Fabric.js 行 minScaleLimit 属性
在本文中,我们将在FabricJS的画布行中设置最小比例限制。帆布线是指线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义线条。
句法:
fabric.line({
minScaleLimit : number
});方法:为了实现这一点,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含该行的画布块。在此之后,我们将初始化FabricJS提供的 Canvas 和线条的实例,并使用minScaleLimit属性在画布线条中设置最小比例限制,并在 Canvas 上渲染线条,如下所示。
参数:此函数接受如上所述和如下所述的单个参数:
- minScaleLimit:它指定最小比例限制。它包含一个数值。
示例 1:
HTML
fabric.js | line minScaleLimit property
HTML
fabric.js | line minScaleLimit property
输出:

示例 2:
HTML
fabric.js | line minScaleLimit property
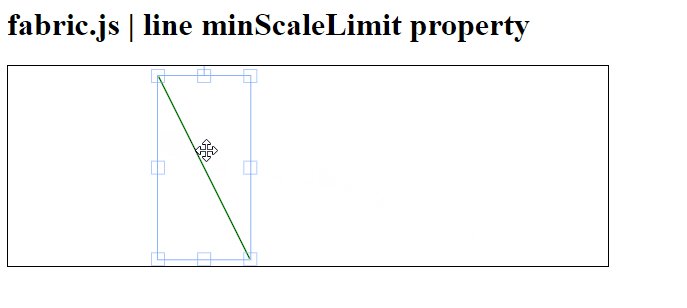
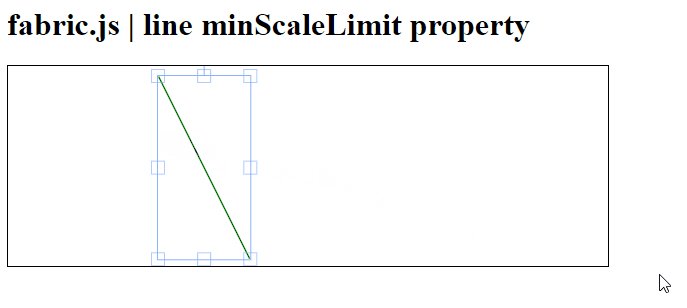
输出: