Flutter- 截图包
Flutter是谷歌的一个流行框架,随着社区的发展而迅速发展。 Flutter通过其库引起了轰动,使开发节奏加快。
如今,每个人都喜欢截图。如果您的应用程序涉及使用屏幕截图, Flutter为它提供了一个包。不仅用于此目的,而且在测试和调试过程中非常有帮助。快速变化的数据屏幕可以通过屏幕截图来捕捉,而手动执行此操作既无聊又浪费时间。屏幕截图包自动捕获您想要捕获的小部件并将它们存储在某处的过程。如果您希望您的用户仅捕获屏幕的某些小部件,而不是整个屏幕,则此软件包可以为您提供帮助。在本文中,我们将在Flutter中实现一个截图包。
按照文章了解如何在Flutter中进行截图工作。
第 1 步:在pubspec.yaml文件中添加以下依赖项。
在pubspec.yaml文件中添加给定的依赖项。
Dart
dependencies:
screenshot: ^1.2.3Dart
import 'package:screenshot/screenshot.dart';Dart
import 'package:flutter/material.dart';
import 'home.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: HomePage(),
);
}
}Dart
import 'dart:async';
import 'dart:typed_data';
import 'package:flutter/material.dart';
import 'package:screenshot/screenshot.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
// Create an instance of ScreenshotController
ScreenshotController screenshotController = ScreenshotController();
@override
void initState() {
super.initState();
}
// create a variable of type Timer
late Timer _timer;
int _start = 0;
int _startTwo = 61;
// function to increment the timer until
// 61 and set the state
void increasingStartTimer() {
const oneSec = const Duration(seconds: 1);
_timer = new Timer.periodic(
oneSec,
(Timer timer) => setState(
() {
if (_start > 60) {
timer.cancel();
} else {
_start = _start + 1;
}
},
),
);
}
// function to decrease the timer
// until 1 and set the state
void decreasingStartTimer() {
const oneSec = const Duration(seconds: 1);
_timer = new Timer.periodic(
oneSec,
(Timer timer) => setState(
() {
if (_startTwo < 0) {
timer.cancel();
} else {
_startTwo = _startTwo - 1;
}
},
),
);
}
@override
void dispose() {
_timer.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
centerTitle: true,
),
body: Center(
child: Column(
children: [
SizedBox(height: 30),
Screenshot(
controller: screenshotController,
child: Column(
children: [
Text("Decreasing Timer : "),
SizedBox(
height: 10,
),
Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border:
Border.all(color: Colors.blueAccent, width: 5.0),
color: Colors.amberAccent,
),
child: Text(_startTwo.toString())),
SizedBox(
height: 25,
),
Text("Increasing Timer : "),
SizedBox(
height: 10,
),
Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border:
Border.all(color: Colors.blueAccent,
width: 5.0),
color: Colors.amberAccent,
),
child: Text("$_start")),
],
),
),
ElevatedButton(
onPressed: () {
// invoking both functions for timer to start
increasingStartTimer();
decreasingStartTimer();
},
child: Text("start"),
),
ElevatedButton(
onPressed: () {
setState(() {
_start = 0;
_startTwo = 61;
});
},
child: Text("Refresh")),
ElevatedButton(
child: Text(
'Capture Above Widget',
),
onPressed: () {
// invoking capture on
// screenshotController
screenshotController
.capture(delay: Duration(milliseconds: 10))
.then((capturedImage) async {
// showing the captured widget
// through ShowCapturedWidget
ShowCapturedWidget(context,
capturedImage!);
}).catchError((onError) {
print(onError);
});
},
),
ElevatedButton(
child: Text(
'Capture An Invisible Widget',
),
onPressed: () {
var container = Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent,
width: 5.0),
color: Colors.pink,
),
child: Text(
"This is an invisible widget",
style: Theme.of(context).textTheme.headline6,
));
// capturing all the widgets
// that are invisible
screenshotController
.captureFromWidget(
InheritedTheme.captureAll(
context, Material(child: container)),
delay: Duration(seconds: 1))
.then((capturedImage) {
// showing the captured invisible widgets
ShowCapturedWidget(context, capturedImage);
});
},
),
],
),
),
);
}
// function to show captured widget
Future ShowCapturedWidget(
BuildContext context, Uint8List capturedImage) {
return showDialog(
useSafeArea: false,
context: context,
builder: (context) => Scaffold(
appBar: AppBar(
title: Text("Captured widget screenshot"),
),
body: Center(
child: capturedImage != null
? Image.memory(capturedImage)
: Container()),
),
);
}
} Dart
dependencies:
image_gallery_saver: '^1.7.1'Dart
import 'package:image_gallery_saver/image_gallery_saver.dart';Dart
_saved(Uint8List image) async {
final result = await ImageGallerySaver.saveImage(image);
print("File Saved to Gallery");
}Dart
import 'dart:async';
import 'dart:typed_data';
import 'package:image_gallery_saver/image_gallery_saver.dart';
import 'package:flutter/material.dart';
import 'package:screenshot/screenshot.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
// Create an instance of ScreenshotController
ScreenshotController screenshotController = ScreenshotController();
@override
void initState() {
super.initState();
}
late Timer _timer;
int _start = 0;
int _startTwo = 61;
void increasingStartTimer() {
const oneSec = const Duration(seconds: 1);
_timer = new Timer.periodic(
oneSec,
(Timer timer) => setState(
() {
if (_start > 60) {
timer.cancel();
} else {
_start = _start + 1;
}
},
),
);
}
void decreasingStartTimer() {
const oneSec = const Duration(seconds: 1);
_timer = new Timer.periodic(
oneSec,
(Timer timer) => setState(
() {
if (_startTwo < 0) {
timer.cancel();
} else {
_startTwo = _startTwo - 1;
}
},
),
);
}
@override
void dispose() {
_timer.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Screenshot Demo App"),
),
body: Center(
child: Column(
children: [
SizedBox(height: 30),
Screenshot(
controller: screenshotController,
child: Column(
children: [
Text("Decreasing Timer : "),
SizedBox(
height: 10,
),
Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border:
Border.all(color: Colors.blueAccent, width: 5.0),
color: Colors.amberAccent,
),
child: Text(_startTwo.toString())),
SizedBox(
height: 25,
),
Text("Increasing Timer : "),
SizedBox(
height: 10,
),
Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border:
Border.all(color: Colors.blueAccent, width: 5.0),
color: Colors.amberAccent,
),
child: Text("$_start")),
],
),
),
ElevatedButton(
onPressed: () {
increasingStartTimer();
decreasingStartTimer();
},
child: Text("start"),
),
ElevatedButton(
onPressed: () {
setState(() {
_start = 0;
_startTwo = 61;
});
},
child: Text("Refresh")),
ElevatedButton(
child: Text(
'Capture Above Widget',
),
onPressed: () {
screenshotController
.capture(delay: Duration(milliseconds: 10))
.then((capturedImage) async {
ShowCapturedWidget(context, capturedImage!);
_saved(capturedImage);
}).catchError((onError) {
print(onError);
});
},
),
ElevatedButton(
child: Text(
'Capture An Invisible Widget',
),
onPressed: () {
var container = Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent,
width: 5.0),
color: Colors.pink,
),
child: Text(
"This is an invisible widget",
style: Theme.of(context).textTheme.headline6,
));
screenshotController
.captureFromWidget(
InheritedTheme.captureAll(
context, Material(child: container)),
delay: Duration(seconds: 1))
.then((capturedImage) {
ShowCapturedWidget(context, capturedImage);
_saved(capturedImage);
});
},
),
],
),
),
);
}
Future ShowCapturedWidget(
BuildContext context, Uint8List capturedImage) {
return showDialog(
useSafeArea: false,
context: context,
builder: (context) => Scaffold(
appBar: AppBar(
title: Text("Captured widget screenshot"),
),
body: Center(
child: capturedImage != null
? Image.memory(capturedImage)
: Container()),
),
);
}
_saved(image) async {
final result = await ImageGallerySaver.saveImage(image);
print("File Saved to Gallery");
}
}
现在单击 pub get 进行配置。或者通过在终端中编写以下代码,从终端直接将依赖项添加到pubspec.yaml 。
flutter pub add screenshot第二步:导入库。
Dart
import 'package:screenshot/screenshot.dart';
第 3 步:导航到主目录。dart
首先,移到主线。dart和修改主要函数。当您创建Flutter应用程序时,已经为您编写了一些代码行。我们将保留它。从代码中删除无状态小部件MyHomePage ,并仅保留下面显示的代码。然后给出我们在主页中的应用程序的第一个屏幕:HomePage()。
Dart
import 'package:flutter/material.dart';
import 'home.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: HomePage(),
);
}
}
第 4 步:为HomePage()类声明StatefulWidget()
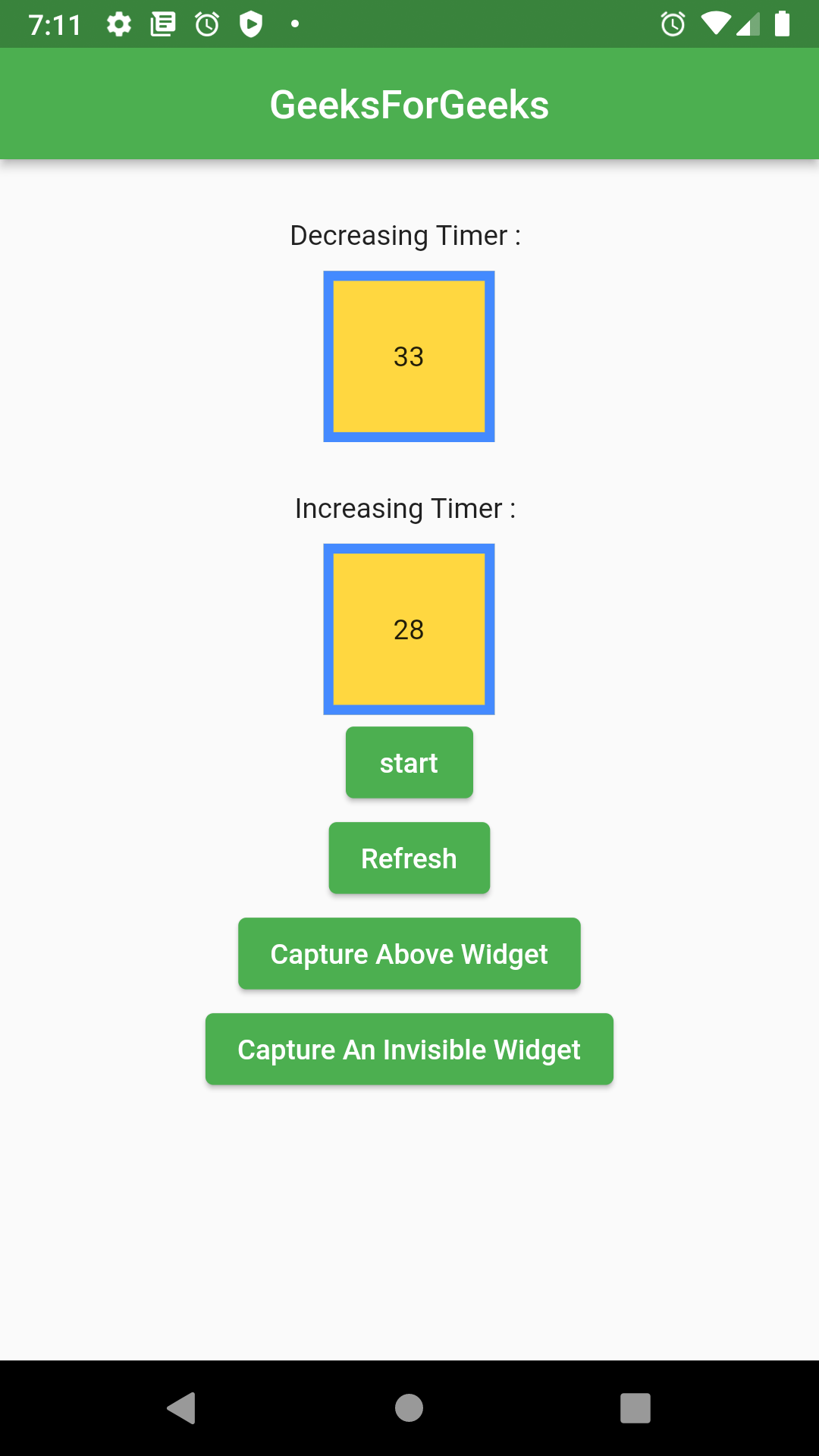
创建另一个dart文件主页。 dart我们将在其中创建一个有状态的HomePage()类。在那个HomePage()类中,我们给出了screenshotController 。之后,我们声明了Scaffold() ,我们在其中声明了包含应用程序标题的appbar ——“Screenshot Demo App”。在 body 部分,我们声明了 Screenshot 小部件,它将screenshotController作为参数包装在中心小部件中。
我们创建了两个ElevatedButton ,一个显示递减定时器,另一个是递增定时器。我们可以通过按下另一个在 Widget 上方显示 Capture 的按钮来截取这两个按钮的屏幕截图。这将在不同的屏幕上显示捕获的小部件。请记住,我们需要将所有小部件包装在您想要截屏的 Screenshot 小部件中。我们已经在Screenside小部件中包装了计时器以及它们各自的文本。在各自的特定值处,两个计时器都将停止,并且通过单击刷新按钮,它们的值将被重置。

有时,将小部件加载到屏幕上需要时间,并且它们在不在屏幕上之前是不可见的。但是有了这个库,我们甚至可以捕获它们。为了证明这一点,我们创建了一个不可见的小部件,当按下另一个显示捕获不可见小部件的按钮时,它就会被捕获。这将在另一个屏幕上显示不可见的小部件。
Dart
import 'dart:async';
import 'dart:typed_data';
import 'package:flutter/material.dart';
import 'package:screenshot/screenshot.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
// Create an instance of ScreenshotController
ScreenshotController screenshotController = ScreenshotController();
@override
void initState() {
super.initState();
}
// create a variable of type Timer
late Timer _timer;
int _start = 0;
int _startTwo = 61;
// function to increment the timer until
// 61 and set the state
void increasingStartTimer() {
const oneSec = const Duration(seconds: 1);
_timer = new Timer.periodic(
oneSec,
(Timer timer) => setState(
() {
if (_start > 60) {
timer.cancel();
} else {
_start = _start + 1;
}
},
),
);
}
// function to decrease the timer
// until 1 and set the state
void decreasingStartTimer() {
const oneSec = const Duration(seconds: 1);
_timer = new Timer.periodic(
oneSec,
(Timer timer) => setState(
() {
if (_startTwo < 0) {
timer.cancel();
} else {
_startTwo = _startTwo - 1;
}
},
),
);
}
@override
void dispose() {
_timer.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
centerTitle: true,
),
body: Center(
child: Column(
children: [
SizedBox(height: 30),
Screenshot(
controller: screenshotController,
child: Column(
children: [
Text("Decreasing Timer : "),
SizedBox(
height: 10,
),
Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border:
Border.all(color: Colors.blueAccent, width: 5.0),
color: Colors.amberAccent,
),
child: Text(_startTwo.toString())),
SizedBox(
height: 25,
),
Text("Increasing Timer : "),
SizedBox(
height: 10,
),
Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border:
Border.all(color: Colors.blueAccent,
width: 5.0),
color: Colors.amberAccent,
),
child: Text("$_start")),
],
),
),
ElevatedButton(
onPressed: () {
// invoking both functions for timer to start
increasingStartTimer();
decreasingStartTimer();
},
child: Text("start"),
),
ElevatedButton(
onPressed: () {
setState(() {
_start = 0;
_startTwo = 61;
});
},
child: Text("Refresh")),
ElevatedButton(
child: Text(
'Capture Above Widget',
),
onPressed: () {
// invoking capture on
// screenshotController
screenshotController
.capture(delay: Duration(milliseconds: 10))
.then((capturedImage) async {
// showing the captured widget
// through ShowCapturedWidget
ShowCapturedWidget(context,
capturedImage!);
}).catchError((onError) {
print(onError);
});
},
),
ElevatedButton(
child: Text(
'Capture An Invisible Widget',
),
onPressed: () {
var container = Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent,
width: 5.0),
color: Colors.pink,
),
child: Text(
"This is an invisible widget",
style: Theme.of(context).textTheme.headline6,
));
// capturing all the widgets
// that are invisible
screenshotController
.captureFromWidget(
InheritedTheme.captureAll(
context, Material(child: container)),
delay: Duration(seconds: 1))
.then((capturedImage) {
// showing the captured invisible widgets
ShowCapturedWidget(context, capturedImage);
});
},
),
],
),
),
);
}
// function to show captured widget
Future ShowCapturedWidget(
BuildContext context, Uint8List capturedImage) {
return showDialog(
useSafeArea: false,
context: context,
builder: (context) => Scaffold(
appBar: AppBar(
title: Text("Captured widget screenshot"),
),
body: Center(
child: capturedImage != null
? Image.memory(capturedImage)
: Container()),
),
);
}
}
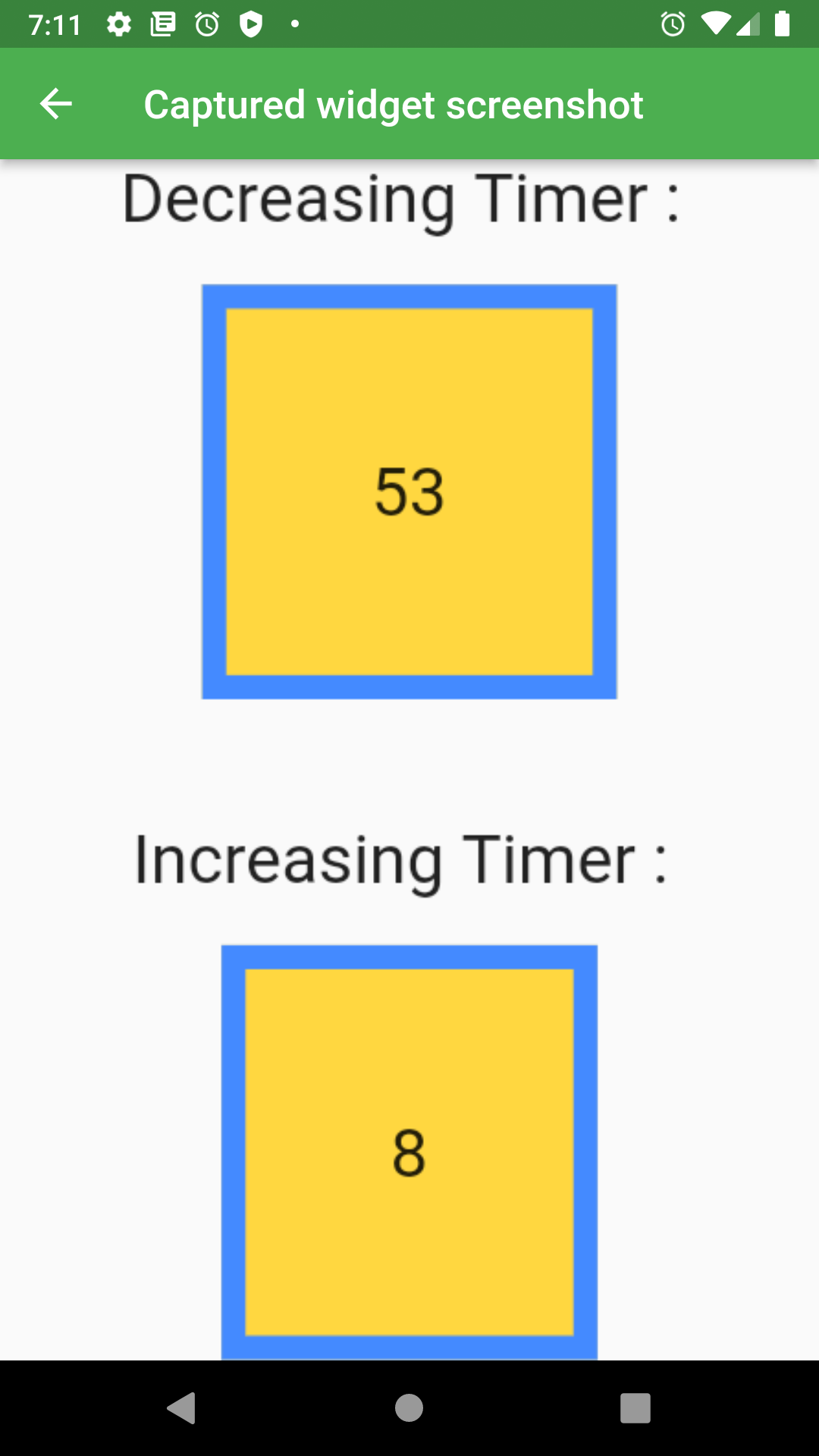
捕获的屏幕截图:


将屏幕截图保存到图库:
要将屏幕截图保存在图库中,我们需要在前面显示的代码中为它们编写额外的代码。为此,我们将使用一个包——image_gallery_saver 。在pubspec.yaml文件中添加以下依赖项。
Dart
dependencies:
image_gallery_saver: '^1.7.1'
现在,运行 pub get 进行配置,我们需要在我们家中导入库。dart文件。
Dart
import 'package:image_gallery_saver/image_gallery_saver.dart';
现在,我们需要创建一个函数,将捕获的图像传递给该函数以保存到 Gallery。
Dart
_saved(Uint8List image) async {
final result = await ImageGallerySaver.saveImage(image);
print("File Saved to Gallery");
}
在这里,我们创建了一个以Uint8List类型数据作为输入的异步函数。我们可以将图像保存为文件或字节,但我们需要将它们转换为特定类型。由于捕获的屏幕截图是字节格式,我们使用saveImage函数来保存屏幕截图。现在,我们需要调用该函数,我们将在每次捕获屏幕截图时调用该函数,包括可见小部件和不可见小部件。查看房屋的完整代码。下面dart。
完整的源代码:
Dart
import 'dart:async';
import 'dart:typed_data';
import 'package:image_gallery_saver/image_gallery_saver.dart';
import 'package:flutter/material.dart';
import 'package:screenshot/screenshot.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
// Create an instance of ScreenshotController
ScreenshotController screenshotController = ScreenshotController();
@override
void initState() {
super.initState();
}
late Timer _timer;
int _start = 0;
int _startTwo = 61;
void increasingStartTimer() {
const oneSec = const Duration(seconds: 1);
_timer = new Timer.periodic(
oneSec,
(Timer timer) => setState(
() {
if (_start > 60) {
timer.cancel();
} else {
_start = _start + 1;
}
},
),
);
}
void decreasingStartTimer() {
const oneSec = const Duration(seconds: 1);
_timer = new Timer.periodic(
oneSec,
(Timer timer) => setState(
() {
if (_startTwo < 0) {
timer.cancel();
} else {
_startTwo = _startTwo - 1;
}
},
),
);
}
@override
void dispose() {
_timer.cancel();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Screenshot Demo App"),
),
body: Center(
child: Column(
children: [
SizedBox(height: 30),
Screenshot(
controller: screenshotController,
child: Column(
children: [
Text("Decreasing Timer : "),
SizedBox(
height: 10,
),
Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border:
Border.all(color: Colors.blueAccent, width: 5.0),
color: Colors.amberAccent,
),
child: Text(_startTwo.toString())),
SizedBox(
height: 25,
),
Text("Increasing Timer : "),
SizedBox(
height: 10,
),
Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border:
Border.all(color: Colors.blueAccent, width: 5.0),
color: Colors.amberAccent,
),
child: Text("$_start")),
],
),
),
ElevatedButton(
onPressed: () {
increasingStartTimer();
decreasingStartTimer();
},
child: Text("start"),
),
ElevatedButton(
onPressed: () {
setState(() {
_start = 0;
_startTwo = 61;
});
},
child: Text("Refresh")),
ElevatedButton(
child: Text(
'Capture Above Widget',
),
onPressed: () {
screenshotController
.capture(delay: Duration(milliseconds: 10))
.then((capturedImage) async {
ShowCapturedWidget(context, capturedImage!);
_saved(capturedImage);
}).catchError((onError) {
print(onError);
});
},
),
ElevatedButton(
child: Text(
'Capture An Invisible Widget',
),
onPressed: () {
var container = Container(
padding: const EdgeInsets.all(30.0),
decoration: BoxDecoration(
border: Border.all(color: Colors.blueAccent,
width: 5.0),
color: Colors.pink,
),
child: Text(
"This is an invisible widget",
style: Theme.of(context).textTheme.headline6,
));
screenshotController
.captureFromWidget(
InheritedTheme.captureAll(
context, Material(child: container)),
delay: Duration(seconds: 1))
.then((capturedImage) {
ShowCapturedWidget(context, capturedImage);
_saved(capturedImage);
});
},
),
],
),
),
);
}
Future ShowCapturedWidget(
BuildContext context, Uint8List capturedImage) {
return showDialog(
useSafeArea: false,
context: context,
builder: (context) => Scaffold(
appBar: AppBar(
title: Text("Captured widget screenshot"),
),
body: Center(
child: capturedImage != null
? Image.memory(capturedImage)
: Container()),
),
);
}
_saved(image) async {
final result = await ImageGallerySaver.saveImage(image);
print("File Saved to Gallery");
}
}
输出: