📌 相关文章
- LESS-范围(1)
- LESS-范围
- 可变 C C++ 宏 (1)
- LESS的示例(1)
- LESS的示例
- Solidity-可变范围(1)
- Solidity-可变范围
- Pascal-可变范围(1)
- Pascal-可变范围
- F#-可变列表(1)
- F#-可变列表
- LESS-函数
- LESS-函数(1)
- LESS函数
- LESS函数(1)
- 可变 C C++ 宏 - 任何代码示例
- F#-可变数据
- F#-可变数据(1)
- bash 迭代一个可变的数字范围 (1)
- 可变对象 (1)
- LESS的安装
- LESS-安装
- LESS-安装(1)
- LESS的安装(1)
- 什么是LESS
- 什么是LESS(1)
- F#-可变字典(1)
- F#-可变字典
- LESS的命令(1)
📜 LESS的可变范围
📅 最后修改于: 2021-01-06 04:40:45 🧑 作者: Mango
可变范围较小
在Less中,变量作用域用于指定可用变量的位置。首先,从本地作用域搜索变量,如果变量不可用,则由编译器从父作用域搜索变量。
让我们以一个示例来演示Less文件中命名空间和访问器的用法。
创建一个名为“ simple.html”的HTML文件,其中包含以下数据。
HTML档案:simple.html
Less Scope
Scope Example
Welcome to JavaTpoint
A solution of all technology.
现在创建一个名为“ simple.less”的文件。它类似于CSS文件。唯一的区别是它以“ .less”扩展名保存。
更少的文件:simple.less
@var: @a;
@a: 25px;
.myclass {
font-size: @var;
@a:30px;
color: red;
}
将文件“ simple.html”和“ simple.less”都放在Node.js的根文件夹中
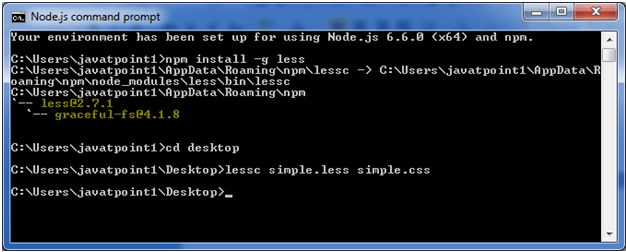
现在,执行以下代码: lessc simple.less simple.css

这将编译“ simple.Less”文件。将生成一个名为“ simple.css”的CSS文件。
例如:

生成的CSS“ simple.css”具有以下代码:
.myclass {
font-size: 30px;
color: red;
}
输出:
