📌 相关文章
- LESS-父选择器(1)
- LESS-父选择器
- LESS父选择器(1)
- LESS父选择器
- LESS更改的选择器顺序父选择器
- LESS更改的选择器顺序父选择器(1)
- LESS的示例(1)
- LESS的示例
- 3 和 5 的倍数 c# (1)
- 3或7的倍数(1)
- 3或7的倍数
- LESS函数(1)
- LESS-函数
- LESS-函数(1)
- LESS函数
- LESS组合爆炸父选择器
- LESS组合爆炸父选择器(1)
- 3或5的倍数之和python(1)
- 3 和 5 的倍数 c# 代码示例
- c#如何求3的倍数(1)
- LESS-安装(1)
- LESS的安装
- LESS的安装(1)
- LESS-安装
- 什么是LESS
- 什么是LESS(1)
- 2 倍数 - Java (1)
- LESS的命令(1)
- LESS的命令
📜 LESS倍数和父选择器
📅 最后修改于: 2021-01-06 04:41:53 🧑 作者: Mango
多父选择器
在Less中,&运算符用于重复引用父选择器,而不使用其名称。因此,multiple&parent选择器指定在选择器和运算符可以多次使用。
多重与范例
让我们以一个示例来演示多个和父选择器的用法。
创建一个名为“ simple.html”的HTML文件,其中包含以下数据。
strong> HTML文件:simple.html
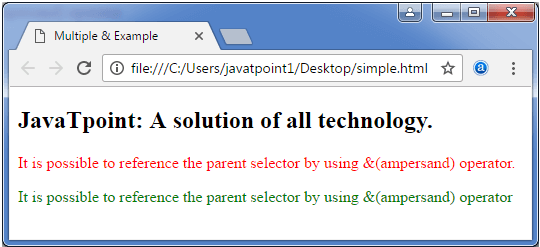
Multiple & Example
JavaTpoint: A solution of all technology.
It is possible to reference the parent selector by using &(ampersand) operator.
It is possible to reference the parent selector by using &(ampersand) operator
现在创建一个名为“ simple.less”的文件。它类似于CSS文件。唯一的区别是它以“ .less”扩展名保存。
更少文件:simple.less
.select + .select {
color: pink;
}
.select .select {
color: blue;
}
.select.select {
color: red;
}
.select,
.select_class1 {
color: green;
}
将文件“ simple.html”和“ simple.less”都放在Node.js的根文件夹中
现在,执行以下代码: lessc simple.less simple.css

这将编译“ simple.less”文件。将生成一个名为“ simple.css”的CSS文件。
例如:

生成的CSS“ simple.css”具有以下代码:
.select + .select {
color: pink;
}
.select .select {
color: blue;
}
.select.select {
color: red;
}
.select,
.select_class1 {
color: green;
}
输出: