- 导航栏多页 (1)
- PhoneGap | PhoneGap教程(1)
- PhoneGap | PhoneGap教程
- Django – 创建一个多页网站
- 创建一个新的PhoneGap项目
- 创建一个新的PhoneGap项目(1)
- 多页导航栏 - Html (1)
- 如何使用 React.js 创建多页网站?
- 如何制作多页html(1)
- 导航栏多页 - 任何代码示例
- PhoneGap安装(1)
- PhoneGap安装
- ListView 多页 (1)
- 多页导航栏 - Html 代码示例
- 如何制作多页html代码示例
- PhoneGap创建缩略图
- PhoneGap创建缩略图(1)
- PhoneGap存储(1)
- PhoneGap存储
- ListView 多页 - 任何代码示例
- PhoneGap教程(1)
- PhoneGap教程
- 讨论PhoneGap
- 讨论PhoneGap(1)
- PhoneGap-概述(1)
- PhoneGap-概述
- html 多页网站 - Html (1)
- html 多页网站 - Html 代码示例
- 如何在 pandas 上读取多页的 excel - Python (1)
📅 最后修改于: 2021-01-07 10:23:38 🧑 作者: Mango
在PhoneGap中创建多页UI
我们将使用HTML CSS和JavaScript创建PhoneGap应用程序的用户界面。 PhoneGap应用程序的UI层占用100%的设备高度和100%的设备宽度。这是一个Web浏览器,我们可以将其视为“无铬” Web浏览器。
它向我们显示了HTML内容,没有常规Web浏览器的窗口或“ chrome”修饰。我们构建应用程序以利用这一空间,并在CSS的用户界面中构建导航/交互/内容元素和应用程序镶边。
PhoneGap使用与本机操作系统相同的Web视图。在iOS上以Objective-C UIWebView类的形式出现,在Android上以android.webkit.WebView的形式出现。
如果我们要从桌面世界着手进行移动开发,我们可能会发现,移动用户界面开发需要更多的考虑,并且我们拥有一个巨大的屏幕和许多与之相关的屏幕房地产。在本节中,我们将学习用户界面。我们首先要创建一个多页用户界面。稍后,我们将使用可折叠的内容块控制组。 JQuery移动UI库中的翻转开关和列表视图。本节将帮助我们通过电话应用程序为我们的移动应用程序提供真正有吸引力且可用的界面。
注意:我们可以使用几个不同的库。我们将使用JQuery移动库。
JQuery移动库是最有效和最古老的库之一。这些是用于创建多页UI的以下步骤:
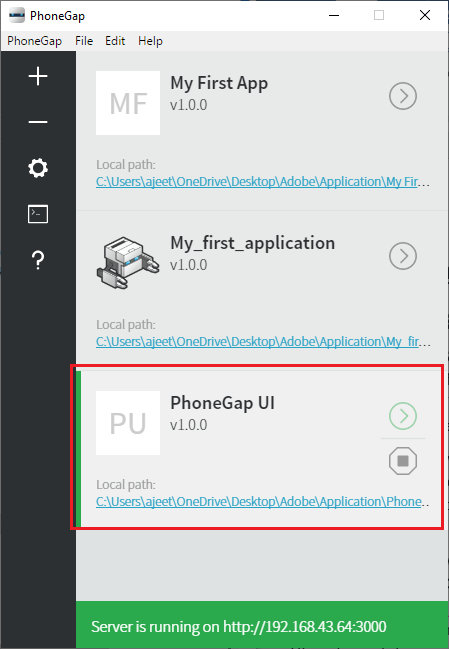
1)创建一个新项目
首先,我们将使用空白模板创建一个新的PhoneGap项目。如果您不知道如何使用空白模板创建应用,请通过PhoneGap项目链接。

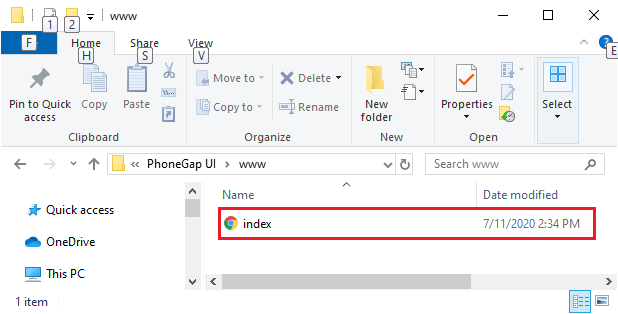
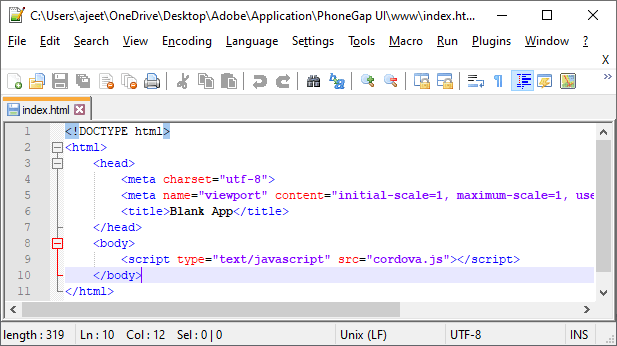
2)打开index.html文件
用空白模板创建新项目后,我们将转到计算机上的应用程序目录,并在首选编辑器上打开index.html文件。


3)创建div标签
我们将整个页面分为三部分,即带有ui-content类的页眉,页脚和主页。我们将创建一个div标签,其中将包含所有这三个div标签,例如:
4)添加标题和JQuery移动库。
现在,我们将在标头div中添加标题标签,并添加JQuery移动库,就像我们在上一节中添加的一样。
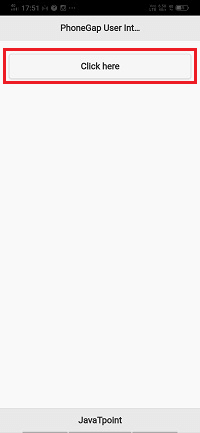
Dog Years Calculator
PhoneGap User Intrface
5)添加锚点
现在,我们将要做的是,将锚点添加到我们的项目中。
1.我们将为页脚添加一个ID。

2.我们将使用

3)我们将为此页面提供唯一的ID。
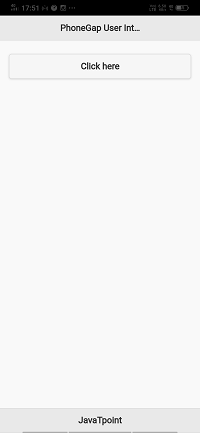
4.我们还将通过在主div中添加标记在屏幕上添加一个按钮。

6)创建一个新页面
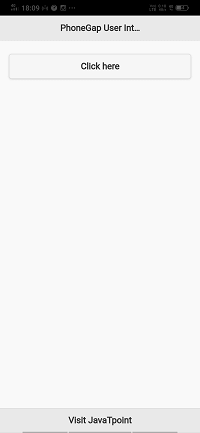
现在,我们将在第二个屏幕上重复页面的整个结构。我们将复制第1页的代码,并将其粘贴到此页下方。我们将给它一个id page2。
PhoneGap User Interface 2

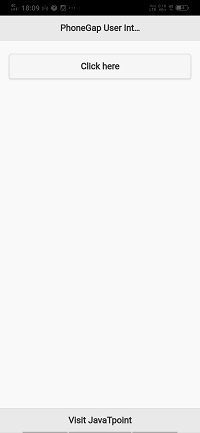
7)连接页面
现在,我们将通过超引用连接页面,以便我们可以从一页移动到另一页。为此,我们将转到按钮并使用onclick来切换页面。