📌 相关文章
- PhoneGap | PhoneGap教程
- PhoneGap | PhoneGap教程(1)
- javascript close app phonegap - Javascript (1)
- javascript close app phonegap - Javascript 代码示例
- PhoneGap安装(1)
- PhoneGap安装
- 包括 (1)
- (包括 > 不包括) ?包括:不包括; (1)
- (包括 > 不包括) ?包括:不包括; - 无论代码示例
- PhoneGap存储(1)
- PhoneGap存储
- PhoneGap教程
- PhoneGap教程(1)
- javascript 包括 (1)
- 讨论PhoneGap(1)
- 讨论PhoneGap
- PhoneGap-概述
- PhoneGap-概述(1)
- 在PhoneGap中创建多页UI(1)
- 在PhoneGap中创建多页UI
- 字符串包括 (1)
- Ionic与Phonegap(1)
- Ionic与Phonegap
- PhoneGap的优缺点
- PhoneGap的优缺点(1)
- PhoneGap中的列表视图
- PhoneGap中的列表视图(1)
- PhoneGap-环境设置
- PhoneGap-环境设置(1)
📜 在PhoneGap App中包括JQuery UI模型
📅 最后修改于: 2021-01-07 10:22:38 🧑 作者: Mango
在PhoneGap App中包含JQuery UI模型
在上一节中,我们了解了如何创建第一个PhoneGap应用程序。本节将介绍JQuery UI模型或如何在应用程序中包含JQuery UI模型。但是这里出现一个问题,即为什么我们需要在我们的应用程序中包括JQuery UI模型。
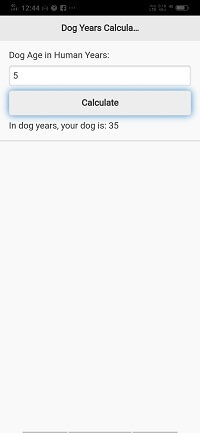
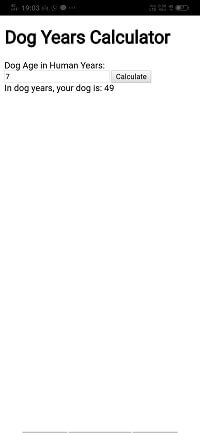
如果我们看一下我们的应用程序,它看起来就不会像移动设备。

看起来好像它们被扔到了屏幕上。为此,我们将立即使用JQuery移动库在我们的应用程序中产生巨大的变化。以下是用于在我们的应用程序中包含JQuery移动库的以下步骤。
1)前往网站
第一步,我们将转到jquerymobile官方网站下载所需文件。

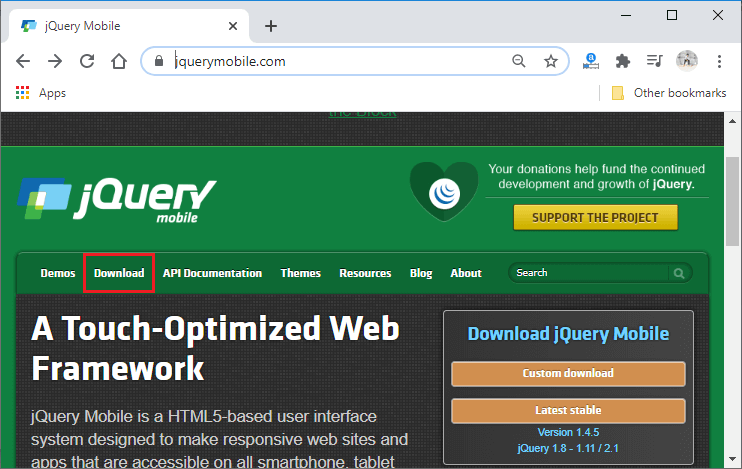
2)进入下载页面。
我们将通过单击下载按钮转到下载页面,然后向下滚动页面。我们将搜索CDN托管文件。


3)复制并粘贴代码段
我们将复制这三行JavaScript代码或代码段,然后转到我们的index.html文件。我们将在标题标签下面粘贴这三行代码或代码段。
Dog Years Calculator
//connects us to the JQuery stylesheet
//connects us to the JQuery core library
//connects us to the JQuery mobile library
现在,我们将保存文件并更新手机屏幕。更新手机屏幕后,我们的应用程序将看起来像一个手机应用程序。这三行代码自动重塑HTML内容的格式,使其对手机更加友好。

4)使用div标签
现在,我们将使用data-role属性将所有HTML代码放入div中。我们将使用三个div标签,即第一个用于页眉,第二个用于主标签,第三个用于页脚。我们还将在ui_content类中添加main。它为某些元素添加了一些样式,并在内容周围创建了一些边距。
Dog Years Calculator
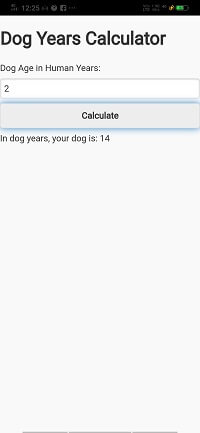
输出: