- PhoneGap存储(1)
- PhoneGap存储
- 创建表并从另一个表插入值 (1)
- 创建表并从另一个表插入值 - 无论代码示例
- PhoneGap中的本地存储对象(1)
- PhoneGap中的本地存储对象
- PhoneGap | PhoneGap教程(1)
- PhoneGap | PhoneGap教程
- 创建一个新的PhoneGap项目(1)
- 创建一个新的PhoneGap项目
- PhoneGap安装(1)
- PhoneGap安装
- PhoneGap创建缩略图(1)
- PhoneGap创建缩略图
- 存储数据 (1)
- PhoneGap教程
- PhoneGap教程(1)
- 创建新的存储库 (1)
- 创建存储桶 (1)
- Laravel 删除所有表并迁移 (1)
- 讨论PhoneGap
- 讨论PhoneGap(1)
- PhoneGap-概述(1)
- PhoneGap-概述
- Laravel 删除所有表并迁移 - 任何代码示例
- Ionic与Phonegap
- Ionic与Phonegap(1)
- PhoneGap的优缺点
- PhoneGap的优缺点(1)
📅 最后修改于: 2021-01-07 10:29:26 🧑 作者: Mango
创建表并将数据存储在PhoneGap中
在上一节中,我们了解了如何使用localStorage对象来存储和检索来自移动设备的数据。在本节中,我们将学习最复杂的功能,即SQLite数据库。如果我们以前使用过数据库,那么使用它将非常容易。
在PhoneGap中,有一个完全符合SQL的数据库存在于我们的应用程序中,并将数据存储在设备上。对于更复杂的信息(不适用于本地存储),这将非常有用。这是一种文件格式。这些是用于创建和存储数据的以下步骤:
1)创建一个新项目:
首先,我们将使用空白模板创建一个新的PhoneGap项目。如果您不知道如何使用空白模板创建应用,请通过PhoneGap项目链接。

2)建立表格
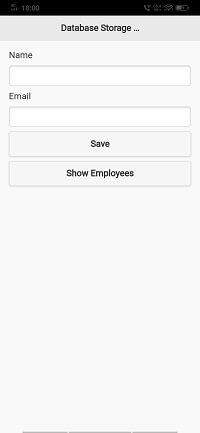
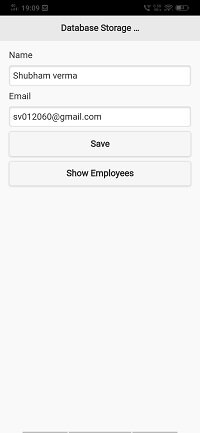
现在,我们将创建一个表单或用户界面以从用户那里获取数据。在此表单中,我们将为名称和电子邮件添加两个文本字段,并为每个文本添加标签。我们还将添加两个用于检索和存储数据的按钮。该表格如下所示:
SQLLite DB App
Database Storage Example

3)创建一个window.onload函数
我们将在JQuery移动库的下面创建window.onload函数。加载窗口屏幕时,将自动调用此函数。在此函数,我们将使用id获取保存按钮,并添加一个事件以调用saveData函数。 window.onload函数将通过以下方式在
在加载窗口屏幕的同时,我们的数据库也会打开。因此,我们还将使用window.openDatabase在同一window.onload函数中执行打开数据库的代码。该函数包含四个参数,即数据库名称,版本,描述和数据库大小(以字节为单位)。我们将通过以下方式使用此函数:
4)创建saveData函数
现在,我们将创建具有一个参数的saveData函数。该参数的名称可以是任何东西。我们将创建事务功能,该函数将由数据库对象db运行。此事务处理函数将回调另外三个函数,即saveRecord,onSuccess和onError 。
function saveData(e)
{
db.transaction(saveRecord, onSuccess, onError);
}
5)创建saveRecord函数
现在,我们将创建第一个回调函数,即saveRecord 。该函数将事务作为参数或参数。在此函数,我们将从用户界面中获取数据,然后将创建一个表,该表中将使用executeSql函数以以下方式存储我们的数据:
function saveRecord(transaction)
{
var name= document.getElementById('name').value;
var email = document.getElementById('email').value;
transaction.executeSql('CREATE TABLE IF NOT EXISTS employeesList (id INTEGER PRIMARY KEY AUTOINCREMENT, Name TEXT NOT NULL, Email TEXT NOT NULL) ');
}
接下来,我们将创建另一个SQL语句。我们将使用insert SQL语句将数据插入表中。该语句将通过executeSql函数在数据库中执行,并将其编码为:
var sql= "INSERT INTO employeesList (Name, Email) VALUES ('" + name +"', '" + email + "')";
console.log(sql);
transaction.executeSql(sql);
6)创建onSuccess和onError函数
当我们的数据存储在数据库中时,将调用onSucess函数,而当发生错误或错误时,将调用onError函数。这两个函数将以以下方式编码:
function onSuccess()
{
console.log("Record Saved");
}
function onError(error)
{
console.log("SQL error: " + error.code);
}

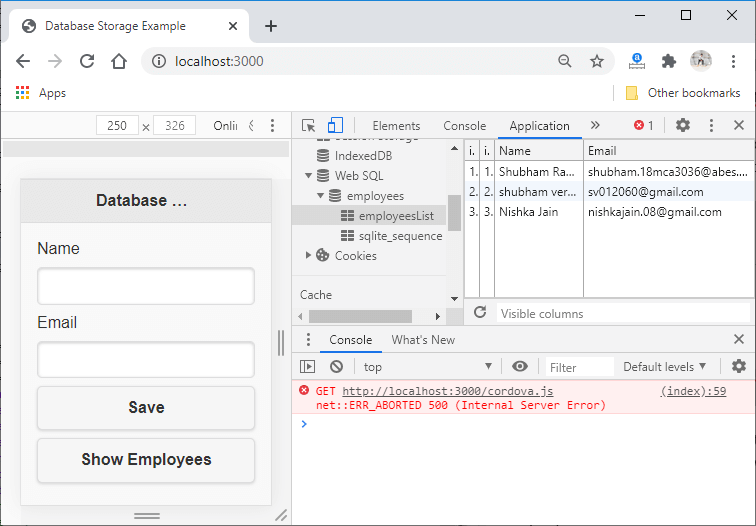
我们可以使用浏览器查看存储的数据。我们必须转到开发人员工具,在“存储”部分,我们可以看到我们的数据库,表和数据。

在下一节中,我们将学习如何从SQLite数据库检索数据。