📌 相关文章
- PhoneGap存储
- PhoneGap存储(1)
- 如何在本地存储中存储对象 - Javascript (1)
- 如何在本地存储中存储对象 - Javascript 代码示例
- 本地存储 (1)
- PhoneGap | PhoneGap教程(1)
- PhoneGap | PhoneGap教程
- 本地存储 javascript 对象 - Javascript (1)
- javascript 在本地存储中存储对象 - Javascript 代码示例
- 索引本地存储对象 - Javascript (1)
- 本地存储 javascript 对象 - Javascript 代码示例
- 索引本地存储对象 - Javascript 代码示例
- 我的本地存储 - Javascript (1)
- JavaScript 本地存储(1)
- 本地存储 javascript (1)
- JavaScript 本地存储
- 本地存储 javascript (1)
- 本地存储 - Javascript (1)
- 从本地存储中存储和检索对象 - Javascript (1)
- PhoneGap安装
- PhoneGap安装(1)
- 从本地存储中存储和检索对象 - Javascript 代码示例
- js 从本地存储中获取数组对象 - Javascript (1)
- 在本地存储中设置对象数组 - TypeScript (1)
- 本地存储 - Javascript 代码示例
- 本地存储 javascript 代码示例
- 我的本地存储 - Javascript 代码示例
- js 从本地存储中获取数组对象 - Javascript 代码示例
- 将数组存储在本地存储中 - Javascript (1)
📜 PhoneGap中的本地存储对象
📅 最后修改于: 2021-01-07 10:28:27 🧑 作者: Mango
本地存储对象
在上一节中,我们讨论了存储的所有理论部分。我们已经快速浏览了将用于存储的所有存储方法。因此,在本节中,我们将学习如何在PhoneGap中创建和使用本地存储对象。以下是创建和使用本地存储对象的分步过程。
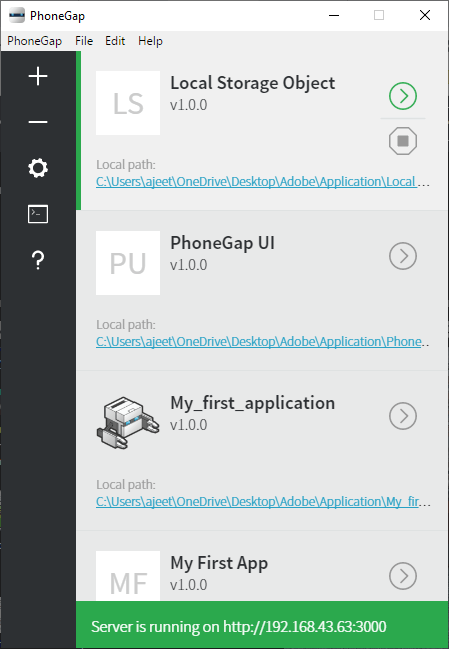
1)创建一个新项目
首先,我们将使用空白模板创建一个新的PhoneGap项目。如果您不知道如何使用空白模板创建应用,请通过PhoneGap项目链接。

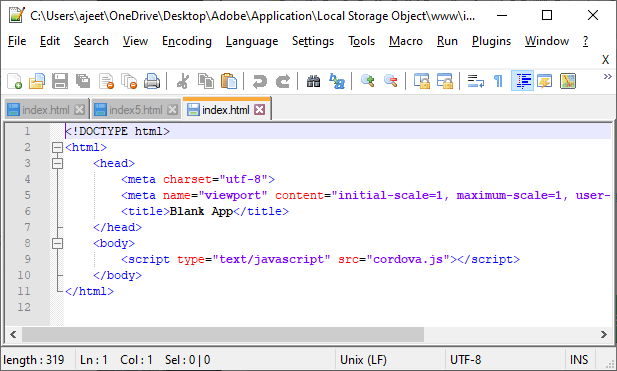
创建www文件夹中包含的index.html文件。

2)添加JQuery移动库
创建项目后,我们将添加JQuery移动库,就像我们在前面的示例中添加的那样。我们将转到JQuery ,然后从那里复制三行代码,即CDN托管文件。我们将此代码粘贴到index.html文件中,并通过以下方式更改标题:
Local Storage Object Example
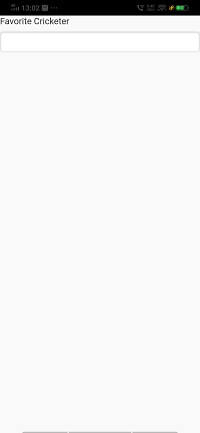
3)建立表格
我们将首先通过在主体部分中创建标签和输入字段来创建表单。之后,我们将使用此表单来存储信息。我们将通过以下方式编写所有这些内容:

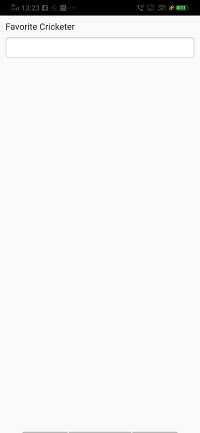
4)添加样式/边距并划分容器
我们的应用现在看起来并不那么酷。因此,我们将使用 注意:我们将为代码中的样式和边距做代码标签在头部。 现在,我们将在表单中添加一个按钮以将数据保存到浏览器中。因此,当我们单击按钮时,数据将存储到我们的浏览器中。我们将使用 现在,我们将获取表单数据。为此,我们将使用 标签对容器进行划分,并通过以下方式设置容器的边距:

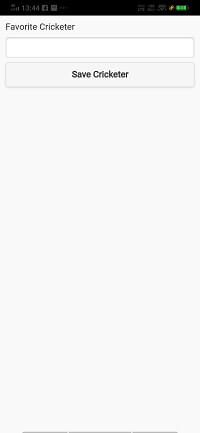
5)添加按钮以保存数据。

6)从表单获取数据