- 在PhoneGap中获取设备位置(1)
- 在PhoneGap中获取设备位置
- PhoneGap | PhoneGap教程
- PhoneGap | PhoneGap教程(1)
- PhoneGap安装
- PhoneGap安装(1)
- PhoneGap存储
- PhoneGap存储(1)
- PhoneGap教程(1)
- PhoneGap教程
- 讨论PhoneGap
- 讨论PhoneGap(1)
- PhoneGap-概述
- PhoneGap-概述(1)
- Ionic与Phonegap
- Ionic与Phonegap(1)
- PhoneGap的优缺点(1)
- PhoneGap的优缺点
- PhoneGap中的列表视图(1)
- PhoneGap中的列表视图
- PhoneGap-环境设置(1)
- PhoneGap-环境设置
- 插件 (1)
- 插件 (1)
- PhoneGap-应用程序内容
- PhoneGap-应用程序内容(1)
- 创建一个新的PhoneGap项目
- 创建一个新的PhoneGap项目(1)
- PhoneGap-有用的资源(1)
📅 最后修改于: 2021-01-07 10:43:50 🧑 作者: Mango
设备插件
在上一节中,我们学习了许多有关PhoneGap的有趣话题。现在,在本节中,我们将讨论设备硬件。我们不知道我们的应用程序将在哪种硬件上运行。我们可以获得一些有关硬件的信息,并在我们的程序中使用它。在本节中,我们将学习有关设备信息的插件,这些插件将告诉我们有关设备以及应用程序在哪台设备上运行的信息。之后,我们将了解有关设备方向的信息,该信息将告诉我们设备所面向的方向,网络信息插件将告诉我们有关设备所连接的网络的信息,以及电池状态插件可在我们开始之前检查电池状态在另一部分中,在PhoneGap中执行某种类型的高级操作或冗长的操作。
现在,我们将使用以下步骤来使用设备插件并获取设备信息:
注意:出于安全原因,不同制造商可能允许也可能不允许我们实施某些部分。
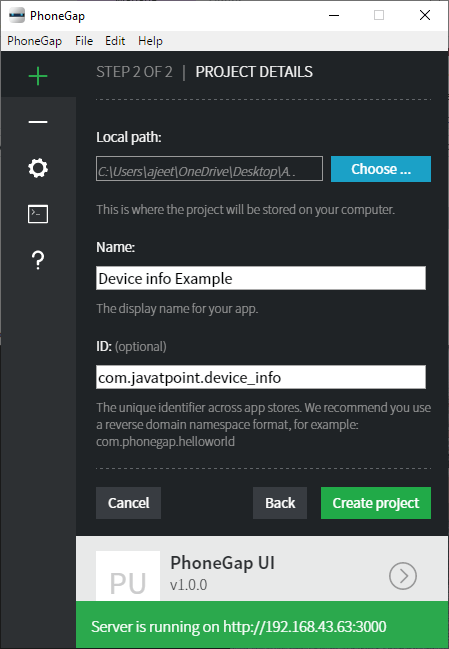
1)创建一个新项目
首先,我们将使用空白模板创建一个新的PhoneGap项目。如果您不知道如何使用空白模板创建应用,请通过PhoneGap项目链接。

2)创建window.onload函数
成功创建新项目后,我们将在项目标题下方创建window.onload函数。在此函数,我们将以以下方式获得应用程序使用的Cordova版本:
3)为结果创建一个字段
现在,我们将使用HTML标签。因此,我们将在onload函数为它提供一个ID以对其进行访问。
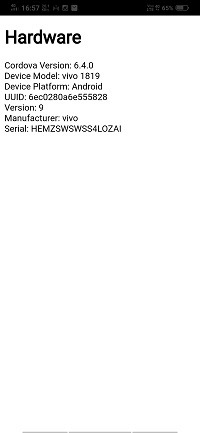
Hardware
4)创建一个输出字符串
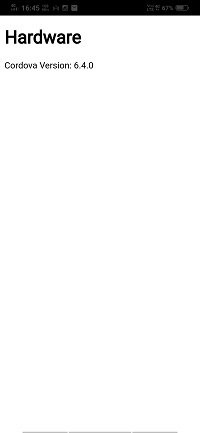
现在,我们将创建一个输出字符串,以查看许多可用信息。我们将创建一个字符串变量,然后在其中添加所有信息。之后,我们将通过以下方式在结果div上显示结果:
var out="";
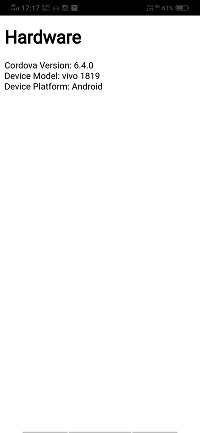
out += "Cordova Version: " + device.cordova;
document.getElementById('result').innerHTML = out;

之后,我们将使用换行符在此字符串变量中添加以下信息:
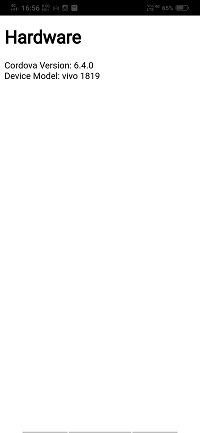
1)如果我们的设备制造商和特定的Android允许,我们还可以获得有关设备型号的信息。我们将使用device.model获取设备模型,并通过以下方式将其添加到输出字符串中:
out += "
Device Model: " + device.model;

2)我们还可以获得有关设备平台的信息。我们将使用device.platform获得设备平台,并通过以下方式将其添加到输出字符串中:
out += "
Device Platform: " + device.platform;

3)我们可以获得UUID,即通用唯一标识符。我们将使用device.uuid获取UUID ,并通过以下方式将其添加到输出字符串中:
out += "
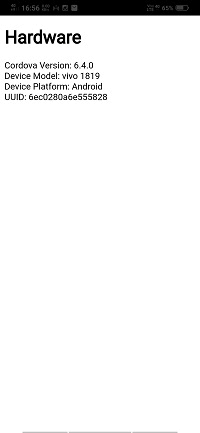
UUID: " + device.uuid;

4)我们可以获得有关设备版本的信息。我们将使用device.version获取设备版本,并通过以下方式将其添加到输出字符串中:
out += "
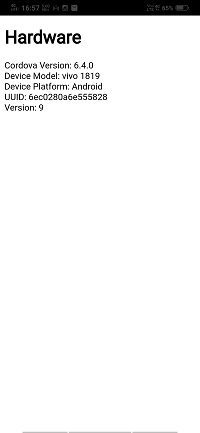
Version: " + device.version;

5)我们可以获得有关设备制造商的信息。我们将使用device.version获取设备制造商,并通过以下方式将其添加到输出字符串中:
out += "
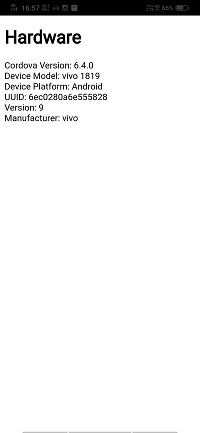
Manufacturer: " + device.manufacturer;

6)我们还可以获得移动设备的序列号。我们将使用device.serial获取序列号,并通过以下方式将其添加到输出字符串中:
out += "
Serial: " + device.serial;

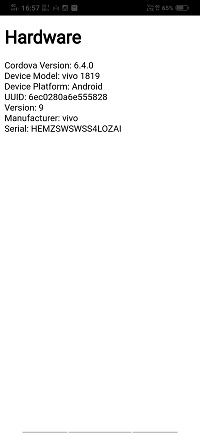
完整的代码
Hardware
Hardware
输出量