- PhoneGap | PhoneGap教程
- PhoneGap | PhoneGap教程(1)
- PhoneGap安装(1)
- PhoneGap安装
- PhoneGap存储(1)
- PhoneGap存储
- PhoneGap教程
- PhoneGap教程(1)
- adobe (1)
- 讨论PhoneGap
- 讨论PhoneGap(1)
- PhoneGap-概述
- PhoneGap-概述(1)
- Ionic与Phonegap(1)
- Ionic与Phonegap
- PhoneGap的优缺点(1)
- PhoneGap的优缺点
- PhoneGap中的列表视图(1)
- PhoneGap中的列表视图
- PhoneGap-环境设置(1)
- PhoneGap-环境设置
- PhoneGap-应用程序内容
- PhoneGap-应用程序内容(1)
- 创建一个新的PhoneGap项目(1)
- 创建一个新的PhoneGap项目
- 构建 (1)
- PhoneGap-有用的资源
- PhoneGap-有用的资源(1)
- PhoneGap-应用程序编译
📅 最后修改于: 2021-01-07 10:47:47 🧑 作者: Mango
Adobe PhoneGap构建
Adobe将为我们完成其余的部署工作。我们使用了命令行界面来创建PhoneGap项目。我们还使用命令行与PhoneGap进行交互。我们还可以使用命令行来构建我们的应用程序,但是它利用了仅适用于Android和iOS的本机软件开发工具包中的工具。我们还必须是iOS和Android实际开发人员计划的成员,才能在其生态系统和应用程序商店中分发我们的应用程序。
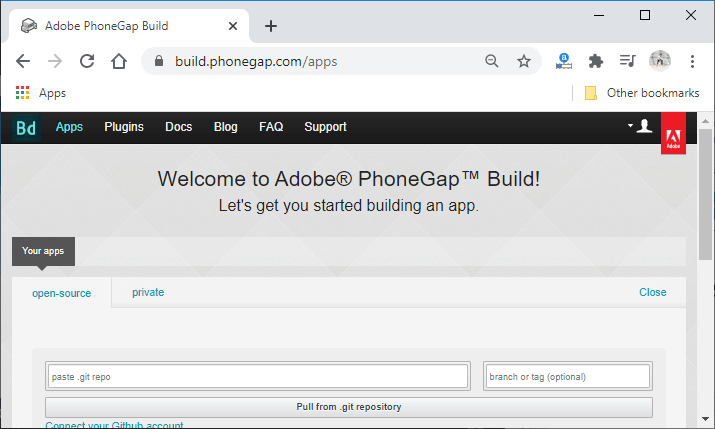
在本节中,我们将学习Adobe将如何为我们完成部署工作。首先,我们将通过单击转到Adobe PhoneGap Build。该链接将使我们切换到浏览器,我们将看到如下屏幕:

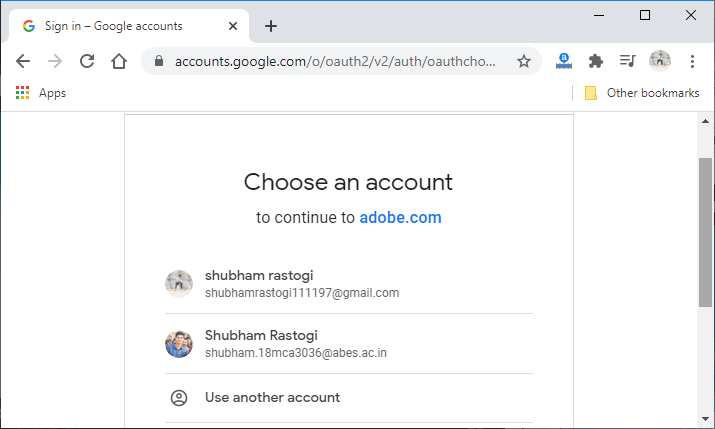
现在,我们将使用我们的电子邮件ID登录或注册Adobe PhoneGap Build。


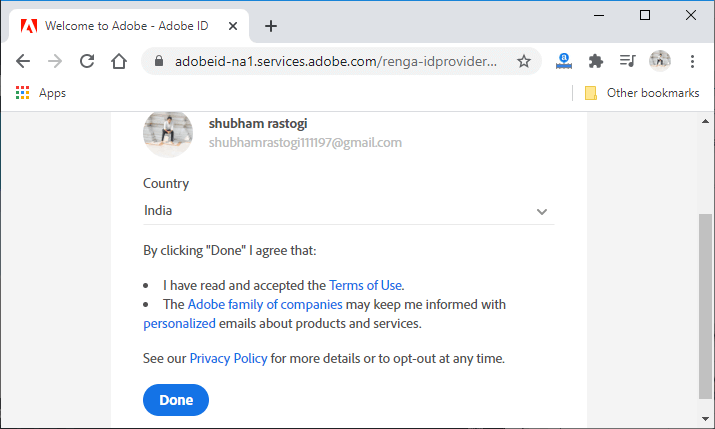
单击“完成”后,我们将移至Adobe PhoneGap Build的欢迎页面。

Adobe PhoneGap Build将为我们将移动应用程序打包在云中。这是一个非常酷的系统,可轻松打包我们的PhoneGap应用并将其部署到支持PhoneGap的其他生态系统中。有一个免费计划供一个应用程序使用,最大应用程序大小不得超过50 MB。
我们将在此处看到两个选项,即开源或私有。
1)开源
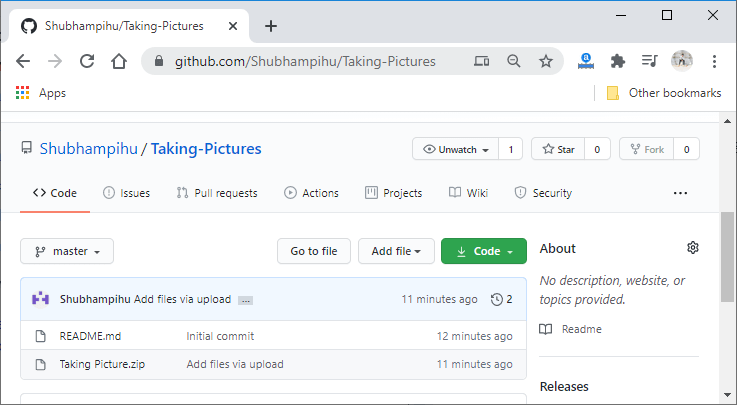
如果选择开源,则必须登录GitHub帐户并为我们的应用程序创建一个新的存储库。在此存储库中,我们只需单击“上传文件”按钮即可上传项目的zip文件。

上载zip文件后,我们将提交更改并复制项目的GitHub存储库。

接下来,我们将GitHub存储库粘贴到paste.git repo字段,然后单击从.git存储库提取按钮。

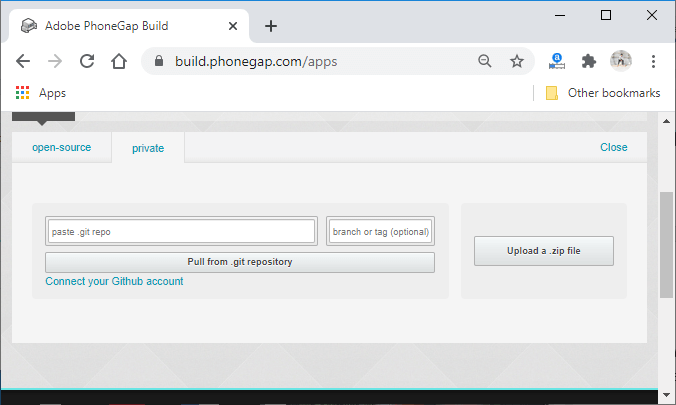
2)私人的
如果选择私有选项,则可以通过单击“上传a.zip文件”按钮来上传项目的zip文件,也可以将我们项目的.git存储库粘贴到粘贴.git repo字段中。


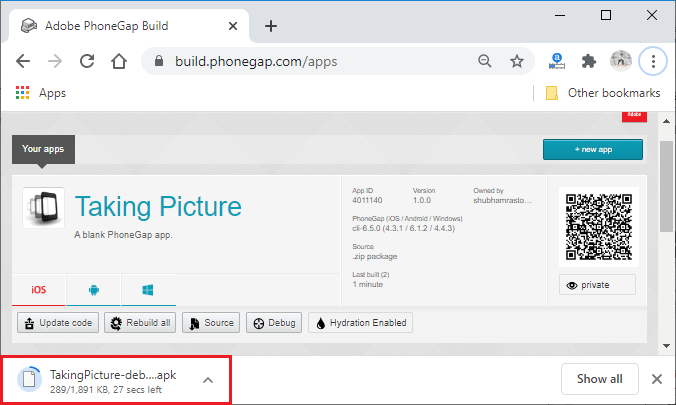
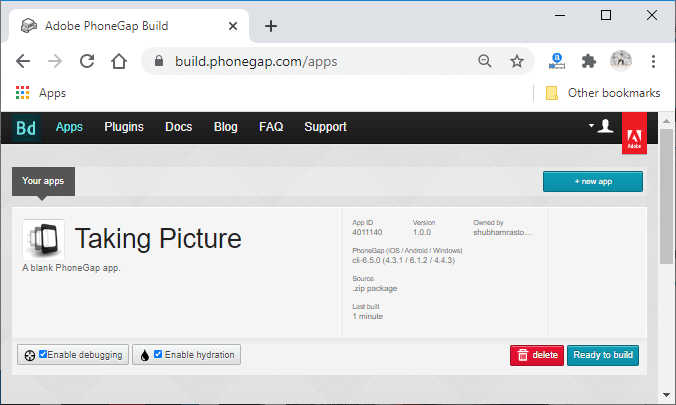
项目上传完成后,我们将以以下方式查看我们的项目:

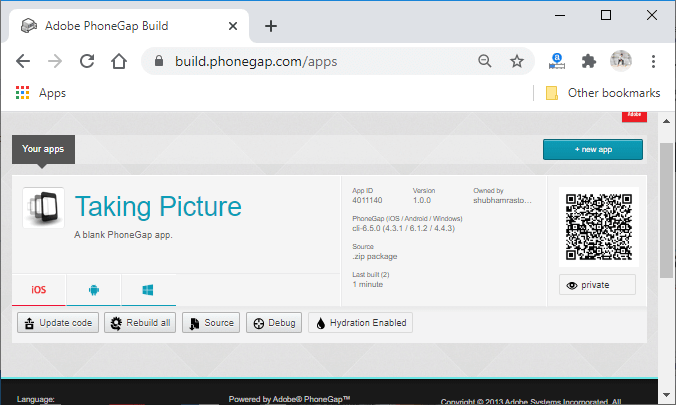
我们将启用调试和水化功能,然后单击“准备构建”按钮。单击此按钮将构建适用于Windows的应用程序。

我们将点击所需的平台,例如Android,Windows或iOS,以下载我们的应用。