📌 相关文章
- 从脚本删除请求到 html - Javascript 代码示例
- 脚本(1)
- c 中的脚本 (1)
- 脚本
- 脚本 (1)
- 我的脚本 (1)
- 脚本 (1)
- Http 请求方法Python请求(1)
- Http 请求方法Python请求
- Bash 脚本 – Bash 脚本和 Shell 脚本之间的区别
- Bash 脚本 – Bash 脚本和 Shell 脚本之间的区别(1)
- Bash脚本(1)
- Bash脚本
- Laravel-请求(1)
- Laravel-请求
- 在 http 中请求与在 Express.js 中请求
- 在 http 中请求与在 Express.js 中请求(1)
- 获取请求 python (1)
- 邮递员将变量分配给预请求脚本 (1)
- 获取请求 javascript (1)
- 请求 python - 任何代码示例
- 从请求 laravel 7 中获取请求 uri - PHP (1)
- 安装 python 请求 (1)
- 从请求 laravel 7 中获取请求 uri - PHP 代码示例
- 邮递员将变量分配给预请求脚本 - 任何代码示例
- 如何在javascript中从另一个脚本调用脚本(1)
- python 请求不安全请求警告 - Python (1)
- python 请求 - Python (1)
- 从 python 代码示例获取请求
📜 预请求脚本
📅 最后修改于: 2021-01-08 01:39:34 🧑 作者: Mango
预请求脚本
请求前脚本是一段代码,将在执行请求之前运行。它运行在Postman沙箱中,并允许我们添加动态行为来请求执行。
我们可以在请求级别,集合级别或文件夹级别应用预请求脚本,这意味着预请求脚本将应用于属于该集合或文件夹的所有请求。
但是,如果我们已在请求,集合和文件夹中以所有三种方式定义了脚本,则该脚本必须以给定的顺序运行:
- 与集合关联的预请求脚本将在集合中的任何请求之前运行。
- 文件夹的预请求脚本将在文件夹中的任何请求之前运行。
我们可以将预处理请求脚本用于预处理任务,例如设置参数,变量值,正文数据和标头。我们还可以使用请求前脚本来调试代码,例如将输出记录到控制台。另外,使用请求前脚本的概念,我们可以获得日期,时间,时间戳等函数的输出。
让我们看一个简单的示例,以证明在执行请求之前预请求脚本正在运行:
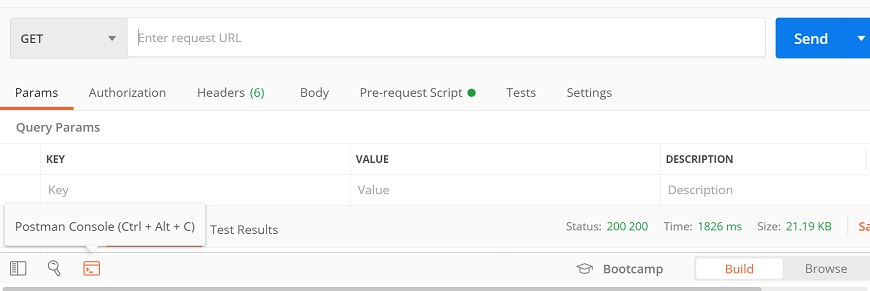
- 单击邮递员控制台。邮递员控制台存储请求中发生的所有事情。通过邮递员控制台,我们可以查看日志和错误。就像浏览器开发控制台一样,所有内容都可见,包括用户已发送到该网站或页面代码的整个请求。
- 要打开邮递员控制台,请从窗口底部选择“邮递员控制台”图标,或按ctrl + alt + c。

从控制台清除旧日志。

- 现在,在URL文本字段中输入URL。

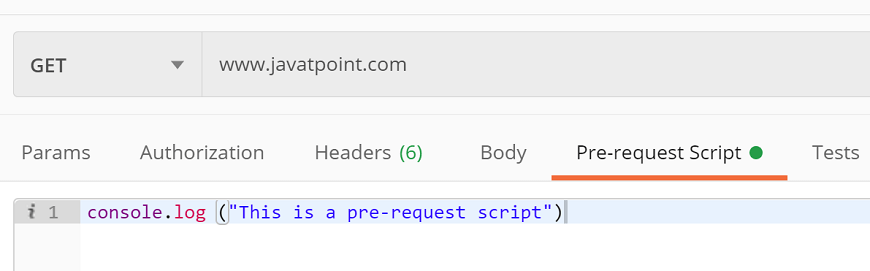
- 转到“预请求脚本”选项卡并编写以下脚本:
console.log ("This is a pre-request script")

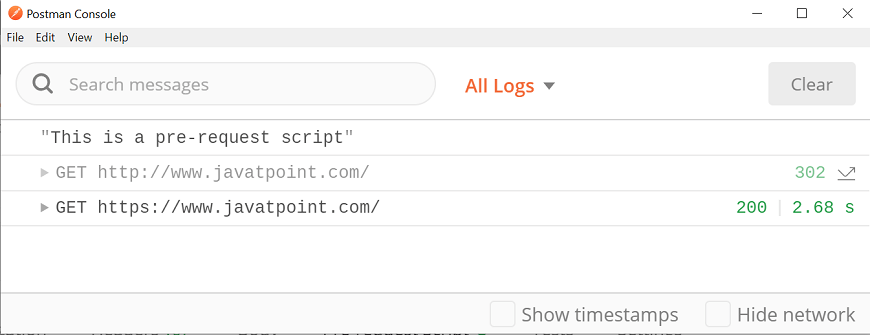
- 按下发送按钮并检查邮递员控制台。

在这里,您可以看到请求执行之前先运行了请求前脚本。
通过预请求脚本创建变量
在这里,我们将使用环境变量。
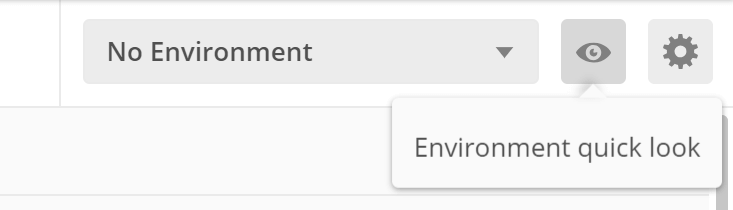
- 转到“环境”快速查看按钮,该按钮在构建器部分的右上角显示为眼睛图标。

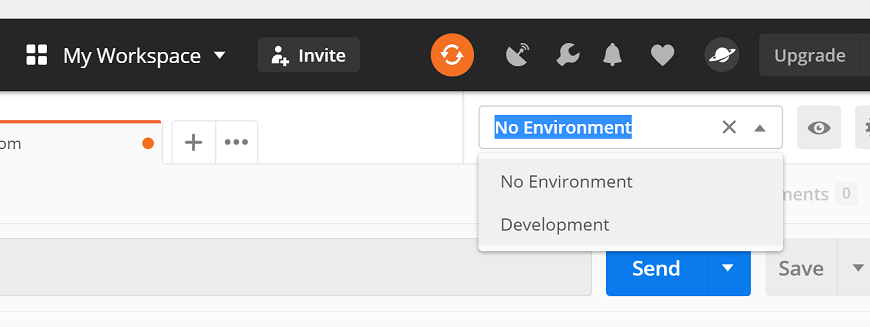
- 从下拉列表中选择您的环境。在这里,我们将使用在学习“邮递员中的变量”时已经创建的Development API。

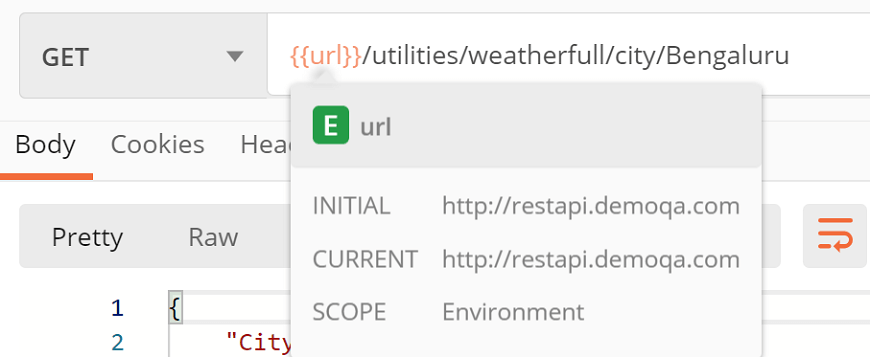
- 在地址栏中输入以下网址: {{url}} / utilities / weatherfull / city / Bengaluru

- 转到请求前脚本在编辑器中编写以下代码:
postman.setEnvironmentVariable('username','Nikita');

这将在“开发”环境中创建一个名为“用户名”和值为“ Nikita”的变量。
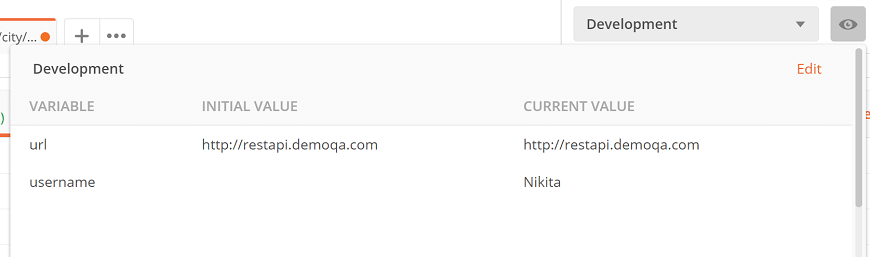
- 选择“发送”按钮,然后通过选择“环境”快速查看按钮(以眼睛图标显示)来查看当前变量。

在这里,我们可以看到在环境中可用的创建的“用户名”变量。
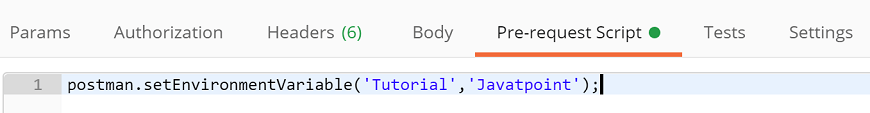
同样,在请求前脚本编辑器中添加以下脚本:
postman.setEnvironmentVariable('Tutorial','Javatpoint');

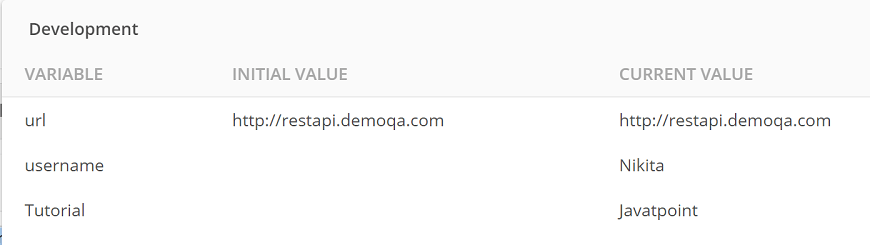
再次检查开发环境变量:

因此,我们可以在执行脚本之前在请求前脚本中执行多个任务,而无需经历一次又一次地创建和删除变量的过程。