📌 相关文章
- RichFaces Rich:List
- RichFaces Rich:List(1)
- RichFaces Rich:Select
- RichFaces Rich:Select(1)
- RichFaces Rich:日历
- RichFaces Rich:日历(1)
- RichFaces Rich:工具栏(1)
- RichFaces Rich:工具栏
- RichFaces Rich:Message
- RichFaces Rich:Message(1)
- RichFaces-Rich Tree
- RichFaces Rich:Tree
- RichFaces-Rich Tree(1)
- RichFaces Rich:Tree(1)
- RichFaces Rich:Datatable(1)
- RichFaces Rich:Datatable
- RichFaces Rich:Panel(1)
- RichFaces Rich:Panel
- RichFaces Rich:工具提示
- RichFaces Rich:工具提示(1)
- RichFaces Rich:DataGrid
- RichFaces Rich:DataGrid(1)
- RichFaces Rich:Progressbar
- RichFaces Rich:Progressbar(1)
- RichFaces Rich:AutoComplete
- RichFaces Rich:AutoComplete(1)
- RichFaces Rich:Messages
- RichFaces Rich:Messages(1)
- RichFaces Rich:FileUpload
📜 RichFaces Rich:Editor
📅 最后修改于: 2021-01-08 12:25:24 🧑 作者: Mango
RichFaces编辑器
RichFaces提供了< rich:editor >组件,该组件用于在HTML页面中创建WYSIWYG编辑器。
< rich:editor >组件基于CKEditor实现。呈现
注意:
样式类和皮肤参数
下表包含样式类和编辑器的相应外观参数。
| Class | Skin Parameters | Mapped CSS properties |
|---|---|---|
| .cke_skin_richfaces | panelBorderColor | border-color |
| .cke_skin_richfaces .cke_wrapper | editorMainBackgroundColor | background-color |
| .cke_skin_richfaces .cke_dialog_body | panelBorderColor generalBackgroundColor |
border-color background |
| .cke_skin_richfaces .cke_dialog_title | headerBackgroundColor headerWeightFont |
repeat-x font-weight |
| .cke_skin_richfaces .cke_path a, .cke_skin_richfaces .cke_path .cke_empty | editorMainTextColor | color |
| .cke_skin_richfaces .cke_button a.cke_on | additionalBackgroundColor panelBorderColor |
background-color border-color |
| .cke_skin_richfaces .cke_button a:hover, .cke_skin_richfaces .cke_button a:focus, .cke_skin_richfaces .cke_button a:active | tabBackgroundColor | background-color |
例
在下面的示例中,我们正在实现< rich:editor >组件。本示例包含以下文件。
JSF文件
// editor.xhtml
RichFaces Editor Example
Output from Editor
(Updating)
托管豆
//编辑器
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Editor {
String textArea;
public String getTextArea() {
return textArea;
}
public void setTextArea(String textArea) {
this.textArea = textArea;
}
}
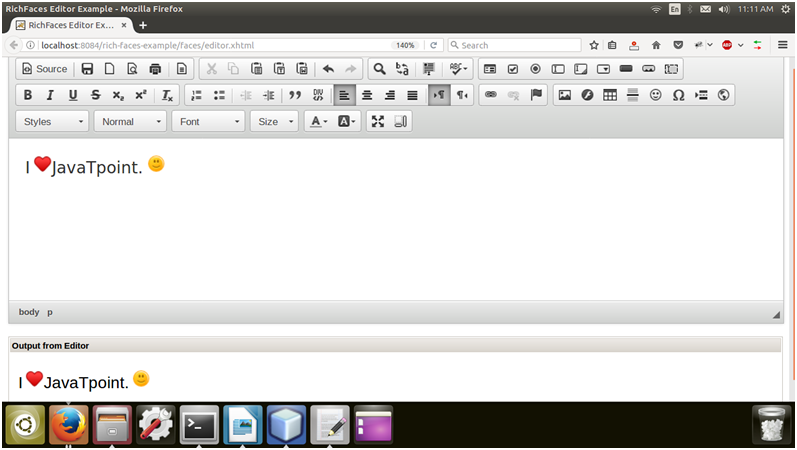
输出: