📌 相关文章
- RichFaces Rich:List(1)
- RichFaces Rich:List
- RichFaces Rich:Select
- RichFaces Rich:Select(1)
- RichFaces Rich:日历
- RichFaces Rich:日历(1)
- RichFaces Rich:工具栏
- RichFaces Rich:工具栏(1)
- RichFaces Rich:Message
- RichFaces Rich:Message(1)
- RichFaces-Rich Tree
- RichFaces Rich:Tree(1)
- RichFaces Rich:Tree
- RichFaces-Rich Tree(1)
- RichFaces Rich:Datatable
- RichFaces Rich:Datatable(1)
- RichFaces Rich:Panel
- RichFaces Rich:Editor(1)
- RichFaces Rich:Editor
- RichFaces Rich:Panel(1)
- RichFaces Rich:工具提示
- RichFaces Rich:工具提示(1)
- RichFaces Rich:DataGrid(1)
- RichFaces Rich:DataGrid
- RichFaces Rich:Progressbar(1)
- RichFaces Rich:Progressbar
- RichFaces Rich:AutoComplete(1)
- RichFaces Rich:AutoComplete
- RichFaces Rich:Messages
📜 RichFaces Rich:FileUpload
📅 最后修改于: 2021-01-08 12:26:24 🧑 作者: Mango
RichFaces
用于将文件上传到服务器。它提供了许多我们可以在应用程序中使用的属性。
它具有很多功能,包括多个上载,进度条,文件类型限制和要上载文件大小的限制。
样式类和皮肤参数
下表包含样式类和相应的外观参数。
| Class (selector) | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-fu | It is used to define styles for the file upload control. | generalBackgroundColor
panelBorderColor |
background-color
border-color |
| .rf-fu-hdr | It is used to define styles for the header of the file upload control. | headerBackgroundColor | background-color, border-color |
| .rf-fu-lst | It is used to define styles for lists in the file upload control. | No skin parameters. | |
| .rf-fu-cntr-hdn | It is used to define styles for the file upload container when it is hidden. | No skin parameters. | |
| .rf-fu-btns-lft, .rf-fu-btns-rgh | It is used to define styles for buttons on the left and right of the file upload control. | No skin parameters. | |
| .rf-fu-btn-add | It is used to define styles for the Add button in the file upload control. | trimColor
panelBorderColor |
background-color
border-color |
| .rf-fu-btn-cnt-add | It is used to define styles for the content of the Add button in the file upload control. | generalTextColor generalFamilyFont generalSizeFont |
color font-family font-size |
| .rf-fu-btn-add-dis | It is used to define styles for the Add button in the file upload control when it is disabled. | tableFooterBackgroundColor | background-color border-color |
| .rf-fu-btn-cnt-add-dis | It is used to define styles for the content of the Add button in the file upload control when it is disabled. | tabDisabledTextColor generalFamilyFont generalSizeFont |
Color
font-family |
| .rf-fu-btn-upl | It is used to define styles for the Upload button in the file upload control. | TrimColor
panelBorderColor |
background-color border-color |
| .rf-fu-btn-cnt-upl | It is used to define styles for the content of the Upload button in the file upload control. | generalTextColor generalFamilyFont generalSizeFont |
Color
font-family |
| .rf-fu-btn-clr | It is used to define styles for the Clear button in the file upload control. | trimColor
panelBorderColor |
background-color border-color |
| .rf-fu-btn-cnt-clr | It is used to define styles for the content of the Clear button in the file upload control. | generalTextColor generalFamilyFont generalSizeFont |
color font-family font-size |
| .rf-fu-itm | It is used to define styles for an item in the file upload control. | panelBorderColor | border-bottom-color |
| .rf-fu-itm-lft, .rf-fu-itm-rgh | These classes are used to define styles for items on the left and right of the file upload control. | No skin parameters. | |
| .rf-fu-itm-lbl | It is used to define styles for the label of an item in the file upload control. | generalTextColor generalFamilyFont generalSizeFont |
color font-family font-size |
| .rf-fu-itm-st | It is used to define styles for the status of an item in the file upload control. | generalTextColor generalFamilyFont generalSizeFont |
color font-family font-size |
| .rf-fu-itm-lnk | It is used to define styles for a link item in the file upload control. | generalLinkColor generalFamilyFont generalSizeFont |
color font-family font-size |
| .rf-fu-inp | It is used to define styles for the input field in the file upload control. | No skin parameters. | |
| .rf-fu-inp-cntr | It is used to define styles for the input field container in the file upload control. | No skin parameters. |
例
在下面的示例中,我们正在实现< rich:fileUpload >组件。本示例包含以下文件。
JSF文件
// file-upload.xhtml
File Upload Example
托管豆
// UploadFile.java
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class UploadFile {
String fileName;
public String getFileName() {
return fileName;
}
public void setFileName(String fileName) {
this.fileName = fileName;
}
}
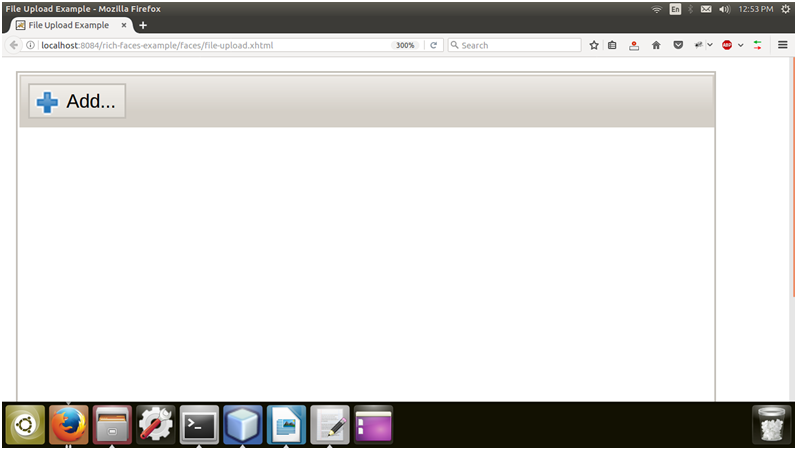
输出:

单击添加图标以上传文件。

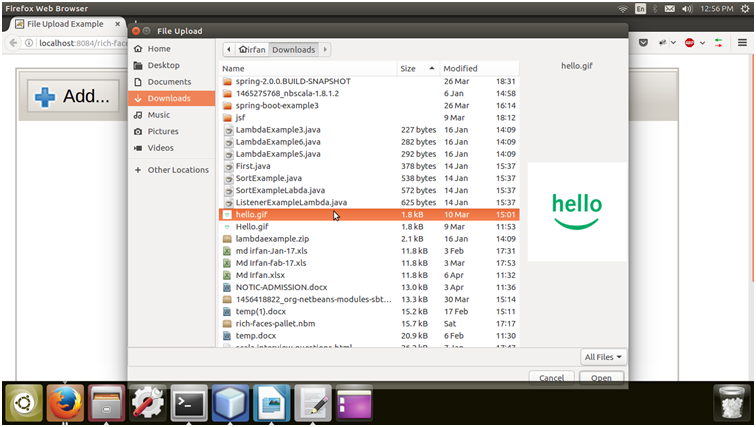
选择文件,然后单击确定。

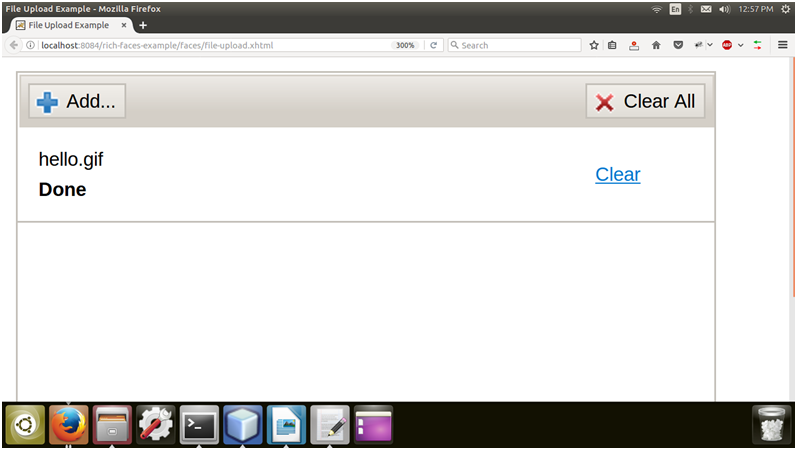
选择后,它显示上传文件的状态。