📌 相关文章
- RichFaces Rich:List(1)
- RichFaces Rich:List
- RichFaces Rich:Select(1)
- RichFaces Rich:Select
- RichFaces Rich:日历(1)
- RichFaces Rich:日历
- RichFaces Rich:工具栏
- RichFaces Rich:工具栏(1)
- RichFaces Rich:Message
- RichFaces Rich:Message(1)
- RichFaces Rich:Tree
- RichFaces-Rich Tree(1)
- RichFaces Rich:Tree(1)
- RichFaces-Rich Tree
- RichFaces Rich:Datatable(1)
- RichFaces Rich:Datatable
- RichFaces Rich:Editor(1)
- RichFaces Rich:Panel(1)
- RichFaces Rich:Panel
- RichFaces Rich:Editor
- RichFaces Rich:工具提示
- RichFaces Rich:工具提示(1)
- RichFaces Rich:DataGrid
- RichFaces Rich:DataGrid(1)
- RichFaces Rich:Progressbar
- RichFaces Rich:Progressbar(1)
- RichFaces Rich:AutoComplete
- RichFaces Rich:AutoComplete(1)
- RichFaces Rich:Messages(1)
📜 RichFaces Rich:OrderingList
📅 最后修改于: 2021-01-08 12:32:09 🧑 作者: Mango
RichFaces
RichFaces提供了此组件,用于在客户端订购列表中的项目。我们需要将value属性用于要排序的列表。
它还提供了由巫婆提供的上下按钮,您可以更改列表中元素的顺序。
样式类和皮肤参数
下表包含orderingList的样式类和外观参数。
| Class (selector) | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-ord | It is used to define styles for the orderingList control itself. | No skin parameters. | |
| .rf-ord-cntr | It is used to define styles for the container of the orderingList control. | No skin parameters. | |
| .rf-ord-cptn | It is used to define styles for the caption of the orderingList control. | headerTextColor headerSizeFont |
color font-size |
| .rf-ord-lst | It is used to define styles for the items list of the orderingList control. | No skin parameters. | |
| .rf-ord-hdr | It is used to define styles for the header of the items list. | headerBackgroundColor headerTextColor |
background-color color |
| .rf-ord-opt | It is used to define styles for an option in the orderingList control. | generalSizeFont | font-size |
| .rf-ord-sel | It is used to define styles for the selected option of the orderingList control. | generalTextColor | border-color |
| .rf-ord-dflt-lbl | It is used to define styles for the default label of the orderingList control. | No skin parameters. | |
| .rf-ord-btn | It is used to define styles for the button of the orderingList control. | headerBackgroundColor | background-color |
| .rf-ord-btn-dis | It is used to define styles for the button of the orderingList control when it is disabled. | No skin parameters. | |
| .rf-ord-lst-scrl | It is used to define styles for the list scrollbar. | No skin parameters. |
例
在下面的示例中,我们正在实现< rich:orderingList >组件。本示例包含以下文件。
JSF文件
// orderingList.xhtml
Ordering List Example
托管豆
// Country.java
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Country {
String CountryName;
public List countryList() {
ArrayList list = new ArrayList<>();
list.add("India");
list.add("Australia");
list.add("Germany");
list.add("Italy");
list.add("United States");
list.add("Russia");
return list;
}
public String getCountryName() {
return CountryName;
}
public void setCountryName(String CountryName) {
this.CountryName = CountryName;
}
}
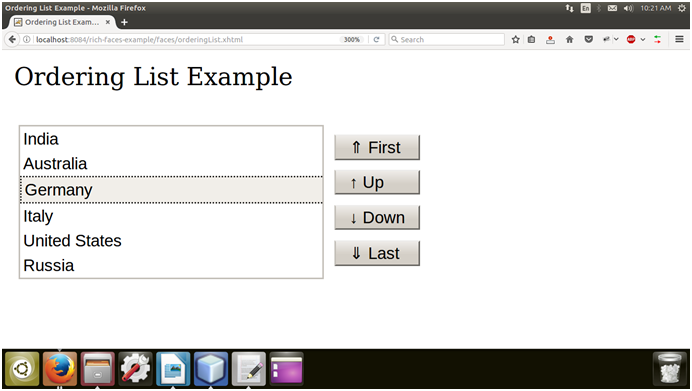
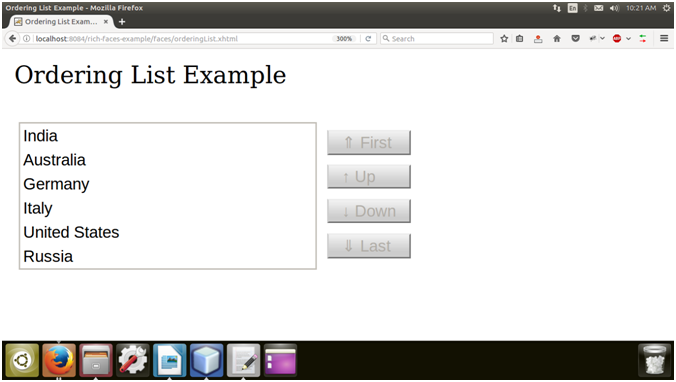
输出:
最初,按钮被禁用。

选择列表项后,所有禁用的按钮均已启用。