📌 相关文章
- RichFaces Rich:List
- RichFaces Rich:List(1)
- RichFaces Rich:Select(1)
- RichFaces Rich:Select
- RichFaces Rich:日历(1)
- RichFaces Rich:日历
- RichFaces Rich:工具栏
- RichFaces Rich:工具栏(1)
- RichFaces Rich:Message
- RichFaces Rich:Message(1)
- RichFaces-Rich Tree(1)
- RichFaces-Rich Tree
- RichFaces Rich:Tree(1)
- RichFaces Rich:Tree
- RichFaces Rich:Datatable
- RichFaces Rich:Datatable(1)
- RichFaces Rich:Panel(1)
- RichFaces Rich:Editor(1)
- RichFaces Rich:Panel
- RichFaces Rich:Editor
- RichFaces Rich:工具提示
- RichFaces Rich:工具提示(1)
- RichFaces Rich:DataGrid(1)
- RichFaces Rich:DataGrid
- RichFaces Rich:Progressbar
- RichFaces Rich:Progressbar(1)
- RichFaces Rich:AutoComplete(1)
- RichFaces Rich:AutoComplete
- RichFaces Rich:Messages(1)
📜 RichFaces Rich:Collapsible子表
📅 最后修改于: 2021-01-08 12:37:08 🧑 作者: Mango
RichFaces
此组件充当< rich:dataTable >的子元素。它遍历当前迭代对象中的子集合以创建详细表。
该表的详细部分可以折叠或展开。
样式类
下表包含collapsibleSubTable的样式类和相应的外观参数。
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-cst | It is used to define styles for the table. | No skin parameters. | |
| .rf-cst-r | It is used to define styles for a table row. | No skin parameters. | |
| .rf-cst-fst-r | It is used to define styles for the first row in a table. | No skin parameters. | |
| .rf-cst-c | It is used to define styles for a table cell. | tableBackgroundColor | background-color |
| .rf-cst-hdr | It is used to define styles for a table header. | No skin parameters. | |
| .rf-cst-hdr-fst | It is used to define styles for the first header. | No skin parameters. | |
| .rf-cst-hdr-fst-r | It is used to define styles for the first row in the header. | No skin parameters. | |
| .rf-cst-hdr-c | It is used to define styles for a header cell. | tableSubHeaderBackgroundColo | background-color |
| .rf-cst-shdr | It is used to define styles for a table sub-header. | No skin parameters. | |
| .rf-cst-shdr-fst | It is used to define styles for the first sub-header. | No skin parameters. | |
| .rf-cst-shdr-c | It is used to define styles for a sub-header cell. | tableSubHeaderBackgroundColor | background-color |
| .rf-cst-ftr | It is used to define styles for a table footer. | No skin parameters. | |
| .rf-cst-ftr-fst | It is used to define styles for the first footer. | No skin parameters. |
例
在下面的示例中,我们正在实现< rich:collapsibleSubTable >组件。本示例包含以下文件。
JSF文件
// collapsible-data-table.xhtml
Rich Data Table
托管豆
// StudentRecord.java
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class StudentRecord {
String id;
String name;
String email;
String contactNumber;
List records;
public StudentRecord(){}
public StudentRecord(String id, String name, String email, String contactNumber) {
this.id = id;
this.name = name;
this.email = email;
this.contactNumber = contactNumber;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getContactNumber() {
return contactNumber;
}
public void setContactNumber(String contactNumber) {
this.contactNumber = contactNumber;
}
public List getRecords() {
records = new ArrayList<>();
records.add(new StudentRecord("101", "Raju", "raju@abc.com", "52534252"));
records.add(new StudentRecord("102", "Rama", "rama@abc.com", "52235252"));
records.add(new StudentRecord("103", "John", "john@abc.com", "52456252"));
records.add(new StudentRecord("104", "Peter", "peter@abc.com", "55625252"));
return records;
}
public void setRecords(List records) {
this.records = records;
}
public int getNumberOfRecords(){
return this.records.size();
}
}
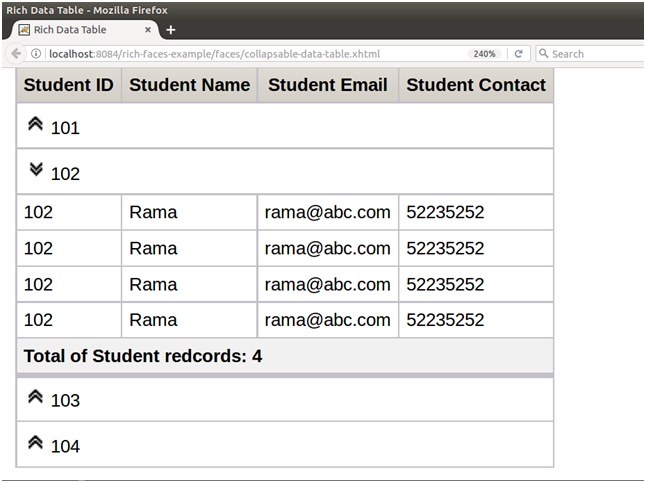
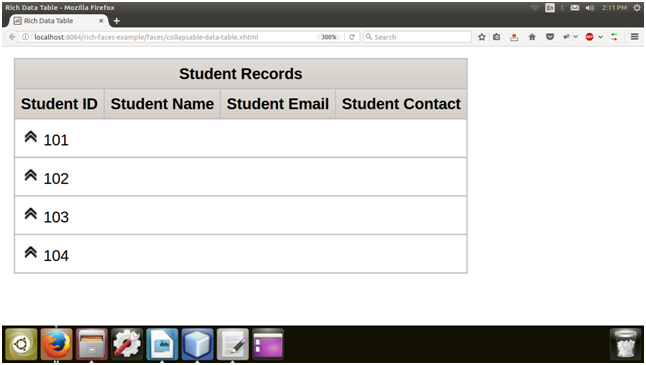
输出:

单击学生ID后显示子表。