📌 相关文章
- RichFaces Rich:List(1)
- RichFaces Rich:List
- RichFaces Rich:Select(1)
- RichFaces Rich:Select
- RichFaces Rich:日历
- RichFaces Rich:日历(1)
- RichFaces Rich:工具栏
- RichFaces Rich:工具栏(1)
- RichFaces Rich:Message(1)
- RichFaces Rich:Message
- RichFaces-Rich Tree
- RichFaces Rich:Tree(1)
- RichFaces-Rich Tree(1)
- RichFaces Rich:Tree
- RichFaces Rich:Datatable
- RichFaces Rich:Datatable(1)
- RichFaces Rich:Panel(1)
- RichFaces Rich:Editor(1)
- RichFaces Rich:Editor
- RichFaces Rich:Panel
- RichFaces Rich:工具提示
- RichFaces Rich:工具提示(1)
- RichFaces Rich:DataGrid
- RichFaces Rich:DataGrid(1)
- RichFaces Rich:Progressbar(1)
- RichFaces Rich:Progressbar
- RichFaces Rich:AutoComplete
- RichFaces Rich:AutoComplete(1)
- RichFaces Rich:Messages(1)
📜 RichFaces Rich:NotifyStack
📅 最后修改于: 2021-01-08 12:47:42 🧑 作者: Mango
RichFaces
该组件用于定义消息在网页上的位置。默认情况下,由< rich:notifyStack >或< rich:notifyMessage >显示的消息显示在网页的右上角。
它是< rich:notifyStack >,它定义了消息出现的位置。它还提供了从屏幕上删除消息的方法。
样式类和皮肤参数
下表包含notifyStack的样式类和相应的外观参数。
| Class | Function | Skin Parameters | Mapped CSS properties |
|---|---|---|---|
| .rf-ntf-pos-tl | It is used to define where top-left stack of notification will be positioned. | No skin parameters. | |
| .rf-ntf-pos-tr | It is used to define where top-right stack of notification will be positioned. | No skin parameters. | |
| .rf-ntf-pos-bl | It is used to define where bottom-left stack of notification will be positioned. | No skin parameters. | |
| .rf-ntf-pos-br | It is used to define where bottom-right stack of notification will be positioned. | No skin parameters. |
例:
在下面的示例中,我们正在实现< rich:notify >组件。本示例包含以下文件。
JSF文件
// rich-notify-stack.xhtml
Rich Notify Stack
托管豆
// User.java
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
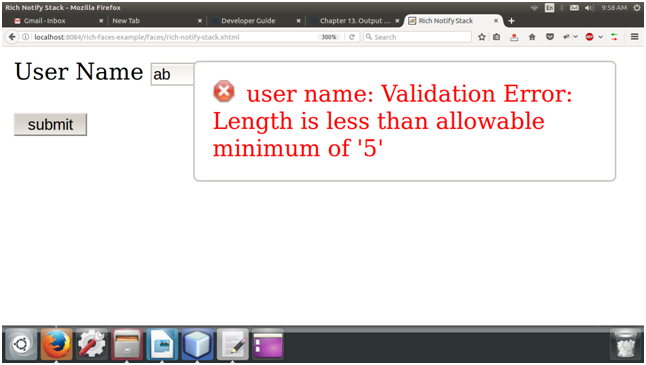
输出: