- 第一个C程序
- 第一个C程序(1)
- python的第一个程序(1)
- python代码示例的第一个程序
- 第一个Swift程序(1)
- 第一个Swift程序
- 第一个代码 (1)
- 从数组 javascript 中获取第一个元素 - TypeScript (1)
- C++ 第一个简单程序(1)
- C++ 第一个简单程序
- 从数组 javascript 中获取第一个元素 - TypeScript 代码示例
- 第一个Rust程序(1)
- 第一个Rust程序
- 用“N”替换第一个“K”元素的Python程序
- 按第一个元素对列表进行排序 - TypeScript (1)
- TypeScript集
- TypeScript集(1)
- TypeScript-类(1)
- 1, - TypeScript (1)
- TypeScript-类
- TypeScript 中的类
- TypeScript类
- 好的 - TypeScript (1)
- TypeScript类(1)
- n*n 的前 k 位 - TypeScript (1)
- ++i 与 i++ - TypeScript (1)
- 按第一个元素对列表进行排序 - TypeScript 代码示例
- 示例 typescript 代码 - TypeScript (1)
- 什么是第一个 x 或 y (1)
📅 最后修改于: 2021-01-11 12:17:38 🧑 作者: Mango
TypeScript第一个程序
在本节中,我们将学习如何使用TypeScript编写程序,如何编译程序以及如何运行它。另外,我们将看到如何编译程序并显示错误(如果有)。
让我们在文本编辑器中编写一个程序,保存,编译,运行它,并将输出显示到控制台。为此,我们需要执行以下步骤。
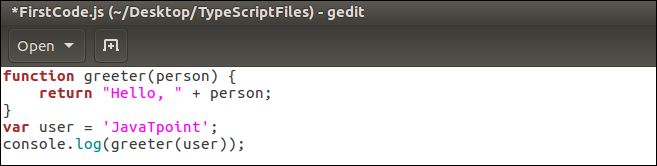
步骤1打开文本编辑器,然后编写/复制以下代码。
function greeter(person) {
return "Hello, " + person;
}
let user = 'JavaTpoint';
console.log(greeter(user));
步骤2将以上文件另存为“ .ts ”扩展名。
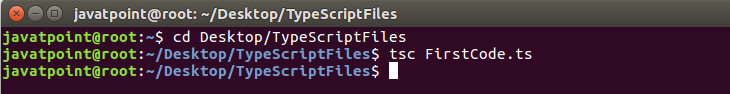
步骤3编译TypeScript代码。要编译源代码,请打开命令提示符,然后转到我们保存上述文件的文件目录位置。例如,如果我们将文件保存在桌面上,请转到终端窗口并输入: -cd Desktop / folder_name 。现在,键入以下命令tsc filename.ts进行编译,然后按Enter 。

它将在TypeScript源文件所在的位置生成扩展名为“ .js”的JavaScript文件。下面的“ .js”文件是TypeScript(.ts)文件的输出。

注意:如果我们直接在Web浏览器上运行“ .ts”文件,它将抛出错误消息。但是,在编译“ .ts”文件后,我们将获得一个“ .js”文件,该文件可以在任何浏览器上执行。
步骤4现在,要运行上述JavaScript文件,请在终端窗口中键入以下命令:node filename.js并按Enter。它给我们的最终输出为:

编译时错误
TypeScript在编译时始终会给出错误。为此,我们需要使用TypeScript编写程序,对其进行编译,然后查看错误(如果找到)。
步骤1打开文本编辑器,然后编写/复制以下代码。
function addNumbers(a, b) {
return a + b;
}
var sum = addNumbers("JavaTpoint", 25);
console.log('Sum of the numbers is: ' + sum);
步骤2将以上文件另存为“ .ts ”扩展名。
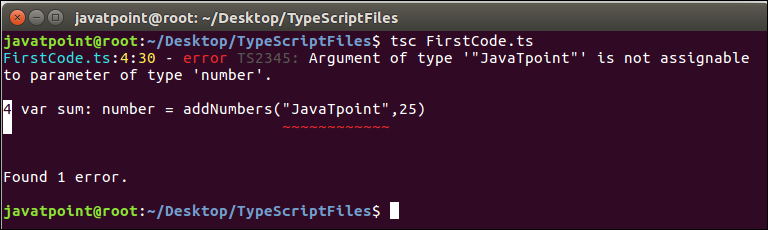
步骤3编译TypeScript代码。要编译源代码,请打开命令提示符,然后转到我们保存上述文件的文件目录位置。例如,如果我们将文件保存在桌面上,请转到终端窗口并输入: -cd Desktop / folder_name 。现在,键入以下命令tsc filename.ts进行编译,然后按Enter 。
此TypeScript源文件将生成一个错误,如下图所示。

注意:该程序会出现错误,因为我们将变量“ a”和“ b”作为数字类型使用。但是,我们将变量“ a”作为字符串和变量“ b”作为数字传递。