- TypeScript-类型(1)
- TypeScript-类型
- typescript 获取类型 - TypeScript (1)
- 仅 typescript 类型检查 - TypeScript (1)
- typescript 检查类型 - TypeScript (1)
- typescript 对象键类型 - TypeScript (1)
- typescript 获取类型 - TypeScript 代码示例
- typescript 检查类型 - TypeScript 代码示例
- 仅 typescript 类型检查 - TypeScript 代码示例
- typescript 循环类型 - TypeScript (1)
- typescript 对象键类型 - TypeScript 代码示例
- typescript 循环类型 - TypeScript 代码示例
- typescript 类型加一个属性 - TypeScript (1)
- typescript 动态类型 - TypeScript (1)
- typescript 类型加一个属性 - TypeScript 代码示例
- typescript 参数函数类型 - TypeScript (1)
- typescript 动态类型 - TypeScript 代码示例
- typescript 检查变量的类型 - TypeScript (1)
- typescript 设置参数类型 - TypeScript (1)
- 测试类型 - TypeScript (1)
- typescript 参数函数类型 - TypeScript 代码示例
- typescript 类型特定数字 - TypeScript (1)
- 来自数组的 typescript 类型 - TypeScript (1)
- typescript 检查变量的类型 - TypeScript 代码示例
- 类型脚本 - TypeScript (1)
- typescript 设置参数类型 - TypeScript 代码示例
- typescript 类型特定数字 - TypeScript 代码示例
- 来自数组的 typescript 类型 - TypeScript 代码示例
- 具有类型的对象的 typescript 数组 - TypeScript (1)
📅 最后修改于: 2021-01-11 12:18:45 🧑 作者: Mango
TypeScript类型
TypeScript语言支持不同类型的值。它提供JavaScript的数据类型,以将其转换为强类型的编程语言。 JavaScript不支持数据类型,但是在TypeScript的帮助下,我们可以使用JavaScript中的数据类型功能。当面向对象的程序员想要在任何脚本语言或面向对象的编程语言中使用类型功能时,TypeScript扮演着重要的角色。类型系统在程序使用给定值之前检查它们的有效性。它确保代码的行为符合预期。
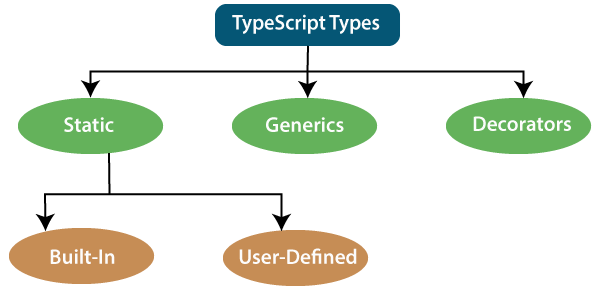
TypeScript提供数据类型作为可选的Type System。我们可以将TypeScript数据类型分类如下。

1.静态类型
在类型系统的上下文中,静态类型表示“在编译时”或“不运行程序”。在静态类型语言中,变量,参数和对象具有编译器在编译时知道的类型。编译器使用此信息执行类型检查。
静态类型可以进一步分为两个子类别:
内置或原始类型
TypeScript具有五种内置数据类型,如下所示。

数
与JavaScript一样,TypeScript中的所有数字都存储为浮点值。这些数字值被视为数字数据类型。数字数据类型可用于表示整数和分数。 TypeScript还支持Binary(Base 2),Octal(Base 8),Decimal(Base 10)和Hexadecimal(Base 16)字面量。
句法:
let identifier: number = value;
例子:-
let first: number = 12.0; // number
let second: number = 0x37CF; // hexadecimal
let third: number = 0o377 ; // octal
let fourth: number = 0b111001; // binary
console.log(first); // 123
console.log(second); // 14287
console.log(third); // 255
console.log(fourth); // 57
串
我们将使用字符串数据类型来表示TypeScript中的文本。字符串类型适用于文本数据。通过将字符串字面量包含在单引号或双引号中,我们将它们包含在脚本中。它还表示Unicode字符序列。它以$ {expr}的形式嵌入表达式。
句法
let identifier: string = " ";
Or
let identifier: string = ' ';
例子
let empName: string = "Rohan";
let empDept: string = "IT";
// Before-ES6
let output1: string = employeeName + " works in the " + employeeDept + " department.";
// After-ES6
let output2: string = `${empName} works in the ${empDept} department.`;
console.log(output1);//Rohan works in the IT department.
console.log(output2);//Rohan works in the IT department.
布尔型
字符串和数字数据类型可以具有无限数量的不同值,而布尔数据类型只能具有两个值。它们是“ true”和“ false”。布尔值是一个真值,它指定条件是否为真。
句法
let identifier: Boolean = Boolean value;
例子
let isDone: boolean = false;
空洞
void是不返回任何类型值的函数的返回类型。在没有可用数据类型的地方使用它。类型为void的变量没有用,因为我们只能为其分配未定义或null。未定义的数据类型表示未初始化的变量,而null表示值未定义的变量。
句法
let unusable: void = undefined;
例子
1. function helloUser(): void {
alert("This is a welcome message");
}
2. let tempNum: void = undefined;
tempNum = null;
tempNum = 123; //Error
空值
空代表变量,其值未定义。就像空白一样,它本身并不是非常有用。 Null接受唯一的一个值,该值为null。 Null关键字用于在TypeScript中定义Null类型,但是它没有用,因为我们只能为其分配一个null值。
例子
let num: number = null;
let bool: boolean = null;
let str: string = null;
未定义
Undefined原语类型表示TypeScript和JavaScript中所有未初始化的变量。它只有一个未定义的值。 undefined关键字在TypeScript中定义了undefined类型,但是它没有用,因为我们只能为其分配一个undefined值。
例
let num: number = undefined;
let bool: boolean = undefined;
let str: string = undefined;
任意种类
它是TypeScript中所有数据类型的“超级类型”。它用于表示任何JavaScript值。它允许我们在编译期间选择加入和选择退出类型检查。如果变量不能用任何基本数据类型表示,则可以使用“ Any ”数据类型声明该变量。当我们不知道值的类型(可能来自API或第三方库)并且希望跳过编译时的类型检查时,任何类型都是有用的。
句法
let identifier: any = value;
例子
1. let val: any = 'Hi';
val = 555; // OK
val = true; // OK
2. function ProcessData(x: any, y: any) {
return x + y;
}
let result: any;
result = ProcessData("Hello ", "Any!"); //Hello Any!
result = ProcessData(2, 3); //5
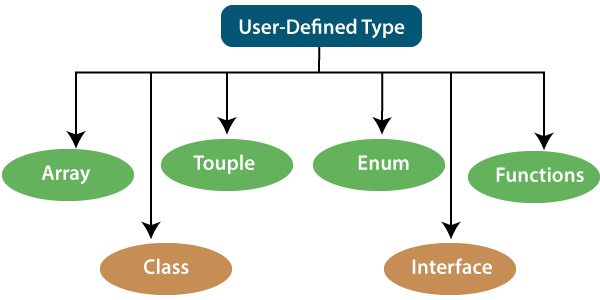
用户定义的数据类型
TypeScript支持以下用户定义的数据类型:

数组
数组是相同数据类型的元素的集合。像JavaScript一样,TypeScript也允许我们使用值数组。数组可以通过两种方式写入:
1.使用元素类型后跟[]表示该元素类型的数组:
var list : number[] = [1, 3, 5];
2.第二种方法使用通用数组类型:
var list : Array = [1, 3, 5];
up
元组是一种数据类型,其中包括两组不同数据类型的值。它允许我们表达一个数组,在该数组中已知固定数目的元素的类型,但是它们并不相同。例如,如果我们想将一个值表示为一个数字和一个字符串,那么它可以写成:
// Declare a tuple
let a: [string, number];
// Initialize it
a = ["hi", 8, "how", 5]; // OK
接口
接口是在我们的应用程序中充当合同的结构。它定义了要遵循的类的语法,这意味着实现接口的类必须实现其所有成员。它不能被实例化,但是可以由实现它的类引用。 TypeScript编译器使用接口进行类型检查,这也称为“鸭子类型”或“结构子类型”。
例
interface Calc {
subtract (first: number, second: number): any;
}
let Calculator: Calc = {
subtract(first: number, second: number) {
return first - second;
}
}
类
类用于创建可重用的组件,并用作创建对象的模板。它是一个逻辑实体,存储变量和函数以执行操作。 TypeScript从ES6获得对类的支持。它与内部具有实现的接口不同,而接口内部没有任何实现。
例
class Student
{
RollNo: number;
Name: string;
constructor(_RollNo: number, Name: string)
{
this.RollNo = _rollNo;
this.Name = _name;
}
showDetails()
{
console.log(this.rollNo + " : " + this.name);
}
}
枚举
枚举定义了一组命名常量。 TypeScript提供基于字符串的枚举和基于数字的枚举。默认情况下,枚举从0开始对其元素编号,但是我们也可以通过将值手动设置为其元素之一来更改此值。 TypeScript从ES6获得对枚举的支持。
例
enum Color {
Red, Green, Blue
};
let c: Color;
Color = Color.Green;
职能
函数是组织程序的逻辑代码块。与JavaScript一样,TypeScript也可以用于创建函数,既可以作为命名函数也可以作为匿名函数。函数确保我们的程序可读,可维护和可重用。函数声明具有函数的名称,返回类型和参数。
例
//named function with number as parameters type and return type
function add(a: number, b: number): number {
return a + b;
}
//anonymous function with number as parameters type and return type
let sum = function (a: number, y: number): number {
return a + b;
};
2.通用
泛型用于创建可以使用多种数据类型而不是单个数据类型的组件。它允许创建可重用组件的方法。它确保该程序具有长期的灵活性和可扩展性。 TypeScript使用泛型和类型变量
例
function identity(arg: T): T {
return arg;
}
let output1 = identity("myString");
let output2 = identity( 100 );
3.装饰器
装饰器是一种特殊的数据类型,可以附加到类声明,方法,属性,访问器和参数上。它提供了一种为类和函数添加注释和元编程语法的方法。它与“ @”符号一起使用。
装饰器是一项实验功能,在将来的版本中可能会更改。要启用对装饰器的支持,我们必须在命令行或tsconfig.json中启用experimentalDecorators编译器选项。
例
function f() {
console.log("f(): evaluated");
return function (target, propertyKey: string, descriptor: PropertyDescriptor) {
console.log("f(): called");
}
}
class C {
@f()
method() {}
}