- TypeScript 类继承 (1)
- typescript 类继承 - TypeScript (1)
- typescript 类继承 - TypeScript 代码示例
- TypeScript 类继承 - 任何代码示例
- C++继承(1)
- F#-继承
- F#-继承(1)
- 继承 - C++ (1)
- F#继承(1)
- 继承 (1)
- R – 继承(1)
- C++继承
- C++中的继承(1)
- C++中的继承
- C#-继承(1)
- C++继承(1)
- C++继承
- C#-继承
- F#继承
- C++继承
- R – 继承
- C#继承
- C#继承(1)
- 如何在 Typescript 中实现继承?
- Python中的继承(1)
- Python中的继承
- Python的继承
- Python的继承(1)
- Python继承(1)
📅 最后修改于: 2021-01-11 12:46:23 🧑 作者: Mango
TypeScript继承
继承是OOPs语言的一个方面,它提供了程序从现有类创建新类的能力。它是一种从另一个类获取一个类的属性和行为的机制。成员被继承的类称为基类,而继承这些成员的类称为派生/子/子类。在子类中,我们可以覆盖或修改其父类的行为。
在ES6之前,JavaScript使用函数和基于原型的继承,但是TypeScript支持来自ES6版本的基于类的继承。 TypeScript通过extends关键字使用类继承。 TypeScript仅支持单继承和多继承。它不支持多重继承和混合继承。
句法
我们可以如下声明一个类继承。
class sub_class_name extends super_class_name
{
// methods and fields
{
为什么要使用继承?
- 我们可以将其用于方法重写(这样就可以实现运行时多态)。
- 我们可以将其用于代码可重用性。
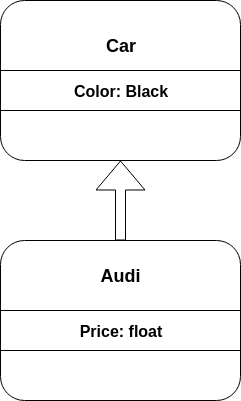
继承实例

如上图所示,奥迪是子类,汽车是超类。这两类之间的关系是奥迪IS-A汽车。这意味着奥迪是汽车的一种。
class Car {
Color:string
constructor(color:string) {
this.Color = color
}
}
class Audi extends Car {
Price: number
constructor(color: string, price: number) {
super(color);
this.Price = price;
}
display():void {
console.log("Color of Audi car: " + this.Color);
console.log("Price of Audi car: " + this.Price);
}
}
let obj = new Audi(" Black", 8500000 );
obj.display();
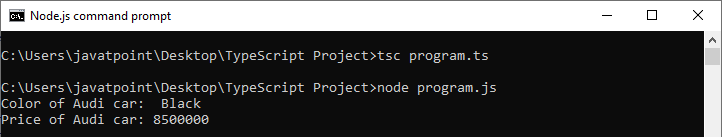
输出:

在上面的示例中, Audi类通过使用extend关键字扩展了Car类。这意味着奥迪班可以包括汽车班的所有成员。 Audi类的构造函数通过使用特殊关键字' super '初始化其自身的成员以及父类的属性。 super关键字用于调用父构造函数及其值。
继承类型
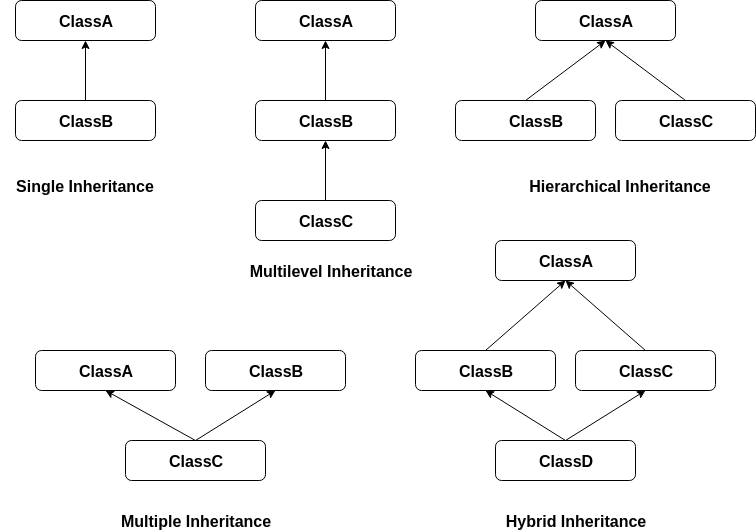
我们可以将继承分为五种类型。这些是:
- 单继承
- 多级继承
- 多重继承
- 层次继承
- 混合继承

注意:TypeScript仅支持单级和多级继承。它不支持多重,层次和混合继承。
单继承
单一继承最多可以从一个父类继承属性和行为。它允许派生/子类继承基类的属性和行为,从而实现代码的可重用性,并且我们可以向现有代码添加新功能。单一继承使代码的重复性降低。
例
class Shape {
Area:number
constructor(area:number) {
this.Area = area
}
}
class Circle extends Shape {
display():void {
console.log("Area of the circle: "+this.Area)
}
}
var obj = new Circle(320);
obj.display()
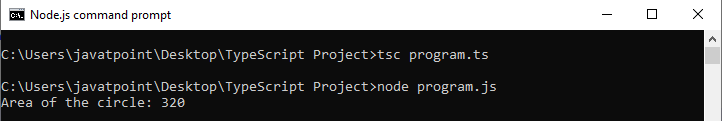
输出:

多级继承
当派生类从另一个派生类派生时,这种继承类型称为多级继承。因此,多级继承具有多个父类。这类似于祖父,父亲和孩子之间的关系。
例
class Animal {
eat():void {
console.log("Eating")
}
}
class Dog extends Animal {
bark():void {
console.log("Barking")
}
}
class BabyDog extends Dog{
weep():void {
console.log("Weeping")
}
}
let obj = new BabyDog();
obj.eat();
obj.bark();
obj.weep()
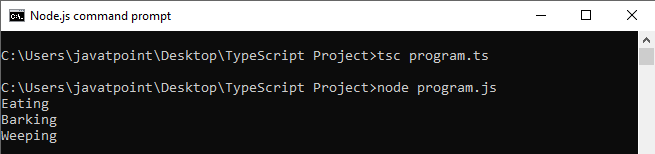
输出:

多重继承
当一个对象或类继承多个父类的特征和特征时,这种类型的继承称为多重继承。因此,多重继承从多个父类中获取属性。 TypeScript不支持多重继承。
层次继承
如果从一个基类继承多个子类,则这种类型的继承称为层次继承。在此,子类中所有常见的功能都包含在基类中。 TypeScript不支持层次继承。
混合继承
当一个类从一种以上的继承形式继承特征和特性时,这种类型的继承称为混合继承。换句话说,它是多级继承和多继承的组合。我们可以通过组合多种类型的继承来实现它。 TypeScript不支持混合继承。