jQWidgets jqxDropDownButton 模板属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownButton用于说明一个 jQuery 小部件,该小部件包含许多显示在下拉按钮中的可选择和可扩展项目。
模板属性用于指定显示的下拉按钮的模板,该模板用作默认样式的选项。它是字符串类型,默认值为'default'。
有几个可能的值适用于模板属性 如下所示:
- default :顾名思义,这是默认模板。样式将仅取决于“主题”属性的值。
- 主要:为了显示额外的视觉重量,它使用深蓝色进行造型。
- 成功:为了显示成功或积极的动作,它使用绿色作为样式。
- 警告:橙色样式用于表示谨慎。
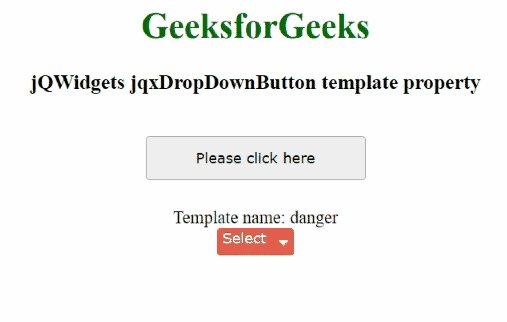
- 危险:为了表示危险或消极的行为,它使用红色作为风格
- 信息:它是一个蓝色按钮,与语义操作或使用无关。
句法:
- 它用于设置模板属性。
$("Selector").jqxDropDownButton({ template: 'primary'});- 它用于获取模板属性。
var template = $('Selector').jqxDropDownButton('template');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxDropDownButton模板属性。
HTML
GeeksforGeeks
jQWidgets jqxDropDownButton template property
- GFG
- Languages
- C
- Java
- Subjects
- Data Structutre
- Algorithm
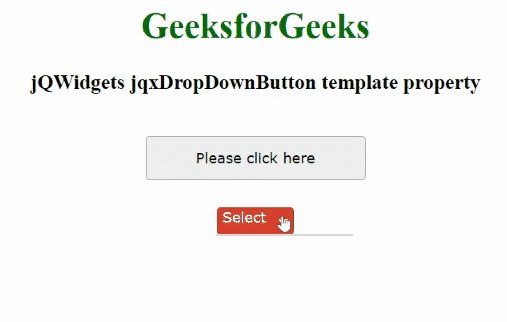
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm?search=