jQWidgets jqxDropDownButton width 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownButton 用于说明一个 jQuery 小部件,该小部件包含许多显示在下拉按钮中的可选择和可扩展项目。
宽度 属性用于设置或获取显示的下拉按钮的宽度。它是 number 或字符串类型,默认值为null 。
句法:
设置宽度属性。
$('Selector').jqxDropDownButton({ width: '250px'}); 获取宽度属性。
var width = $('Selector').jqxDropDownButton('width');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
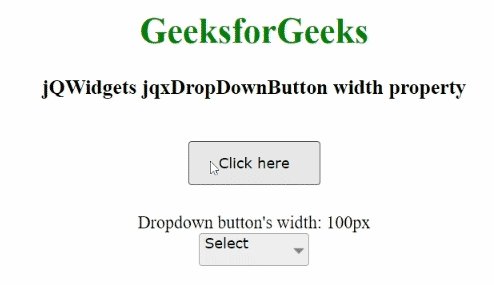
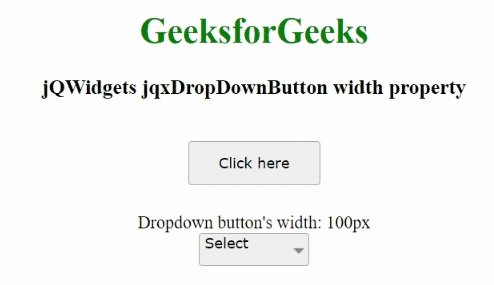
示例:下面的示例说明了 jQWidgets 中的 jqxDropDownButton宽度属性。
HTML
GeeksforGeeks
jQWidgets jqxDropDownButton width property
- GFG
-
Languages
- C
- Java
-
Subjects
- Data Structutre
- Algorithm
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm?search=