jQWidgets jqxDropDownButton rtl 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDropDownButton 用于说明一个 jQuery 小部件,该小部件包含许多显示在下拉按钮中的可选择和可扩展项目。
rtl 属性用于设置或获取一个值,指定所述小部件的元素是否对齐,以便借助从右到左的字体来支持区域设置。它是 Boolean 类型,默认值为false 。
句法:
设置rtl属性。
$('Selector').jqxDropDownButton({rtl : true}); 获取rtl属性。
var rtl = $('Selector').jqxDropDownButton('rtl'); 链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
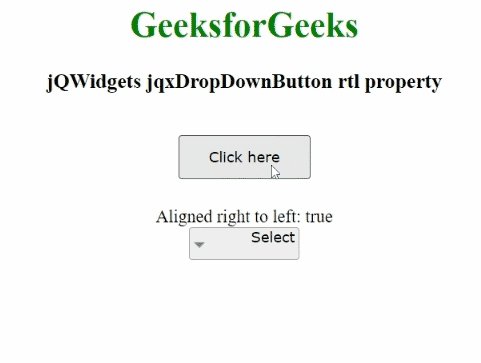
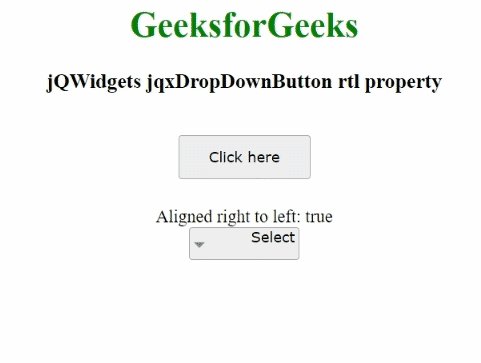
示例:下面的示例说明了 jQWidgets 中的 jqxDropDownButton rtl属性。
HTML
GeeksforGeeks
jQWidgets jqxDropDownButton rtl property
- GFG
-
Languages
- C
- Java
-
Subjects
- Data Structutre
- Algorithm
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxbutton/jquery-button-api.htm?search=