使用 Nginx 和 Docker 负载平衡 Flask 应用程序
负载平衡意味着有效地将传入流量分配到不同的服务器实例。 Nginx 是开源软件,可用于将负载平衡应用于后端系统。 Nginx 还可以提供反向代理、缓存、Web 服务器等服务。
Docker 是一种工具,它通过将软件包打包到容器中来为完整的软件包交付提供虚拟化解决方案。容器是一个组件,它将应用程序及其依赖项、库和配置文件捆绑在一起,并通过简单的安装过程提供可以在任何机器上运行的软件。
Docker Compose 用于运行具有两个或多个容器的系统。它配置不同容器之间的互连并在单个命令中执行它们。
我们将首先通过 docker 运行一个简单的烧瓶实例。然后我们将通过添加 Nginx 负载均衡器来重新配置创建的实例并使应用程序具有可扩展性。
第 1 部分:通过 Docker运行Flask实例
第 1 步:首先,确保将 Docker 安装到您的系统中。
第 2 步:创建一个名为“ load_balance_tutorial ”的项目目录并将其导航到
$ mkdir load_balance_tutorial
$ cd load_balance_tutorial第 3 步:创建一个“ app ”目录并在其中导航
$ mkdir app
$ cd app第 4 步:创建虚拟环境并激活它
$ python3 -m venv venv
$ source venv/bin/activate第 5 步:安装烧瓶
$ pip3 install flask第 6 步:为文件名为“ app.py ”的烧瓶创建样板应用程序
from flask import Flask
app = Flask(__name__)
# Route for the default page
@app.route("/")
def home():
# Display message
return "Welcome to GFG
第 7 步:创建一个“ requirements.txt ”文件
$ pip3 freeze > requirements.txt第 8 步:创建一个“ Dockerfile ”
# Pick a low configuration python base image
FROM python:alpine
# Expose the port 5000 of the docker container
EXPOSE 5000
# Create a folder app in container and work inside it
WORKDIR /app
COPY requirements.txt .
# Install all the requirements
RUN pip3 install -r requirements.txt
# Copy all the flask project files into the WORKDIR
COPY . .
# Execute flask application inside the container
CMD python3 app.py第 9 步:创建一个“ .dockerignore ”文件以忽略 venv 文件夹
venv现在我们已经成功地使用 docker 服务配置了我们的烧瓶应用程序。现在下一部分是构建 Nginx 负载均衡器。
第 2 部分:使用 Docker 配置 Nginx
第 1 步:转到“ load_balance_tutorial ”目录
$ cd ..第 2 步:创建一个名为“ Nginx ”的新目录并导航到它
$ mkdir nginx
$ cd nginx第 3 步:为 Nginx 创建一个名为“ Nginx.会议'。此配置文件将用作负载平衡应用程序的主文件。默认情况下,Nginx 将使用循环方法为请求分配服务器。
# events are used to set general configurations on how
# nginx will handle the connection requests
events {}
http {
# Define the group of servers available
upstream app {
server app;
server load_balance_tutorial_app_1:5000;
server load_balance_tutorial_app_2:5000;
}
server {
# Server group will respond to port 80
listen 80;
server_name app.com;
location / {
proxy_pass http://app;
}
}
}第 4 步:创建一个新的“ Dockerfile ”
FROM nginx
# Override the default nginx configuration file
RUN rm /etc/nginx/conf.d/default.conf
COPY nginx.conf /etc/nginx/nginx.conf至此,我们已经成功配置了负载均衡器并将其附加到 docker 容器中。现在在下一部分中,我们将结合烧瓶应用程序和 Nginx 负载均衡器使用 docker-compose 同时运行。
第 3 部分:设置 docker-compose
第 1 步:转到 load_balance_tutorial 目录'
$ cd ..第 2 步:创建文件名“ docker-compose.yml ”
第三步:编辑docker-compose.yml文件如下
version: '3.7'
services:
# Build the app services
app:
build: app
nginx:
container_name: nginx
build: nginx
# Bind the port 80 of container to machine port 80
ports:
- 80:80
# Make app as nginx dependecy service
depends_on:
- app有了这个,服务' app '和' Nginx '已经链接在一起了。
第 4 部分:运行系统
步骤 1:运行以下命令以启动服务。系统将运行烧瓶应用程序的两个实例
$ docker-compose up --build -d --scale app=2第 2 步:使用以下命令检查容器:
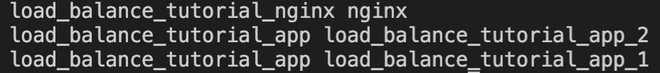
$ docker ps --format '{{.Image}} {{.Names}}'上面的命令必须给出类似的输出,如下所示

docker ps –format '{{.Image}} {{.Names}}'
第 3 步:在浏览器中转到 http://localhost 并查看输出。

第 4 步:要检查两个实例是否正常工作,即它们是否负载平衡,将检查烧瓶容器的日志文件,并查看两个实例在服务器中每次刷新的 200 个状态代码。
$ docker logs load_balance_tutorial_app_1 -f
$ docker logs load_balance_tutorial_app_2 -f您应该得到类似类型的输出。

码头工人日志 load_balance_tutorial_app_1 -f

码头工人日志 load_balance_tutorial_app_2 -f
最后,flask 应用程序现在有两个实例,它们都使用 Nginx 和 Docker 进行负载平衡。