jQuery UI Droppable 激活事件
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。
jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将使用jQuery UI Droppable 激活事件在接受的可拖动对象开始拖动时触发。
句法:
我们需要使用激活回调函数初始化 Droppable 小部件
$( ".selector" ).droppable({
activate: function( event, ui ) {}
});将事件侦听器绑定到 dropactivate 事件。
$( ".selector" ).on( "dropactivate ", function( event, ui ) {} );
参数:这些是接受的以下参数。
- event:当接受的可拖动对象开始拖动时触发此事件。
- ui:此参数是具有以下给定选项的对象类型。
- helper:此参数是表示已排序助手的 jQuery 对象。
- offset:此参数是辅助对象的当前绝对位置,表示为 { top, left }。
- position:此参数是辅助对象的当前位置,表示为 { top, left }。
- draggable:这个参数是代表可拖动元素的jQuery对象。
CDN 链接:在下面添加项目所需的 jQuery Mobile 脚本。
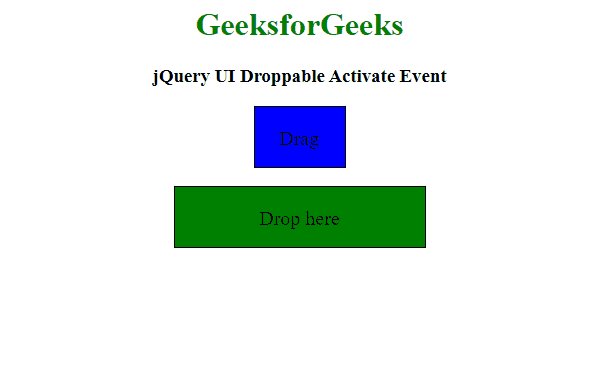
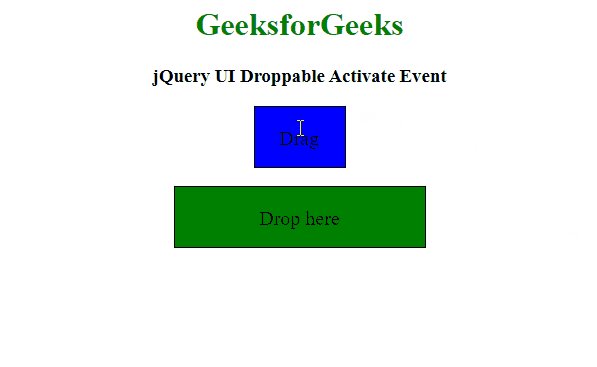
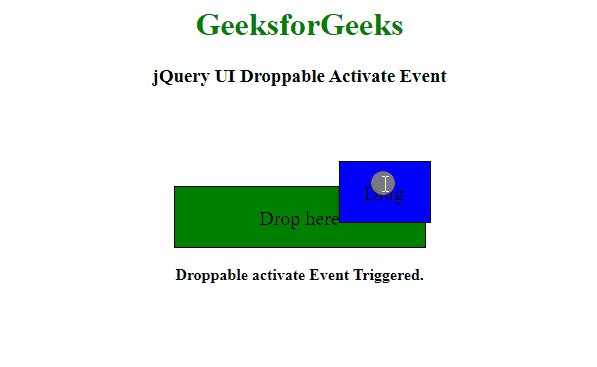
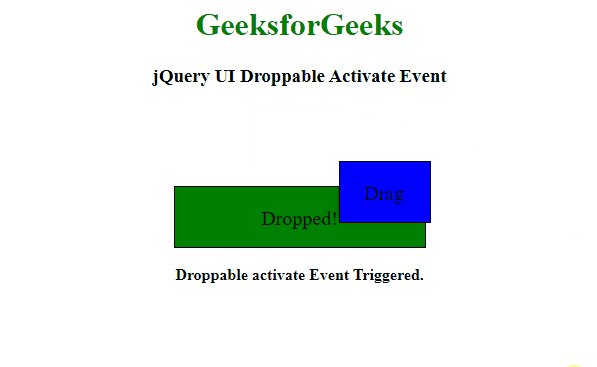
示例:此示例演示jQuery UI Droppable 激活事件。
HTML
GeeksforGeeks
jQuery UI Droppable Activate Event
Drag
Drop here
输出:

jQuery UI Droppable 激活事件
参考: https ://api.jqueryui.com/droppable/#event-activate