jQuery UI Droppable deactivate 事件
jQuery UI是一种基于 Web 的技术,由使用 jQuery、JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
jQuery UI Droppable deactivate Event用于在接受的可拖动停止拖动时触发。
句法:
我们需要使用 deactivate 回调函数来初始化 Droppable 小部件:
$( ".selector" ).droppable({
deactivate: function( event, ui ) {}
});将事件侦听器绑定到 dropdeactivate 事件:
$( ".selector" ).on( "dropdeactivate ", function( event, ui ) {} );
参数:这些是接受的以下参数。
- event:该事件在排序创建项目时触发。
- ui:此参数是具有以下给定选项的对象类型。
- helper:此参数是表示已排序助手的 jQuery 对象。
- draggable:这个参数是代表可拖动元素的jQuery对象。
- offset:此参数是辅助对象的当前绝对位置,表示为 { top, left }。
- position:此参数是辅助对象的当前位置,表示为 { top, left }。
CDN 链接:您的项目将需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
示例:此示例描述了jQuery UI Droppable deactivate Event 的使用。
HTML
GeeksforGeeks
jQuery UI Droppable deactivate Event
Drag
Drop here
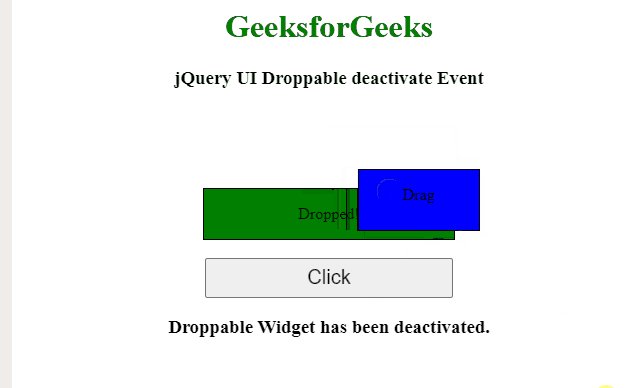
输出:

jQuery UI Droppable deactivate 事件
参考: https://api.jqueryui.com/droppable/#event-deactivate