jQuery UI Droppable 禁用选项
jQuery Mobile是一种基于 Web 的技术,用于为可以在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。在本文中,如果设置为 true,我们将使用jQuery Mobile Droppable disabled 选项来禁用 droppable。这也接受布尔参数。
语法: disabled 选项采用布尔值,语法如下。如果为真,我们可以禁用面板,反之亦然。
$("#selector").droppable({
disabled: true
});获取禁用选项
var disabled = $( ".selector" ).droppable( "option", "disabled" );设置禁用选项
$( ".selector" ).droppable( "option", "disabled", false );
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例描述了jQuery Mobile Droppable 禁用选项的使用。
HTML
GeeksforGeeks
jQuery UI Droppable disabled Option
Drag
Drop here
Disable - Can't Drop Here
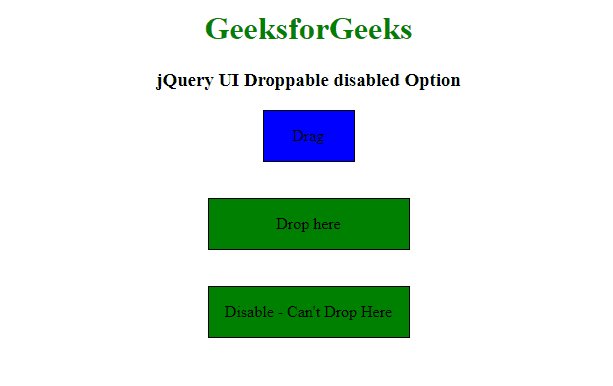
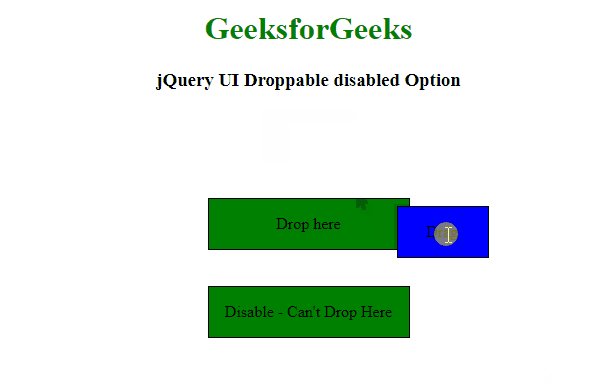
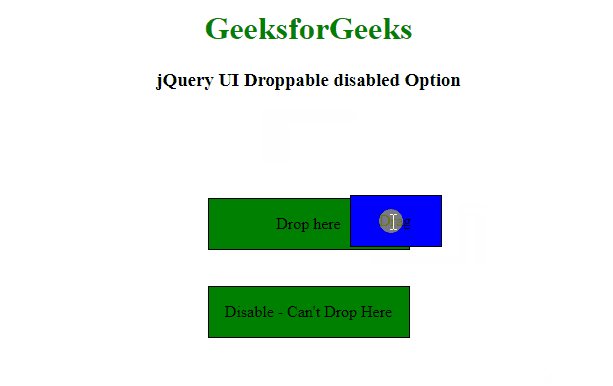
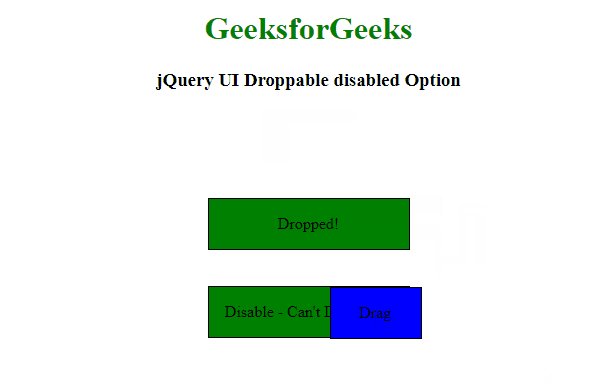
输出:

jQuery UI Droppable 禁用选项
参考: https://api.jqueryui.com/droppable/#option-disabled