使用 ReactJS Slick 创建一个轮播
通常,轮播由一系列图像组成。如果您想在一个空间中显示多条内容,轮播是一个不错的选择。要创建一个简单的轮播,我们必须编写大量复杂的逻辑和 CSS 来显示项目。因此,设计轮播将需要大量的精力和时间。幸运的是,开源轮播组件库 React Slick 使我们能够快速轻松地创建图像幻灯片。
React Slick 中有几个属性或道具和方法可用于自定义图像滑块。让我们创建自己的图像滑块。
方法:通过使用 React Slick 包,我们将创建一个图像滑块。在这个过程中,我们将使用一些可用的道具和方法。
下面是分步实现。
第 1 步:创建 React 应用程序。
创建一个新的项目目录并使用以下命令创建名为“img-gallery”的反应应用程序:
npx create-react-app img-gallery创建 img-gallery 应用程序后,使用以下命令切换到新文件夹 img-gallery:
cd img-gallery第 2 步:创建 React 应用程序后,使用以下命令安装 react-slick 包:
npm i react-slick 
安装反应光滑
第 3 步:使用以下命令安装 slick-carousel 包:
npm i slick-carousel
安装 slick-carousel
slick carousel 包包含 CSS 和字体的代码。
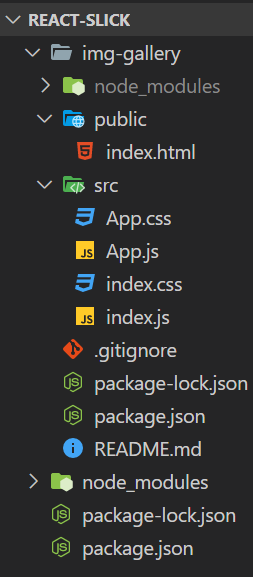
第 4 步:修改您的项目结构。目录结构目前看起来像这样。

默认目录
我们将修改文件夹并保留该项目所需的文件。
创建以下文件:
- images.js:列出我们想要在滑块中显示的所有图像
- imageSlider.js:设置我们的轮播组件
- style.css:用于编写自定义 CSS。
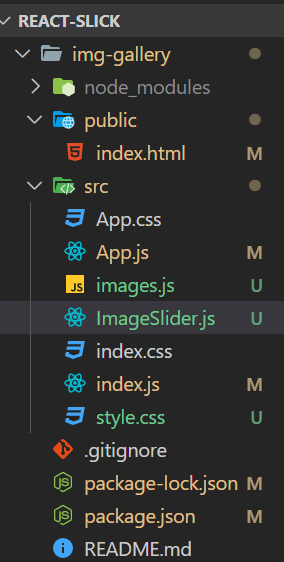
现在,确保你的文件结构看起来像这样

最终项目结构
第 5 步:将代码添加到您的 index.html 文件。在您的 index.html 文件中包含以下代码,该文件位于项目目录的公共文件夹中。
index.html
React App
images.js
const images = [{
id: 1,
src: "Images/1.png",
alt: "Image 1"
},
{
id: 2,
src: "Images/2.png",
alt: "Image 2 "
},
{
id: 3,
src: "Images/3.png",
alt: "Image 3"
}
];
export default images;imageSlider.js
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import "./style.css"
import React from 'react'
const ImageSlider = ({images}) => {
const settings = {
infinite: true,
dots: true,
slidesToShow: 1,
slidesToScroll: 1,
lazyLoad: true,
autoplay: true,
autoplaySpeed: 2000,
};
return (
<>
Image Gallery
{images.map((item) => (
 ))}
))}
)
}
export default ImageSlider;style.css
body {
background-color: green;
}
.tag {
text-align: center;
}
.slick-slide img {
margin: auto;
width: 50%;
height: 50%;
}App.js
import images from "./images";
import ImageSlider from "./ImageSlider";
const App = () => {
return (
)
}
export default App;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render
(第 6 步:在 images.js 文件中添加我们要显示的图像。在images.js文件中编写以下代码。您可以通过在 src 字段中写入 img url 来使用您选择的任何图像。
图像.js
const images = [{
id: 1,
src: "Images/1.png",
alt: "Image 1"
},
{
id: 2,
src: "Images/2.png",
alt: "Image 2 "
},
{
id: 3,
src: "Images/3.png",
alt: "Image 3"
}
];
export default images;
第 7 步:在 imageSlider.js 文件中制作轮播组件 - “ImageSlider”。
我们首先将 react slick 包导入到我们的 imageSlider.js 文件中。从 Slick Carousel 包中导入默认 CSS 代码。在 style.css 中添加自定义样式。
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";我们将使用以下内置方法和属性配置我们的轮播:
- Infinite:infinite 属性表示无限滚动。
- lazyLoad:按需加载组件。
- 自动播放:自动播放我们的幻灯片,无需任何用户交互
- slidesToScroll:一次滚动的幻灯片数
- 幻灯片:在帧中显示的幻灯片数。
- 点:用于导航。
您可以使用各种其他道具和方法自定义滑块。为了在轮播中渲染我们想要的图像,我们将创建一个 Slider 组件并将其传递到我们的配置中。 Map函数映射 Image 数组中的每个图像。将以下代码添加到imageSlider.js。
imageSlider.js
import Slider from "react-slick";
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import "./style.css"
import React from 'react'
const ImageSlider = ({images}) => {
const settings = {
infinite: true,
dots: true,
slidesToShow: 1,
slidesToScroll: 1,
lazyLoad: true,
autoplay: true,
autoplaySpeed: 2000,
};
return (
<>
Image Gallery
{images.map((item) => (
 ))}
))}
)
}
export default ImageSlider;
第 8 步:添加自定义样式 .slick-slide img 类是 react-slick 中定义的 CSS 类,用于设置组件图像的样式。在style.css文件中添加以下代码
样式.css
body {
background-color: green;
}
.tag {
text-align: center;
}
.slick-slide img {
margin: auto;
width: 50%;
height: 50%;
}
第 9 步:在根 App 组件中传递 ImageSlider 组件。在 App.js 文件中添加以下代码
应用程序.js
import images from "./images";
import ImageSlider from "./ImageSlider";
const App = () => {
return (
)
}
export default App;
第 10 步:您的 index.js 文件应如下所示。 index.js 文件作为主要入口点,在其中,App.js 文件在 DOM 的根 ID 处呈现。
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render
(图像轮播已准备就绪。
运行应用程序的步骤:使用以下命令运行应用程序:
npm start 输出:

图片轮播应用
默认情况下,React 项目将在端口 3000 上运行。您可以在浏览器上通过 localhost:3000 访问它。
参考: https://www.npmjs.com/package/react-slick