语义 UI 表单内容
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素,可以使您的网站看起来更加惊人。它使用一个类将 CSS 添加到元素中。
表单为我们提供了一种从用户那里获取输入的方法。我们可以将一组不同类型的输入字段(如文本、密码、数字等)分组到一个表单中。让我们来看看各种Form Content 。
语义 UI 表单内容:
- 字段:语义 UI 字段项包含一个标签和一个自定义样式的输入标签。
- 字段:一组字段组合在一起。
- Textarea :语义 UI 样式的 textarea 允许用户输入用户定义的输入。
- Checkbox :可以在表单上创建语义 UI 样式的复选框。
- 单选框:可以在表单上创建语义 UI 样式的单选框。
- Dropdown :可以使用 JavaScript 在表单上创建语义 UI 样式的下拉菜单。
- 多选:可以在表单上创建语义 UI 样式的多选,用户可以从中选择多个选项。
- HTML Select :当使用 JavaScipt 的选项被禁用时,可以使用 HTML 创建下拉列表。
- 消息:当他/她与表单交互时,可以向用户显示一条消息。
句法:
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
示例 1:在下面的示例中,我们创建了一个包含字段内容的表单。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
Select your favourite language
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
输出:

字段内容
示例 2:在下面的示例中,我们创建了字段内容。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
输出:

字段内容
示例 3:在下面的示例中,我们创建了一个带有textarea的表单。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
输出:

带有文本区域的表单
示例 4:在下面的示例中,我们创建了一个带有复选框的表单。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
输出:

带复选框的表单
示例 5:在下面的示例中,我们创建了一个带有单选框的表单。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
输出:

带有单选框的表单
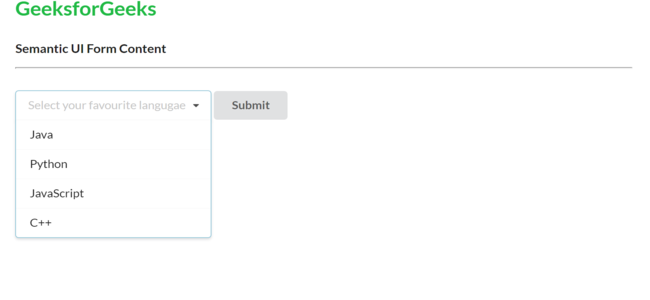
示例 6:在下面的示例中,我们创建了一个带有下拉列表的表单。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
Select your favourite language
输出:

带有下拉菜单的表单
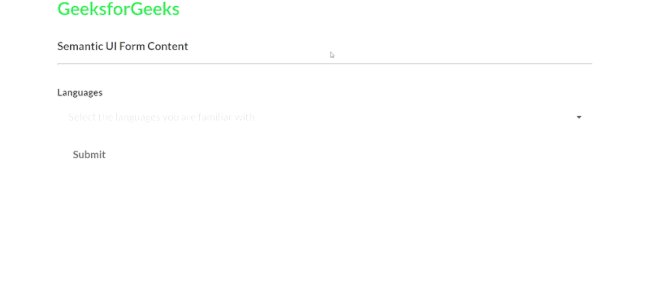
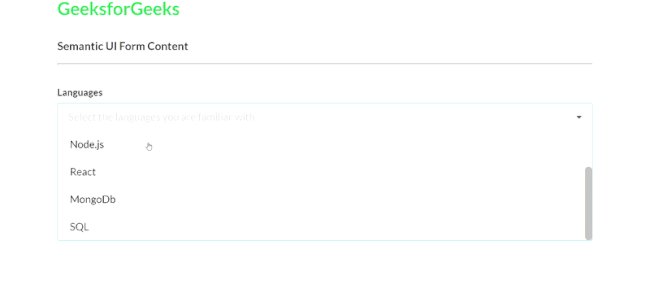
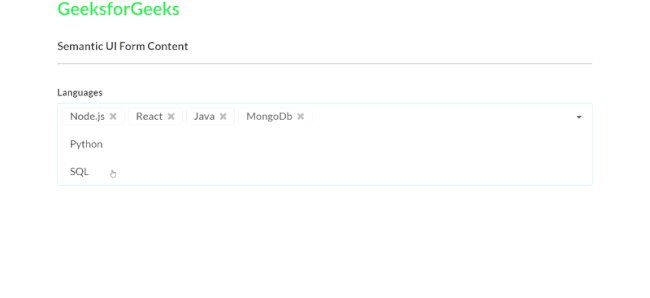
示例 7:在下面的示例中,我们创建了一个带有多个 select的表单。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
输出:

多选表格
示例 8:在下面的示例中,我们使用HTML Select创建了一个表单。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
输出:

带有 HTML 选择的表单
示例 9:在下面的示例中,我们创建了一个带有成功消息的表单。
HTML
Semantic UI Form Content
GeeksforGeeks
Semantic UI Form Content
输出:

带有成功消息的表单
参考: https://semantic-ui.com/collections/form.html