jQuery UI 可排序更新事件
jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI 可排序更新事件用于在用户停止排序并且 DOM 位置发生更改时触发。
句法:
使用更新回调函数初始化可排序小部件。
$(".selector").selectable({
update: function( event, ui ) {}
});将事件侦听器绑定到可排序的更新事件。
$( ".selector" ).on( "sortupdate", function( event, ui ) {} );参数:
- event:当用户停止排序并改变DOM的位置时触发该事件。
- ui:这是具有以下给定选项的对象类型。
- helper:表示已排序助手的 jQuery 对象。
- item:表示当前拖动项的 jQuery 对象。
- offset:辅助对象的当前绝对位置,表示为 { top, left }。
- position:辅助对象的当前位置,表示为 { top, left }。
- originalPosition:辅助对象的原始位置,表示为 { top, left }。
- 发件人:从一个可排序对象移动到另一个可排序对象的 jQuery 对象类型的可排序项。
- placeholder:用作占位符的元素。这是 jQuery 对象类型。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
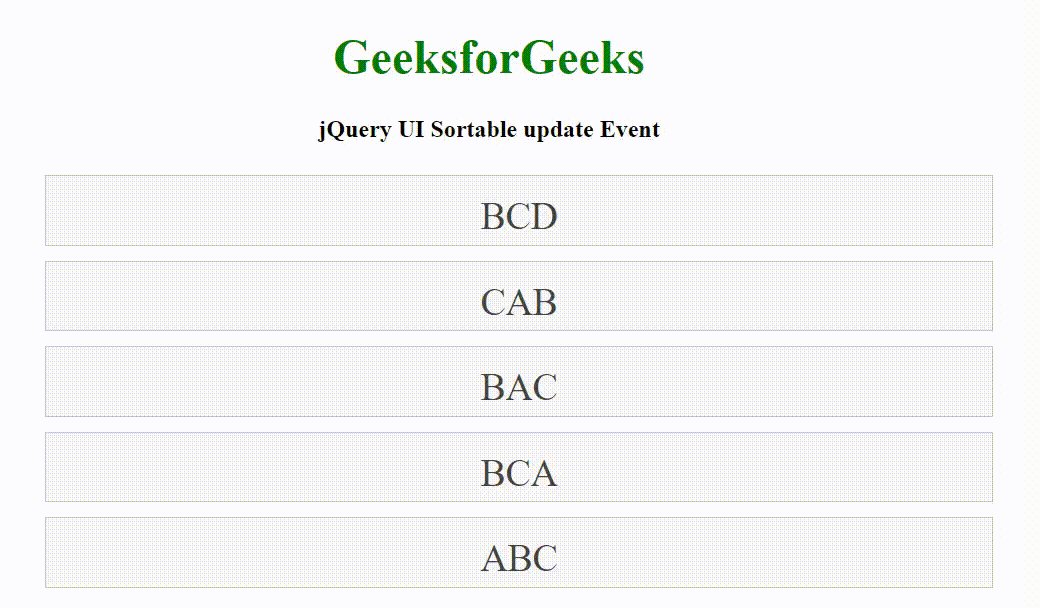
GeeksforGeeks
jQuery UI Sortable update Event
- BCD
- CAB
- BAC
- BCA
- ABC
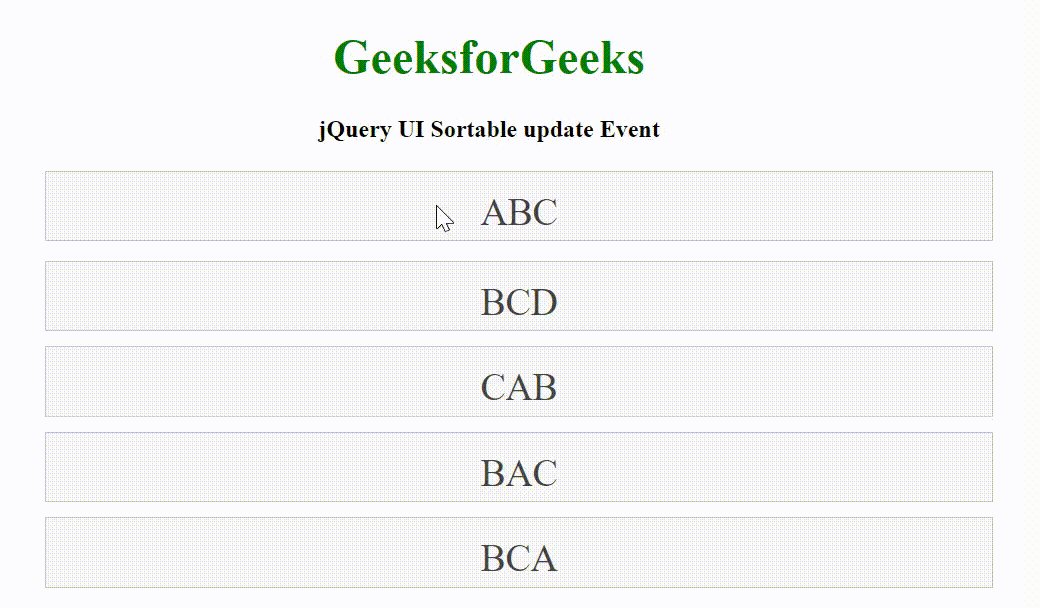
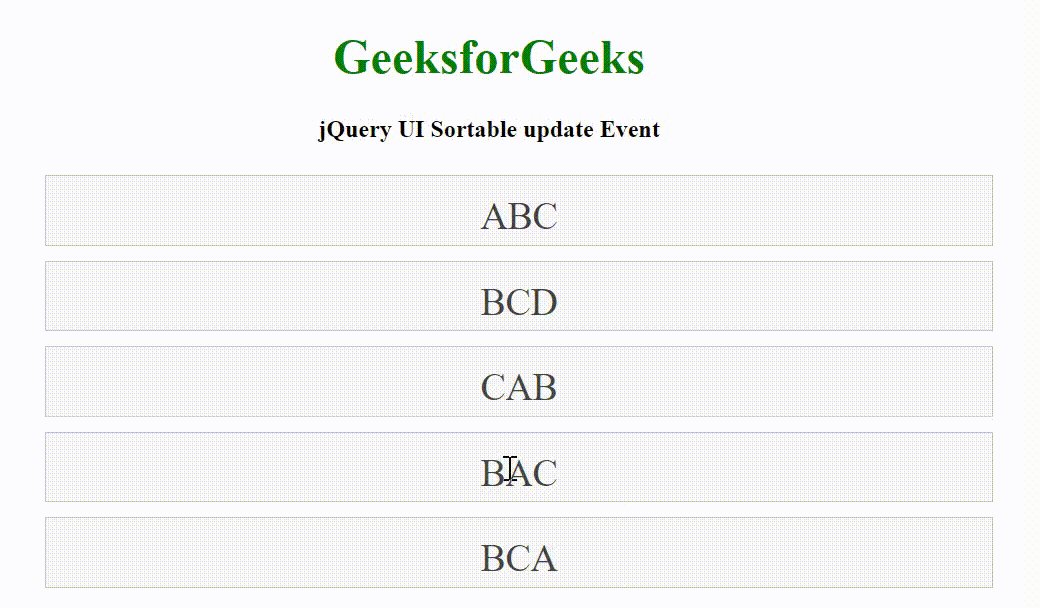
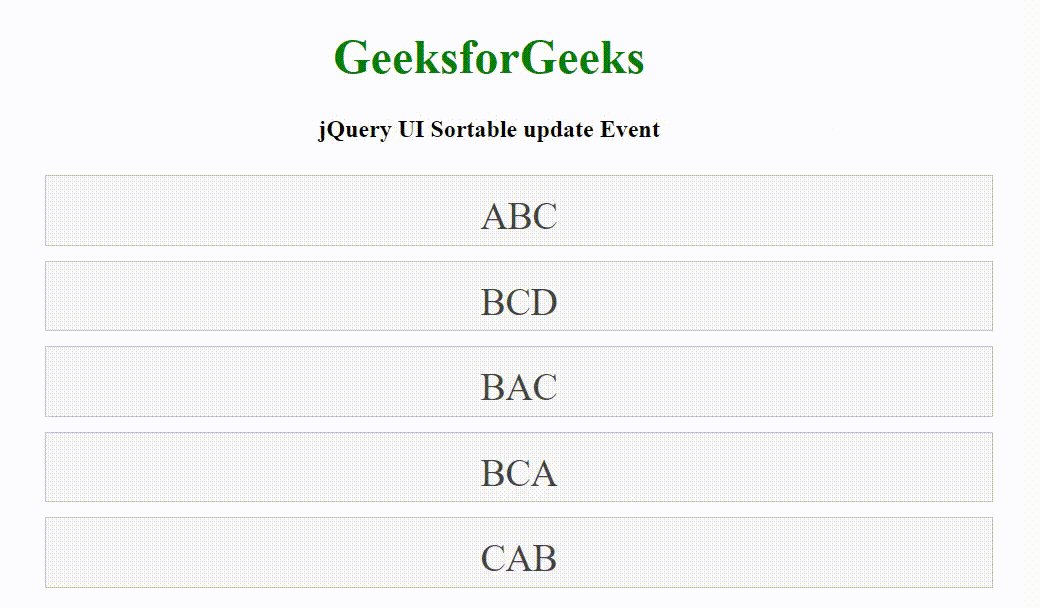
输出:

参考: https://api.jqueryui.com/sortable/#event-update