jQuery UI 可排序停用事件
jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery、JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习jQuery UI Sortable deactivate 事件。此事件在排序停止时触发,并传播到所有可能的连接列表。
句法:
使用指定的停用回调函数初始化可排序:
$( "Selector" ).sortable({ deactivate: function( event, ui ) {} });要将事件侦听器绑定到 sortdeactivate 事件:
$( "Selector" ).on( "sortdeactivate", function( event, ui ) {} );
参数:此事件有 2 个参数,如下所述:
- event :此参数指定将停止排序并传播到所有可能的连接列表。
- ui :这是具有以下给定选项的对象类型:
- helper : 表示排序助手 & 的 jQuery 对象是 jQuery 类型的。
- item : jQuery 对象代表当前拖动的项目 & 是 jQuery 类型的。
- offset :辅助对象的当前绝对位置,表示为 { top, left } & 它属于 Object 类型。
- position :辅助对象的当前位置,表示为 { top, left } & 它是 Object 类型。
- originalPosition :辅助对象的原始位置,表示为 { top, left } & 它是 Object 类型。
- sender :如果从一个可排序对象移动到另一个 & 是 jQuery 类型,则该项目来自的可排序对象。
- placeholder :表示用作占位符的元素的 jQuery 对象 & 是 jQuery 类型的。
CDN 链接:添加项目所需的 jQuery Mobile 脚本:
示例:下面的示例说明了 jQuery UI 可排序停用事件的实现。
HTML
jQuery UI Sortable deactivate event
GeeksforGeeks
jQuery UI Sortable deactivate event
-
1.Free Tutorials
-
2.Millions of articles
-
3.Webinars by Industry Experts
-
4.Live, Online and Classroom Courses
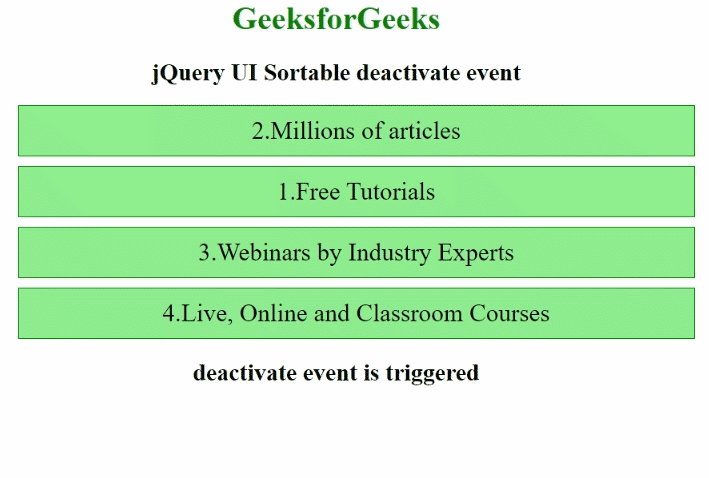
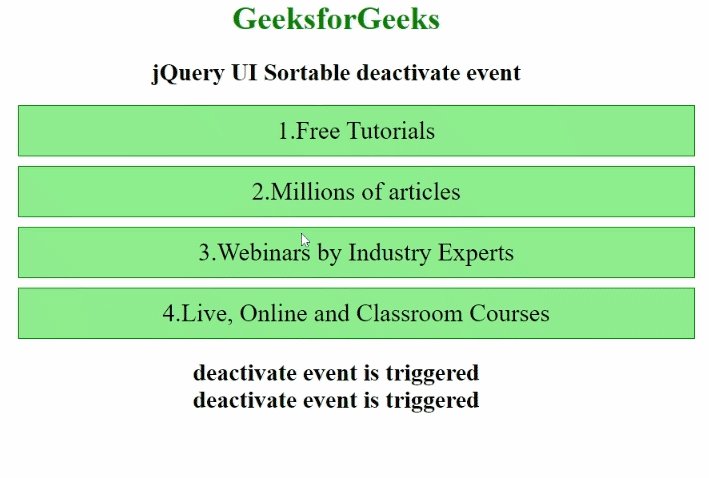
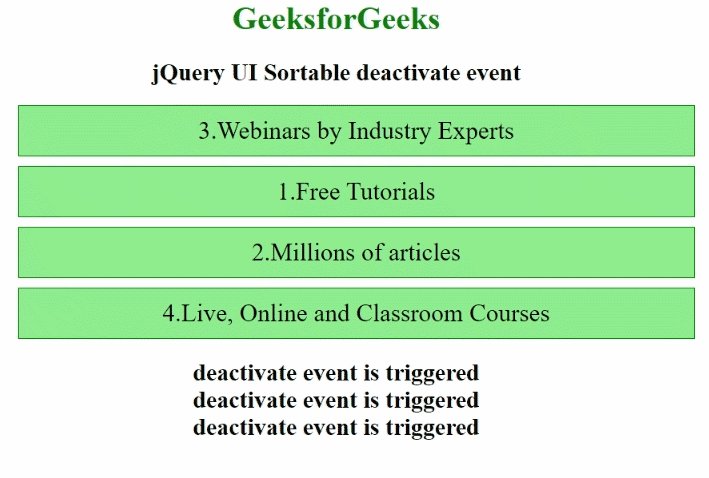
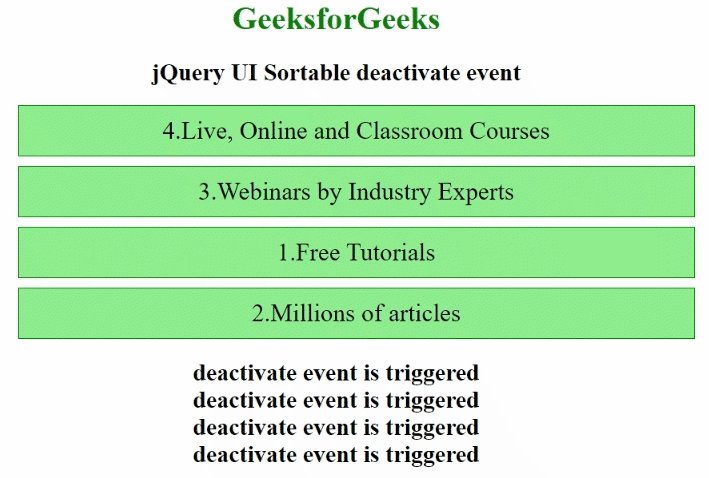
输出:

jQuery UI 可排序停用事件
参考: https ://api.jqueryui.com/sortable/#event-deactivate