使用 Mongoose 在 MongoDB 上上传和检索图像
先决条件:要开始使用,您应该熟悉NodeJS 、 ExpressJS 、 MongoDB和Mongoose 。
- NodeJS :它是一个免费的开源服务器环境,在服务器上使用JavaScript,运行在各种平台(Windows、Linux、Unix、Mac OS X等)上。它使用异步编程。
- ExpressJS :它是一个 NodeJS Web 应用程序服务器框架,专为构建单页、多页和混合 Web 应用程序而设计。它是节点事实上的标准服务器框架。
- MongoDB : MongoDB 是一个 NoSQL 数据库。MongoDB 是一个 JSON 文档数据存储。它允许您存储和查询 JSON 样式的文档,顶部有一些智能。
- Mongoose : Mongoose 是一个用于 MongoDB 和 Node.js 的对象数据建模 (ODM) 库。 js。它管理数据之间的关系,提供模式验证,并用于在代码中的对象和 MongoDB 中这些对象的表示之间进行转换。
首先,安装所需的包和模块:
- ExpressJS 允许我们设置中间件来响应 HTTP 请求。
npm install express --save- 模块“body-parser”可以读取(解析)HTTP-POST 数据。
npm install body-parser --save- Mongoose 是一个 MongoDB 客户端库,提供用于异步环境的对象建模。 Mongoose 支持 Promise 和回调。
npm install mongoose --save- Multer 是用于上传文件的nodejs中间件。
npm install multer --save- Dotenv 是一个零依赖模块,它将环境变量从 .env 文件加载到 process.env 中。
npm install dotenv --save- EJS(嵌入式 Javascript )是nodejs的模板引擎。该引擎有助于通过模板以最少的代码创建 HTML 页面。
npm install ejs --save- nodemon 是一个开发人员工具,当检测到代码目录中的文件更改时,它会自动重新启动节点应用程序。它改善了开发人员在处理基于节点的应用程序时的体验。由于这是一个开发工具,而不是我们应用程序代码的一部分,我们在安装这个模块时使用 `-save-dev`:
npm install nodemon --save-dev现在让我们开始编码吧!要使用Mangoose通过MongoDB上传和检索图像,请一一执行以下每个步骤。
- 第 0 步:创建将包含环境特定设置的文件 ` .env` 。
Javascript
MONGO_URL=mongodb://localhost/imagesInMongoApp
PORT=3000Javascript
// Step 1 - set up express & mongoose
var express = require('express')
var app = express()
var bodyParser = require('body-parser');
var mongoose = require('mongoose')
var fs = require('fs');
var path = require('path');
require('dotenv/config');Javascript
// Step 2 - connect to the database
mongoose.connect(process.env.MONGO_URL,
{ useNewUrlParser: true, useUnifiedTopology: true }, err => {
console.log('connected')
});Javascript
// Step 3 - this is the code for ./models.js
var mongoose = require('mongoose');
var imageSchema = new mongoose.Schema({
name: String,
desc: String,
img:
{
data: Buffer,
contentType: String
}
});
//Image is a model which has a schema imageSchema
module.exports = new mongoose.model('Image', imageSchema);Javascript
// Step 3 - code was added to ./models.js
// Step 4 - set up EJS
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// Set EJS as templating engine
app.set("view engine", "ejs");Javascript
// Step 5 - set up multer for storing uploaded files
var multer = require('multer');
var storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads')
},
filename: (req, file, cb) => {
cb(null, file.fieldname + '-' + Date.now())
}
});
var upload = multer({ storage: storage });Javascript
// Step 6 - load the mongoose model for Image
var imgModel = require('./model');Javascript
// Step 7 - the GET request handler that provides the HTML UI
app.get('/', (req, res) => {
imgModel.find({}, (err, items) => {
if (err) {
console.log(err);
res.status(500).send('An error occurred', err);
}
else {
res.render('imagesPage', { items: items });
}
});
});Javascript
// Step 8 - the POST handler for processing the uploaded file
app.post('/', upload.single('image'), (req, res, next) => {
var obj = {
name: req.body.name,
desc: req.body.desc,
img: {
data: fs.readFileSync(path.join(__dirname + '/uploads/' + req.file.filename)),
contentType: 'image/png'
}
}
imgModel.create(obj, (err, item) => {
if (err) {
console.log(err);
}
else {
// item.save();
res.redirect('/');
}
});
});Javascript
// Step 9 - configure the server's port
var port = process.env.PORT || '3000'
app.listen(port, err => {
if (err)
throw err
console.log('Server listening on port', port)
})HTML
Image Uploading
To Upload Image on mongoDB
Uploaded Images
<% items.forEach(function(image) { %>
%>)
<%= image.name %>
<%= image.desc %>
<% }) %>
- 第 1 步:创建我们的服务器文件` app.js` 。向其中添加以下代码:
Javascript
// Step 1 - set up express & mongoose
var express = require('express')
var app = express()
var bodyParser = require('body-parser');
var mongoose = require('mongoose')
var fs = require('fs');
var path = require('path');
require('dotenv/config');
- 第 2 步:使用数据库的 URL 连接到 MongoDB。这里'process.env.MONGO_URL'用于数据库 URL。该值由模块 dotenv 从.env作为环境变量检索。将以下代码添加到` app.js`
Javascript
// Step 2 - connect to the database
mongoose.connect(process.env.MONGO_URL,
{ useNewUrlParser: true, useUnifiedTopology: true }, err => {
console.log('connected')
});
- 第 3 步:一旦我们建立了与数据库的连接并需要所有必要的包,我们现在就可以开始定义我们的服务器端逻辑了。因此,为了在 MongoDB 中存储图像,我们需要使用 mongoose 创建一个模式。为此,创建文件 ` model.js`文件并定义架构。这里重要的一点是我们的图像数据类型是一个缓冲区,它允许我们将图像存储为数组形式的数据。
Javascript
// Step 3 - this is the code for ./models.js
var mongoose = require('mongoose');
var imageSchema = new mongoose.Schema({
name: String,
desc: String,
img:
{
data: Buffer,
contentType: String
}
});
//Image is a model which has a schema imageSchema
module.exports = new mongoose.model('Image', imageSchema);
- 第 4 步:我们想使用 Express 将 EJS 设置为我们的模板引擎。 EJS 专为构建单页、多页和混合 Web 应用程序而设计。它已成为 nodejs 的标准服务器框架。 EJS 的默认行为是它在 ` views`文件夹中查找要呈现的模板。我们将在后面的步骤中创建我们的模板。
将以下代码添加到` app.js` :
Javascript
// Step 3 - code was added to ./models.js
// Step 4 - set up EJS
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
// Set EJS as templating engine
app.set("view engine", "ejs");
- 第 5 步:我们将为要上传的图像定义存储路径。在这里,我们使用中间件 Multer 将照片上传到服务器的一个名为` uploads`的文件夹中,以便我们对其进行处理。
将以下代码添加到` app.js` :
Javascript
// Step 5 - set up multer for storing uploaded files
var multer = require('multer');
var storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads')
},
filename: (req, file, cb) => {
cb(null, file.fieldname + '-' + Date.now())
}
});
var upload = multer({ storage: storage });
- 第 6 步:现在,通过将以下代码添加到app.js来加载 Image 模型:
Javascript
// Step 6 - load the mongoose model for Image
var imgModel = require('./model');
- 第 7 步:设置对我们服务器的 GET 请求的处理程序。响应显示一个 HTML 页面,其中显示了存储在数据库中的所有图像,并提供了一个用于上传新图像的 UI。
将以下代码添加到` app.js` :
Javascript
// Step 7 - the GET request handler that provides the HTML UI
app.get('/', (req, res) => {
imgModel.find({}, (err, items) => {
if (err) {
console.log(err);
res.status(500).send('An error occurred', err);
}
else {
res.render('imagesPage', { items: items });
}
});
});
- 第 8 步:处理处理用户从我们的 HTML UI 提交的表单数据的 POST 请求。此请求将上传新图像。
将以下代码添加到` app.js` :
Javascript
// Step 8 - the POST handler for processing the uploaded file
app.post('/', upload.single('image'), (req, res, next) => {
var obj = {
name: req.body.name,
desc: req.body.desc,
img: {
data: fs.readFileSync(path.join(__dirname + '/uploads/' + req.file.filename)),
contentType: 'image/png'
}
}
imgModel.create(obj, (err, item) => {
if (err) {
console.log(err);
}
else {
// item.save();
res.redirect('/');
}
});
});
- 第 9 步:将服务器配置为默认端口,默认端口为3000 。如果在您的 ` .env ` 中设置,则使用环境变量process.env.PORT 。
将以下代码添加到` app.js` :
Javascript
// Step 9 - configure the server's port
var port = process.env.PORT || '3000'
app.listen(port, err => {
if (err)
throw err
console.log('Server listening on port', port)
})
- 第 10 步:这是“上传页面”的 HTML 模板。请注意,
的src参数不是典型的 URL。这种格式可以显示存储在 Mongo 数据库中的二进制格式的图像,我们将其转换为base64以便浏览器可以呈现它。
将以下代码添加到` views/imagesPage.ejs` :
HTML
Image Uploading
To Upload Image on mongoDB
Uploaded Images
<% items.forEach(function(image) { %>
%>)
<%= image.name %>
<%= image.desc %>
<% }) %>
- 第 11 步:创建目录 ` uploads`来保存我们上传的图片。步骤 8 中的代码引用此目录。
- 第 12 步:通过运行以下命令启动服务器:` nodemon app.js`
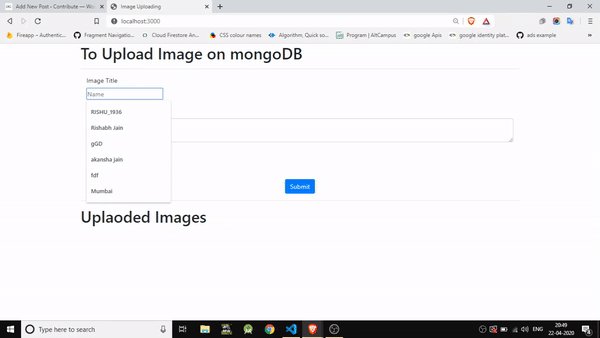
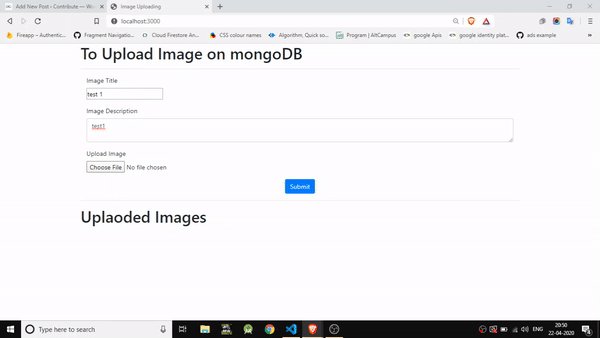
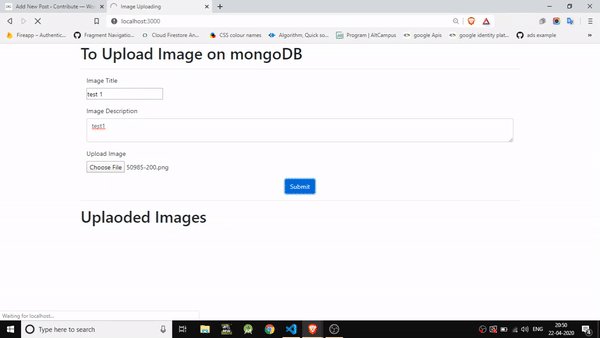
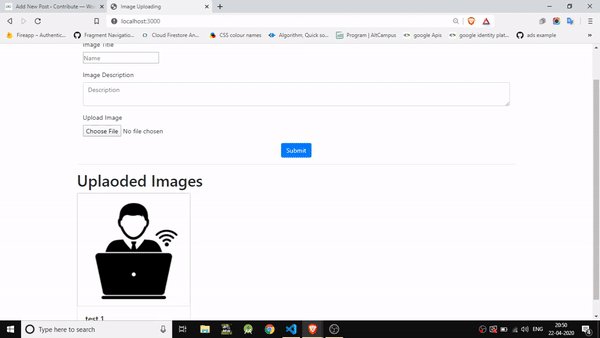
输出打开浏览器到http://localhost:3000/ 。您现在应该看到:

恭喜!你做到了!