Firebase是 Google 的产品,可帮助开发人员轻松构建、管理和发展他们的应用程序。它可以帮助开发人员以更安全的方式更快地构建他们的应用程序。 Firebase 方面不需要编程,这使得更有效地使用其功能变得容易。它提供云存储。它使用 NoSQL 来存储数据。
在这里,我们将学习如何在 firebase 中使用 Django 上传图像。在使用数据库时,我们可能还需要上传 pdf 文件。
分步实施
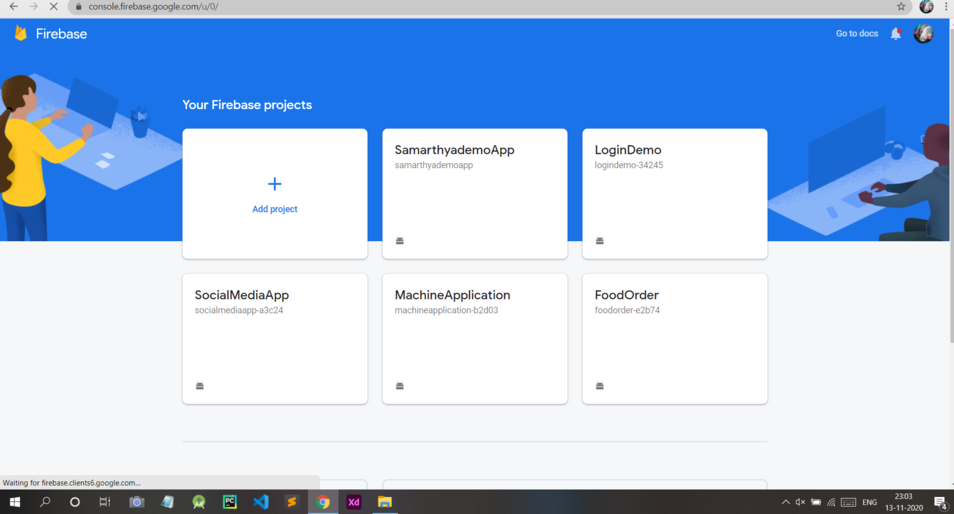
第 1 步:首先,我们将在 Firebase 上创建一个项目来连接我们的静态网页。访问 Firebase 页面以配置您的项目。访问网站并单击 On Add Project 按钮,如下所示:

第 2 步:为您的项目命名,然后单击“继续”按钮。

第 3 步:现在单击“继续”按钮。

第 4 步:现在为 Firebase 选择默认帐户,然后单击“创建项目”按钮。

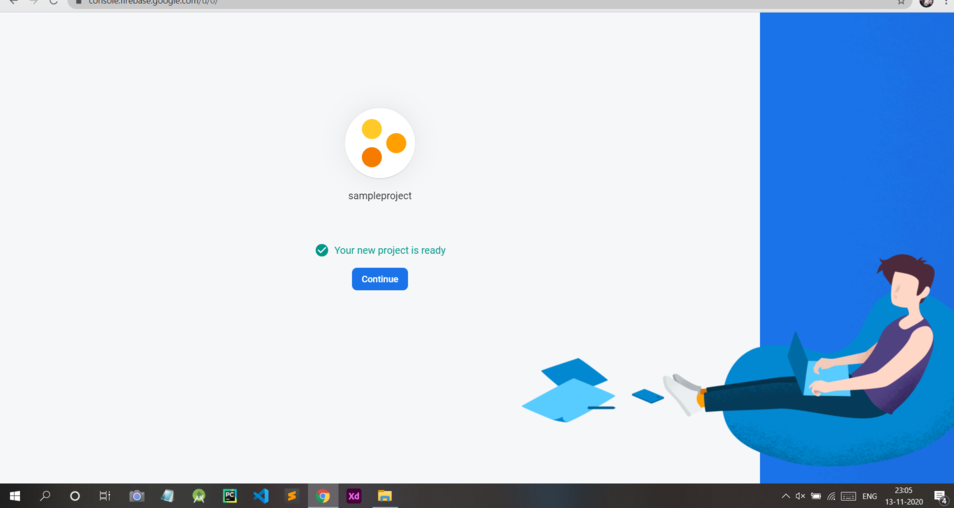
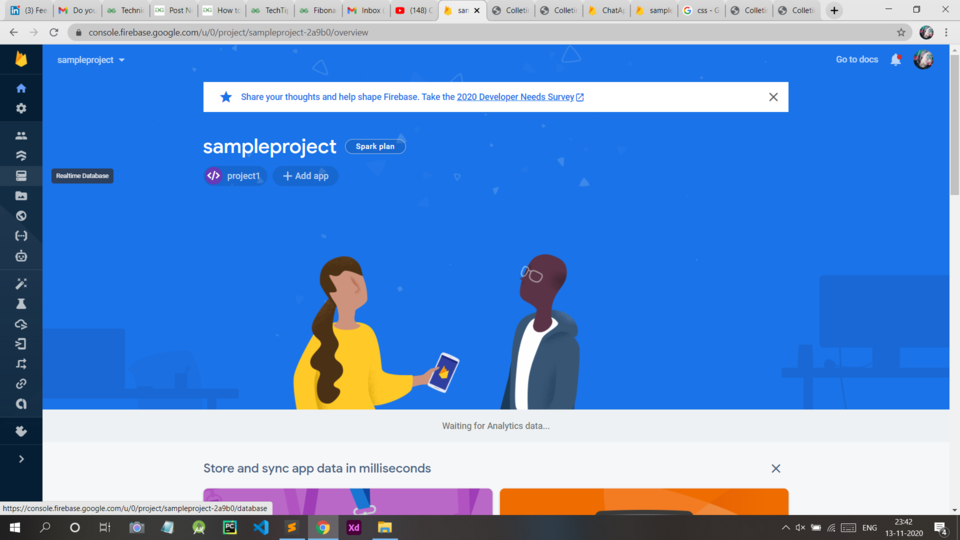
第 5 步:现在您的项目已创建,您可以开始了。

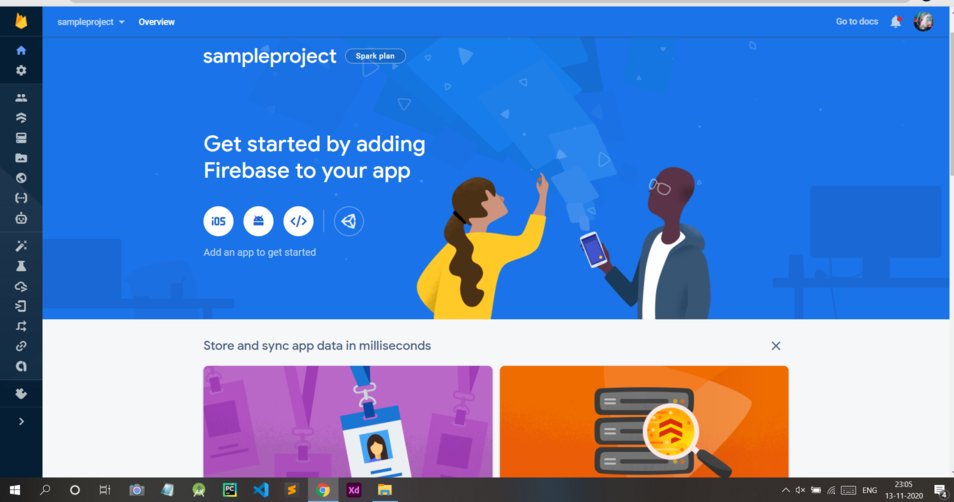
第 6 步:现在单击第三个图标,即 Web 按钮 ()。

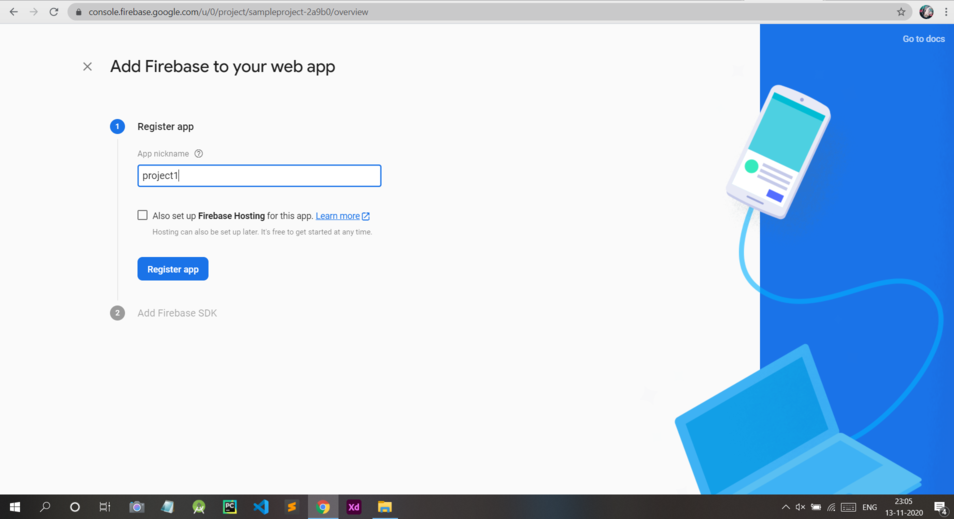
第 7 步:为您的 Web 项目指定一个昵称,然后单击“注册应用程序”按钮。

第 8 步:现在您将看到您的应用程序的配置如下。将此代码复制到某个地方,因为我们稍后会用到它。

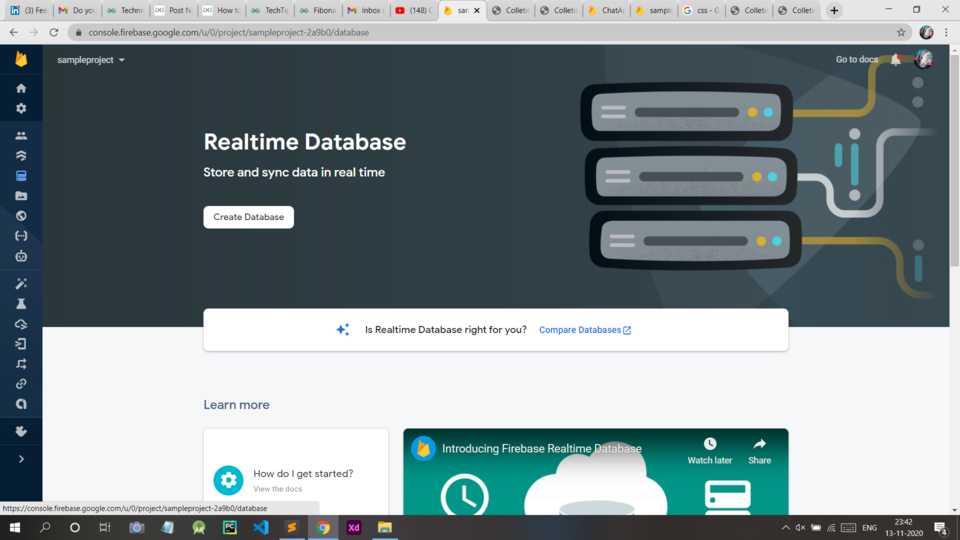
步骤 9:单击实时数据库按钮,如图所示。

第 10 步:现在单击创建数据库。

第 11 步:现在单击“测试模式”,然后单击“启用”。

第 12 步:激活 Firebase 存储。单击左侧的存储按钮,然后单击入门。

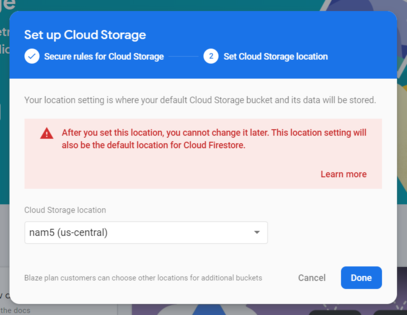
之后会弹出这个框。单击下一步。

然后点击完成。

在 Django 中创建一个项目:
使用以下命令创建一个 Django 项目:
$ django-admin startproject imageupload让我们验证您的 Django 项目是否有效。切换到外部mysite目录(如果您还没有),然后运行以下命令:
$ python manage.py runserver您将在命令行上看到以下输出:
Performing system checks...
System check identified no issues (0 silenced).
You have unapplied migrations; your app may not work properly until they are applied.
Run 'python manage.py migrate' to apply them.
April 09, 2021 - 15:50:53
Django version 3.2, using settings 'imageupload.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.将 Firebase 数据库集成到 Django 项目:
现在,我们希望您已经在 Django 中创建了一个项目。如果没有,请参阅如何在 Django 中使用 MVT 创建基本项目?由于我们使用 firebase 作为数据库,我们需要安装pyrebase 。对于这种类型,在终端中输入以下命令:
$pip install pyrebase4直接在你的项目中创建一个 views.py 文件。结构应该是这样的。
步骤13:转到urls.py文件并创建一个路径以移动到要上传图片的网页。
Python
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('check/',views.check,name="check"),
]Python
from django.shortcuts import render
import pyrebase
def check(request):
return render(request,"check.html")HTML
Work
Add Image
第 14 步:然后移动到 views.py 文件并编写以下函数以呈现到 html 页面。
Python
from django.shortcuts import render
import pyrebase
def check(request):
return render(request,"check.html")
第 15 步:然后我们将移动到check.html页面并编写以下代码将图像上传到 firebase。注释写在里面,以便更好地理解它。
HTML
Work
Add Image
现在移动到您的项目目录并使用给定的命令运行我们的项目:
python manage.py runserver输出: