React Suite SankeyChart 组件
React Suite Charts 是一个流行的前端库,带有一组 React 组件,用于提供一组基于 rsuite 和 echarts 的图表。桑基图 组件允许用户以链接的形式提供数据。我们可以在 ReactJS 中使用以下方法来使用 React Suite SankeyChart 组件。
SankeyChart 道具:
- name:用于表示图形的名称。
- data:用于传递图表的数据。
- height:用于表示图形高度。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @rsuite/charts
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { SankeyChart } from '@rsuite/charts';
import 'echarts'
export default function App() {
// Sample data
const sampleData = {
nodes: [
{ name: 'Liquid' },
{ name: 'Solid' },
{ name: 'Gas' },
],
links: [
{ source: 'Liquid', target: 'Solid', value: 10 },
{ source: 'Liquid', target: 'Solid', value: 20 },
{ source: 'Gas', target: 'Liquid', value: 40 },
{ source: 'Gas', target: 'Liquid', value: 70 },
]
};
return (
React-Suite Charts SankeyChart Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
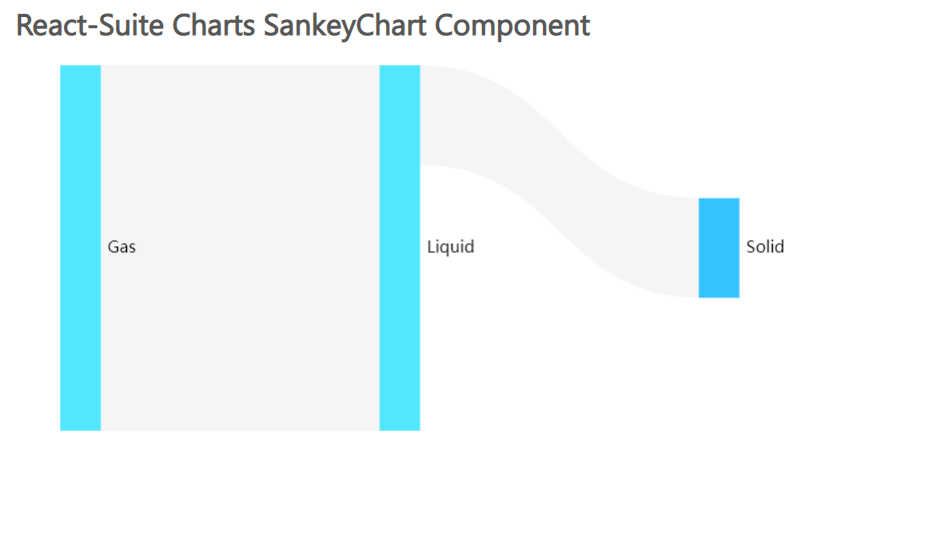
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://charts.rsuitejs.com/#%E6%A1%91%E5%9F%BA%E5%9B%BE