基础 CSS 原型 实用程序 列表样式
A Foundation 是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
在本文中,我们将了解基础 CSS 原型设计实用程序列表样式。
什么是原型实用程序?
使用 Foundation 的原型工具快速原型布局和 UI。这些可选的类和 mixin 非常适合快速将草图和模型转换为编码原型。
什么是列表样式实用程序?
此实用程序有助于为列表提供一些样式。
这支持两种类型的列表。
- 有序列表:有序列表定义了一个项目列表,其中项目的顺序很重要。有序列表也称为数字列表。排序由编号方案给出,使用阿拉伯数字、字母、罗马数字。
有序列表类:
- no-bullet:用于设置默认启用的无项目符号列表。
- list-decimal:用于设置十进制数的列表,即 1,2,3
- list-lower-alpha:用于设置 a,b,c,d 等列表。
- list-lower-latin:用于设置 a,b,c,d 等列表。
- list-lower-roman:用于设置i、ii、iii、iv等列表。
- list-upper-alpha:用于设置A、B、C、D等列表。
- list-upper-latin:用于设置A、B、C、D等列表。
- list-upper-roman:用来设置一个有 I, II , III, IV 等的列表。
句法:
...
注意:在上面的语法中,根据需要替换类名。
- 无序列表:无序列表定义了一个项目列表,其中项目的顺序不存在。它也被称为项目符号列表。在无序列表中,列表中的每个元素都使用
- 标签定义。
无序列表类:
- no-bullet:用于设置默认启用的无项目符号列表。
- list-disc:用于为列表标记设置一个实心圆圈。
- list-circle:用于设置列表标记的圆圈。
- list-square:用于设置列表标记的正方形。
句法:
...
启用字体样式实用程序:
句法:
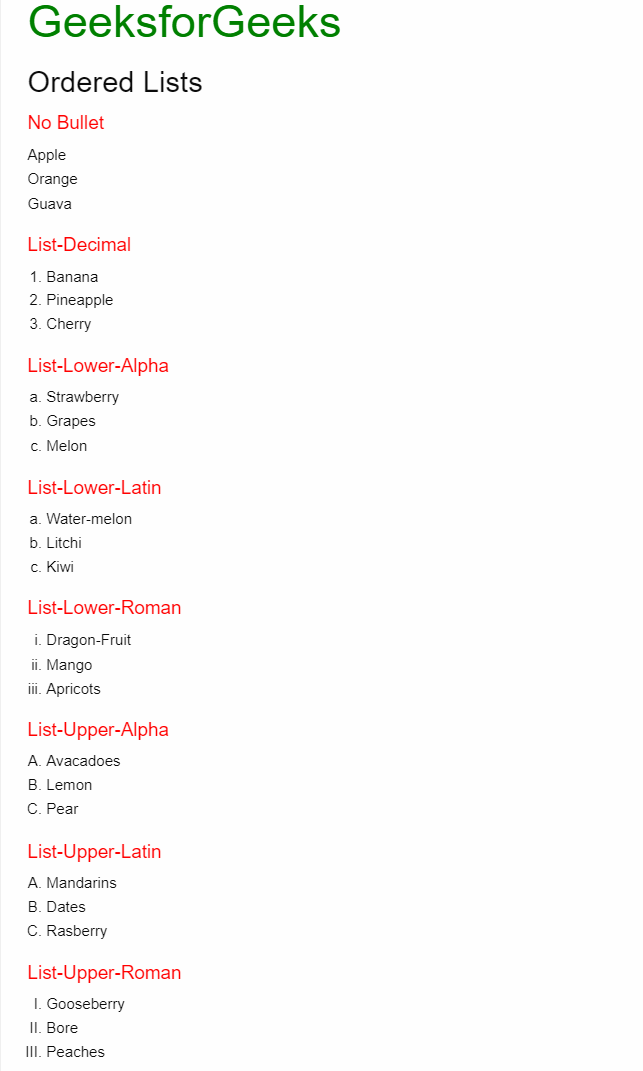
@include foundation-prototype-list-style-type;示例 1:在此示例中;我们将学习使用有序列表的不同类别。
HTML
Foundation Template
GeeksforGeeks
Ordered Lists
No Bullet
- Apple
- Orange
- Guava
List-Decimal
- Banana
- Pineapple
- Cherry
List-Lower-Alpha
- Strawberry
- Grapes
- Melon
List-Lower-Latin
- Water-melon
- Litchi
- Kiwi
List-Lower-Roman
- Dragon-Fruit
- Mango
- Apricots
List-Upper-Alpha
- Avacadoes
- Lemon
- Pear
List-Upper-Latin
- Mandarins
- Dates
- Rasberry
List-Upper-Roman
- Gooseberry
- Bore
- Peaches
HTML
Foundation Template
GeeksforGeeks
UnOrdered Lists
No Bullet
- Apple
- Orange
- Guava
List-Disc
- Banana
- Pineapple
- Cherry
List-Circle
- Strawberry
- Grapes
- Melon
List-Square
- Water-melon
- Litchi
- Kiwi
输出:

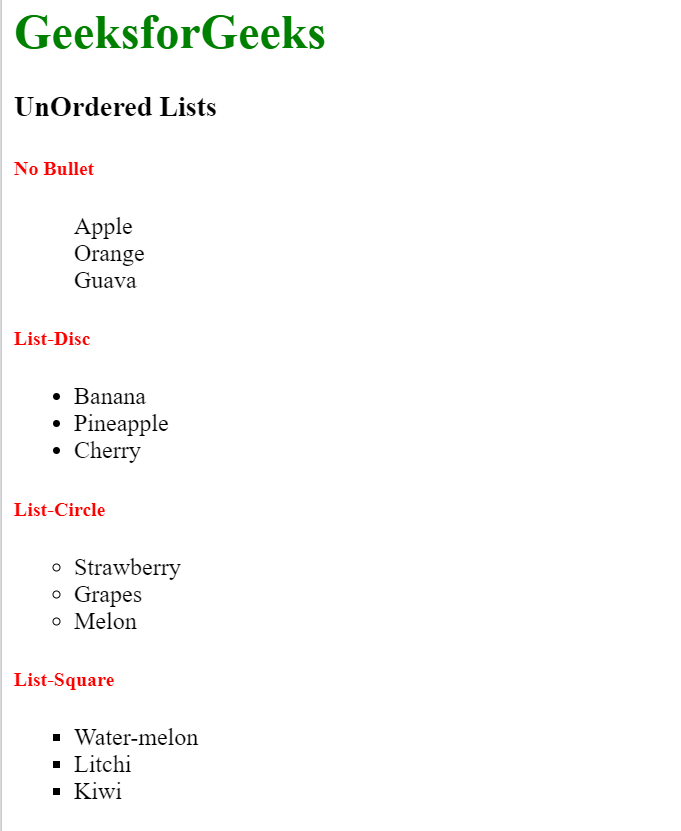
示例 2:在此示例中;我们将学习使用不同类别的无序列表。
HTML
Foundation Template
GeeksforGeeks
UnOrdered Lists
No Bullet
- Apple
- Orange
- Guava
List-Disc
- Banana
- Pineapple
- Cherry
List-Circle
- Strawberry
- Grapes
- Melon
List-Square
- Water-melon
- Litchi
- Kiwi
输出:

参考链接: https://get.foundation/sites/docs/prototyping-utilities.html#list-styling