基础 CSS 原型设计实用程序溢出
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序之上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Prototyping Utilities促进了原型布局和 UI 的构建,即有助于构建将从一开始就开发的编码原型。每个实用程序都有一个混入,以及混入的自定义类或交换类,以产生更清晰的标记。 Overflow类可用于剪辑内容或管理内容,当内容从块级容器溢出时,它将渲染滚动条以显示内容。
Foundation CSS Prototyping Utilities 溢出类:
- 对于所有方面:
- 溢出可见:这个类允许溢出完全可见,没有任何东西被剪裁。虽然,可以控制溢出在特定方向上可见。
- overflow-hidden:这个类允许溢出完全隐藏,所有多余的内容都被剪掉。溢出可以隐藏在特定方向。
- overflow-scroll:这个类给内容添加滚动条,多余的部分被剪掉。我们需要通过滚动滚动条来查看额外的部分。可以控制溢出在特定方向上滚动。
- 对于水平轴:
- overflow-visible:该类用于将溢出裁剪为在 x 方向上可见。
- overflow-x-hidden:该类用于在x方向上溢出隐藏。
- overflow-x-scroll:可以控制溢出在x方向滚动。
- 对于垂直轴:
- overflow-y-visible:此类用于将溢出剪辑为在 y 方向上可见。
- overflow-y-hidden:该类用于在y方向上溢出隐藏。
- overflow-y-scroll:可以控制溢出在y方向滚动。
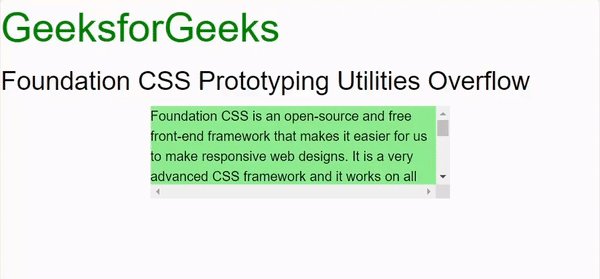
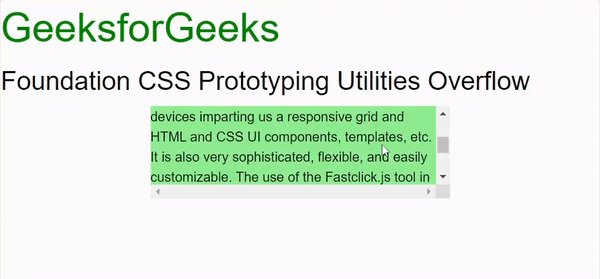
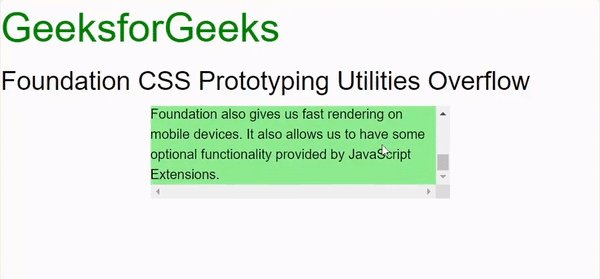
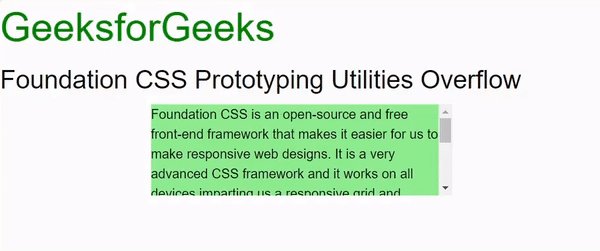
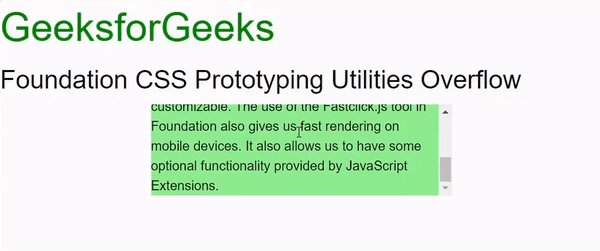
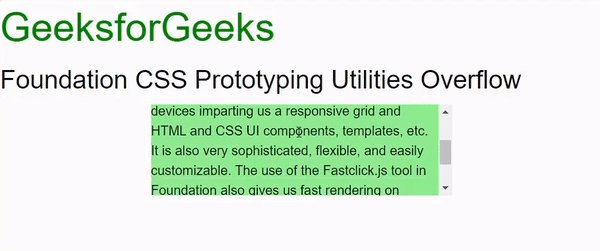
示例 1:下面的示例说明了溢出滚动的使用,因此添加了滚动条,用于导航到被剪裁的部分。
HTML
Foundation CSS Prototyping Utilities
GeeksforGeeks
Foundation CSS Prototyping Utilities Overflow
Foundation CSS is an open-source and free front-end
framework that makes it easier for us to make responsive
web designs. It is a very advanced CSS framework and
it works on all devices imparting us a responsive grid
and HTML and CSS UI components, templates, etc.
It is also very sophisticated, flexible, and easily
customizable. The use of the Fastclick.js tool in
Foundation also gives us fast rendering on mobile
devices. It also allows us to have some optional
functionality provided by JavaScript Extensions.
HTML
Foundation CSS Prototyping Utilities
GeeksforGeeks
Foundation CSS Prototyping Utilities Overflow
Foundation CSS is an open-source and free front-end
framework that makes it easier for us to make responsive
web designs. It is a very advanced CSS framework and
it works on all devices imparting us a responsive grid
and HTML and CSS UI components, templates, etc.
It is also very sophisticated, flexible, and easily
customizable. The use of the Fastclick.js tool in
Foundation also gives us fast rendering on mobile
devices. It also allows us to have some optional
functionality provided by JavaScript Extensions.
输出:

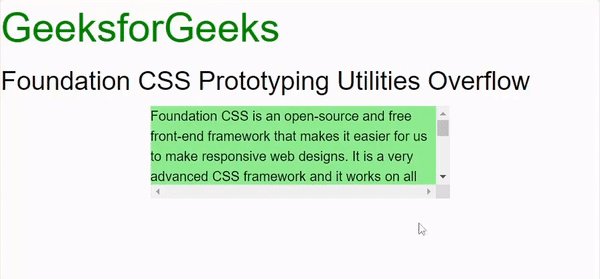
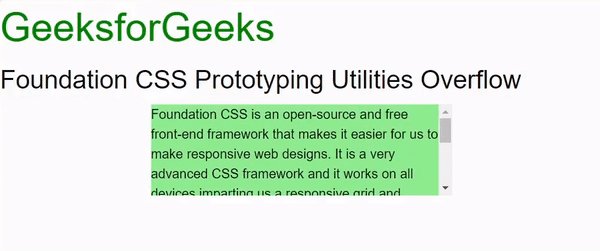
示例 2:下面的示例说明了overflow-x-hidden的使用,因此滚动条仅在 y 轴(水平轴)上。
HTML
Foundation CSS Prototyping Utilities
GeeksforGeeks
Foundation CSS Prototyping Utilities Overflow
Foundation CSS is an open-source and free front-end
framework that makes it easier for us to make responsive
web designs. It is a very advanced CSS framework and
it works on all devices imparting us a responsive grid
and HTML and CSS UI components, templates, etc.
It is also very sophisticated, flexible, and easily
customizable. The use of the Fastclick.js tool in
Foundation also gives us fast rendering on mobile
devices. It also allows us to have some optional
functionality provided by JavaScript Extensions.
输出:

参考:https://get.foundation/sites/docs/prototyping-utilities.html#overflow