Bulma 其他可见性助手
Bulma 是一个基于 flexbox 的免费开源 CSS 框架。它带有预先样式化的组件,因此我们不必从头开始编写所有内容,从而缩短了网站的开发时间。在本文中,我们将使用 Bulma 可见性助手,而不是显示和隐藏助手。
Bulma 其他可见性助手类:
- is-invisible:此类将隐藏的可见性添加到应用它的 HTML 元素。
- is-hidden:这个类用于对前端和屏幕阅读器隐藏元素。
- is-sr-only:这个类用于从前端隐藏元素,但不从屏幕阅读器隐藏元素。
句法:
...
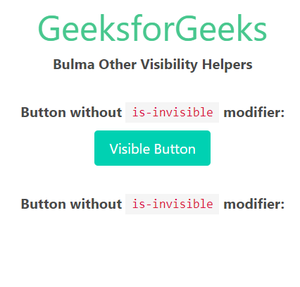
示例 1:下面的示例显示了如何使用上面讨论的is-invisible类。这里第二个按钮已使用可见性隐藏:CSS 的隐藏属性。
HTML
Bulma Other Visibility Helpers
GeeksforGeeks
Bulma Other Visibility Helpers
Button without
is-invisible modifier:
Button without
is-invisible modifier:
HTML
Bulma Other Visibility Helpers
GeeksforGeeks
Bulma Other Visibility Helpers
Button without
is-hidden modifier:
Button without
is-hidden modifier:
HTML
Bulma Other Visibility Helpers
GeeksforGeeks
Bulma Other Visibility Helpers
Button without
is-sr-only modifier:
Button without
is-sr-only modifier:
输出:

Bulma 其他可见性助手
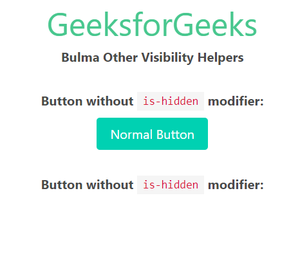
示例 2:下面的示例显示了如何使用上面讨论的is-hidden类。这里第二个按钮对用户和屏幕阅读器都是隐藏的。
HTML
Bulma Other Visibility Helpers
GeeksforGeeks
Bulma Other Visibility Helpers
Button without
is-hidden modifier:
Button without
is-hidden modifier:
输出:

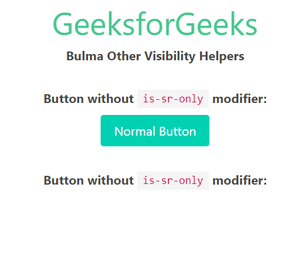
示例 3:下面的示例说明了is-sr-only修饰符的使用。这里第二个按钮从前端隐藏,但屏幕阅读器可以读取该按钮。
HTML
Bulma Other Visibility Helpers
GeeksforGeeks
Bulma Other Visibility Helpers
Button without
is-sr-only modifier:
Button without
is-sr-only modifier:
输出:

Bulma 其他可见性助手
参考: https://bulma.io/documentation/helpers/visibility-helpers/#other-visibility-helpers