Angular PrimeNG 菜单栏组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Menubar 组件。我们还将了解将在代码中使用的属性、样式以及它们的语法。
Menubar组件:用于制作水平条形式的菜单列表。
特性:
- 模型:它是一个菜单项数组。它接受数组数据类型作为输入,默认值为空。
- style:是组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass:用于设置组件的样式类。它是字符串数据类型,默认值为空。
- baseZIndex:用于设置分层时使用的基本 zIndex 值。它接受数字数据类型作为输入,默认值为 0。
- autoZIndex:用于指定是否自动管理分层。它接受布尔数据类型作为输入,默认值为 true。
- autoDisplay:用于指定鼠标悬停时是否显示根子菜单。它接受布尔数据类型作为输入,默认值为 false。
造型:
- p-menubar:它是 容器元素。
- p-menu-list:它是一个列表元素。
- p-menuitem:它是 menuitem 元素。
- p-menuitem-text :它是菜单项的标签。
- p-menuitem-icon:菜单项的图标。
- p-submenu-icon:子菜单的箭头图标。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

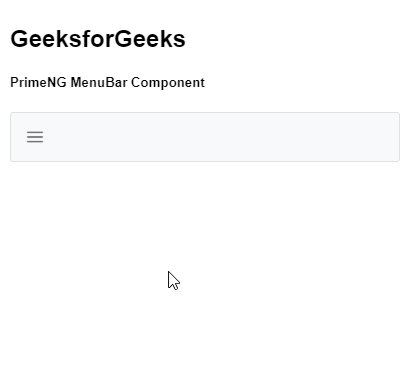
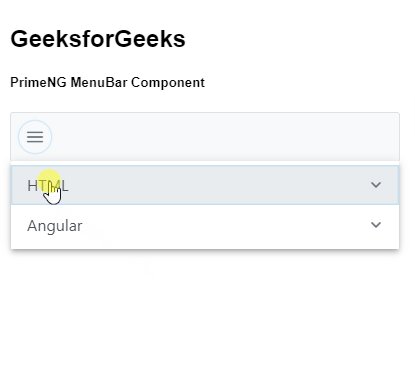
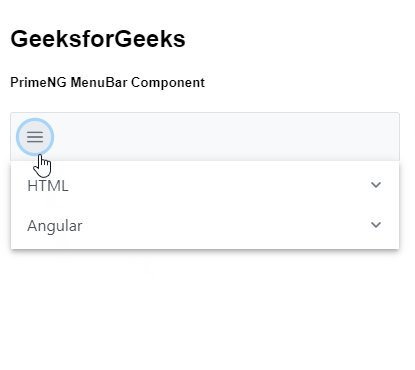
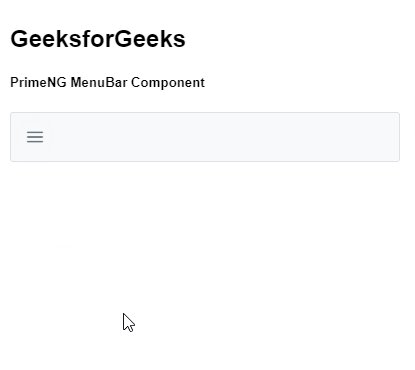
示例:这是说明如何使用菜单栏组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG MenuBar Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MenubarModule } from 'primeng/menubar';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
MenubarModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MenubarModule } from 'primeng/menubar';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
MenubarModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}
输出:

参考: https://primefaces.org/primeng/showcase/#/menubar