Bulma 所有间距助手的列表
Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。
间距助手类列表,可用于修改一个或多个视口宽度的文本大小和颜色,这反过来有助于对齐和组织网页上的内容。为了以边距和填充(从顶部、左侧、底部、右侧或水平/垂直方向)的形式添加间距,Bulma 提供了 112 个间距助手类。可以使用m类添加边距,例如 m-4、my-3、mx-6、mt-3、mb-1、mr-2、ml-4、m-auto 和Padding可以使用 p-4、py 添加-3、px-6、pt-3、pb-1、pr-2、pl-4 和 p-auto。类的值可以包括从 0 到 6,如 mt-3、mb-6 或 p-5、pr-1 等。
间距助手类的布尔玛列表:
- m-*:该类用于从所有四个边添加边距。
- mt-*:该类用于从顶部添加边距。
- ml-*:这个类用于从左边添加一个边距。
- mb-*:该类用于从底部添加边距。
- mr-*:该类用于从右边添加边距。
- mx-*:该类用于从左右两边添加边距
- my-*:该类用于从顶部和底部添加边距。
- p-*:这个类用于从所有四个边添加填充。
- pr-*:该类用于从右侧添加填充。
- pb-*:该类用于从底部添加填充。
- pl-*:该类用于从左侧添加填充。
- pt-*:该类用于从顶部添加填充。
- px-*:该类用于从左右添加边距。
- py-*:该类用于从顶部和底部添加边距。
句法:
...
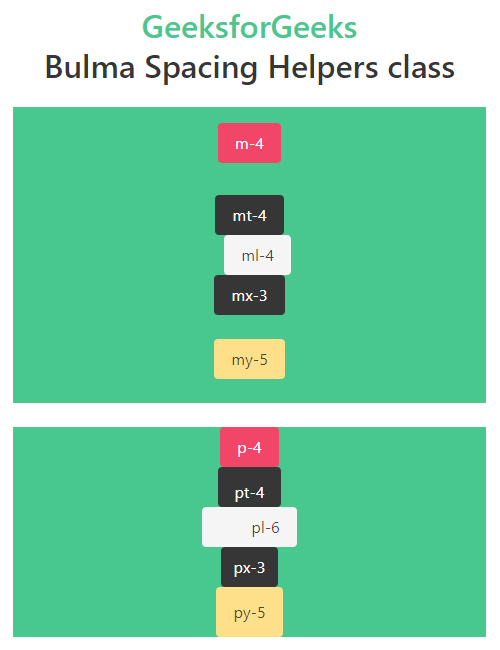
示例 1:以下示例说明了 Bulma 中的间距助手列表。
HTML
Bulma Spacing Helpers Class
GeeksforGeeks
Bulma Spacing Helpers class
HTML
Bulma Spacing Helpers List
GeeksforGeeks
Bulma Spacing Helpers List





PX-1
PT-4
PL-6
PX-3
PY-5
输出:

Bulma 所有间距助手的列表
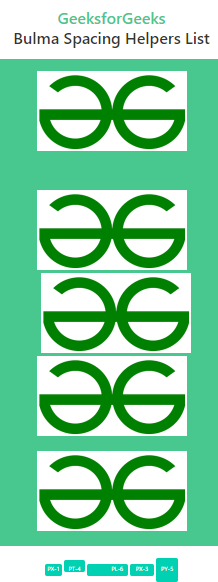
示例 2:此示例说明了 标记和 标记中的间距助手列表。
HTML
Bulma Spacing Helpers List
GeeksforGeeks
Bulma Spacing Helpers List





PX-1
PT-4
PL-6
PX-3
PY-5
输出:

Bulma 所有间距助手的列表
参考: https://bulma.io/documentation/helpers/spacing-helpers/#list-of-all-spacing-helpers