底漆 CSS 颜色 背景颜色
Primer CSS是一个免费的开源 CSS 框架,它建立在 GitHub 设计系统之上,为广泛的 GitHub 网站提供支持。它为间距、排版和颜色等基本样式元素奠定了基础。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。这是一个高度可重用的模型。
Primer CSS 的一个这样的样式元素是Background Color 。在本文中,我们将了解 Primer CSS 中的背景颜色元素。
顾名思义,背景颜色用于在网站的大部分区域填充颜色。
注意:在选择背景色的时候,一定要注意前景色对比度通过了最低WCAG可访问性等级到AA级,可以在下面的网站上查看(或者简单来说,前景色和背景色之间必须有很好的对比度)颜色 )。
类:下面是 Primer CSS 中所有背景颜色类及其颜色的列表:
- .color-bg-default –此类将默认的白色背景颜色应用于元素。它是默认应用的。
- .color-bg-overlay –应用此类时,会为元素的背景提供稍暗的白色阴影。
- .color-bg-emphasis –应用此类时,为元素的背景提供深黑色。
- .color-bg-accent –应用此类时,会为元素的背景提供浅蓝色。
- .color-bg-accent-emphasis –应用此类时,会为元素的背景提供深蓝色。
- .color-bg-success –应用此类时,会为元素的背景提供浅绿色。
- .color-bg-success-emphasis –应用此类时,会为元素的背景提供深绿色。
- .color-bg-attention –应用此类后,元素的背景会呈现淡黄色。
- .color-bg-attention-emphasis -应用此类时,会为元素的背景提供深黄色。
- .color-bg-severe –应用此类时,会为元素的背景提供浅棕色。
- . color-bg-severe-emphasis –应用此类时,为元素的背景提供深棕色。
- .color-bg-danger –应用此类时,会为元素的背景提供浅红色。
- .color-bg-danger-emphasis –应用此类时,会为元素的背景提供深红色。
- .color-bg-done –应用此类时,会为元素的背景提供浅紫色。
- .color-bg-done-emphasis –应用此类时,会为元素的背景颜色提供深紫色。
- .color-bg-transparent –应用此类时,使背景颜色透明。
- .color-bg-sponsors –应用此类时,会为元素的背景颜色提供浅粉色。
- .color-bg-sponsors-emphasis –应用此类时,会为元素的背景颜色提供深粉色。
句法:
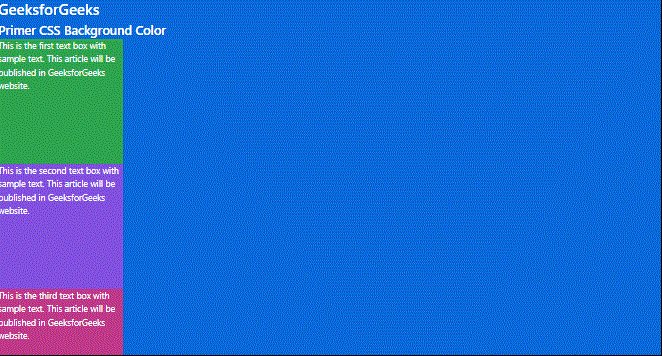
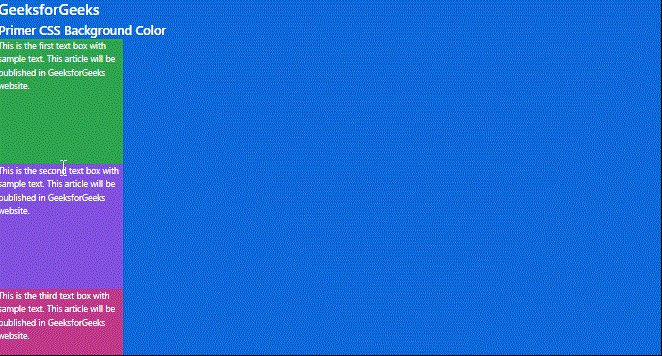
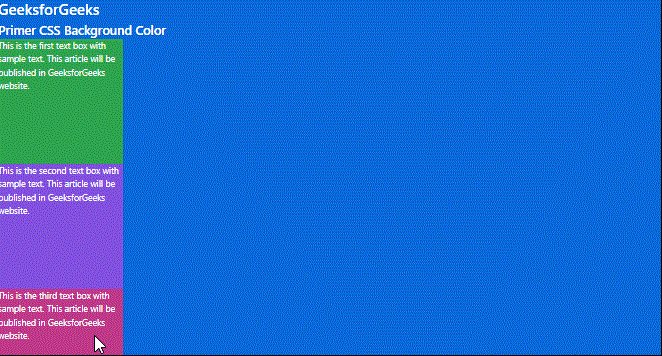
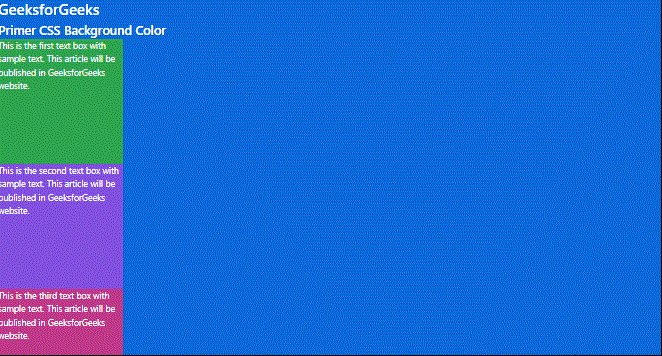
注意:这里我们展示了使用 示例 1:在下面的示例中,我们创建了三个带有文本的框,并在底漆背景颜色类的帮助下赋予它们不同的颜色。我们还为整个屏幕赋予了蓝色背景色。 输出: 示例 2:在此示例中,为不同的按钮提供背景颜色。 输出: 参考: https://primer.style/css/utilities/colors#backgroundHTML
GeeksforGeeks
Primer CSS Background Color
HTML
GeeksforGeeks
Primer CSS Background Color

HTML
GeeksforGeeks
Primer CSS Background Color