底漆 CSS 颜色 文本颜色
Primer CSS是一个基于 GitHub 设计系统的 CSS 框架,为广泛的 GitHub 网站提供支持。它为间距、排版和颜色等基本样式元素奠定了基础。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。
在本文中,我们将了解这样一种样式实用程序Primer CSS Text Color 。此实用程序用于为网站任何元素内的文本着色。
入门 CSS 文本颜色类:
- color-fg-default:此类将默认的黑色文本颜色应用于元素。它是默认应用的。
- color-fg-overlay:当应用此类时,会为元素的文本颜色提供稍暗的白色阴影。
- color-fg-emphasis:应用此类时,为元素的字体颜色提供深黑色。
- color-fg-accent:这个类在应用时为元素的字体颜色赋予浅蓝色。
- color-fg-accent-emphasis:这个类在应用时为元素的字体颜色赋予深蓝色。
- color-fg-success:这个类在应用时为元素的字体颜色赋予浅绿色。
- color-fg-success-emphasis:这个类在应用时为元素的字体颜色赋予深绿色。
- color-fg-attention:这个类在应用时为元素的字体颜色赋予浅黄色。
- color-fg-attention-emphasis:这个类在应用时给元素的字体颜色一个深黄色。
- color-fg-severe:应用此类时,为元素的字体颜色提供浅棕色。
- color-fg-severe-emphasis:应用此类时,为元素的字体颜色提供深棕色。
- color-fg-danger:应用此类时,为元素的字体颜色赋予浅红色。
- color-fg-danger-emphasis:这个类在应用时为元素的字体颜色赋予深红色。
- color-fg-done:应用此类时,会为元素的字体颜色提供浅紫色。
- color-fg-done-emphasis:这个类在应用时为元素的字体颜色赋予深紫色。
- color-fg-sponsors:这个类在应用时为元素的字体颜色赋予浅粉色。
- color-fg-sponsors-emphasis:这个类在应用时为元素的字体颜色赋予深粉色。
句法:
注意:默认情况下,Primer CSS 为元素的文本提供黑色。向元素添加文本类有助于覆盖默认值。
下面的示例将演示Primer CSS Colors Text Color 。
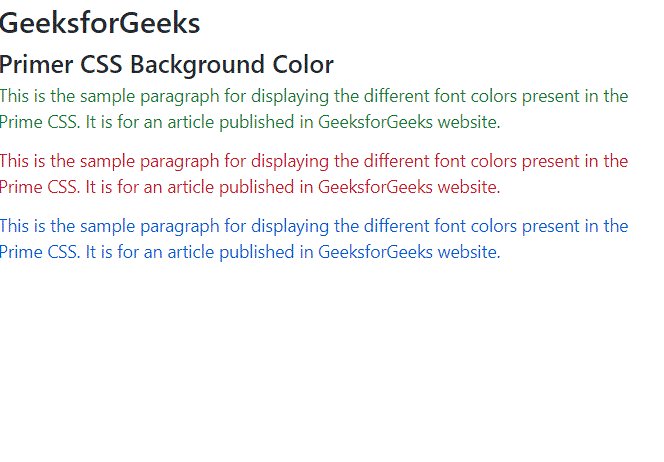
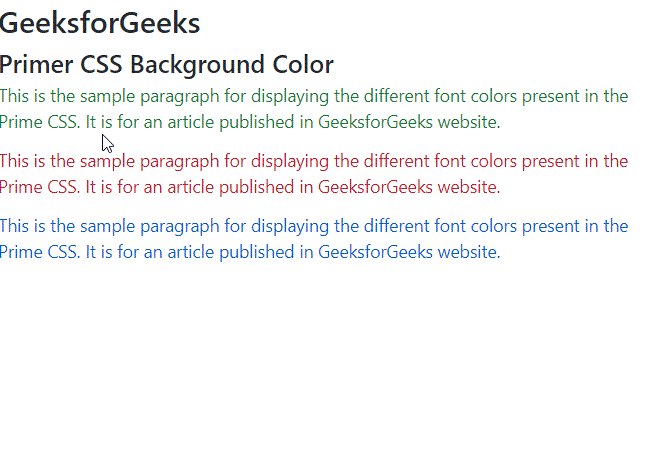
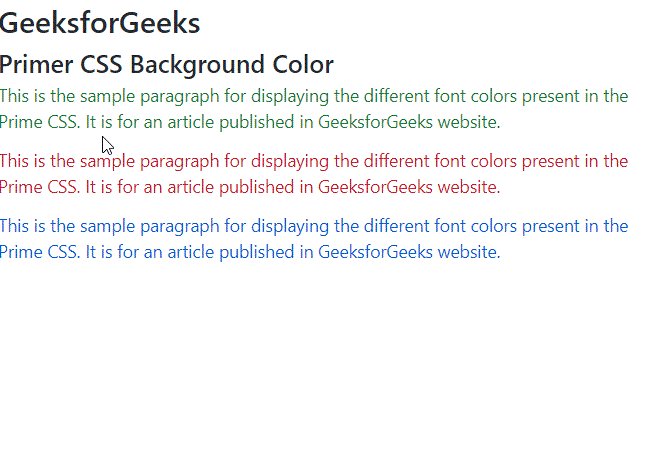
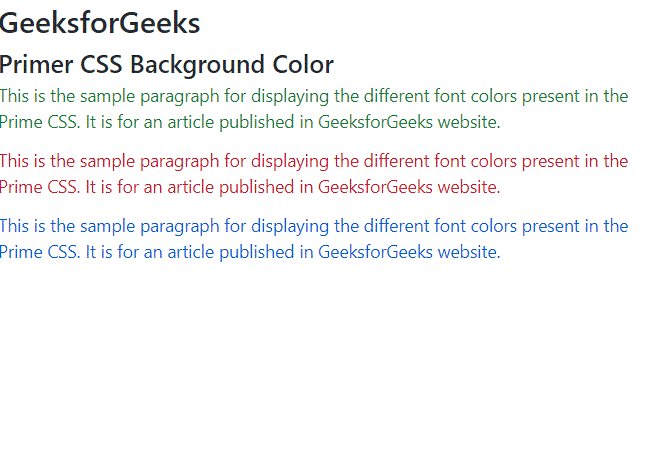
示例 1:在此示例中,我们为不同的段落使用了不同的文本颜色。
HTML
GeeksforGeeks
Primer CSS Background Color
This is the sample paragraph for displaying the
different font colors present in the Prime CSS.
It is for an article published in GeeksforGeeks website.
This is the sample paragraph for displaying the
different font colors present in the Prime CSS.
It is for an article published in GeeksforGeeks website.
This is the sample paragraph for displaying the
different font colors present in the Prime CSS. It is for
an article published in GeeksforGeeks website.
HTML
GeeksforGeeks
Primer CSS Background Color
Heading First
Heading Second
Heading Third
Heading Fourth
输出:

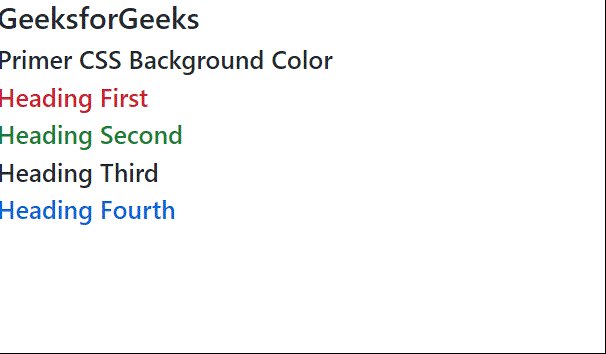
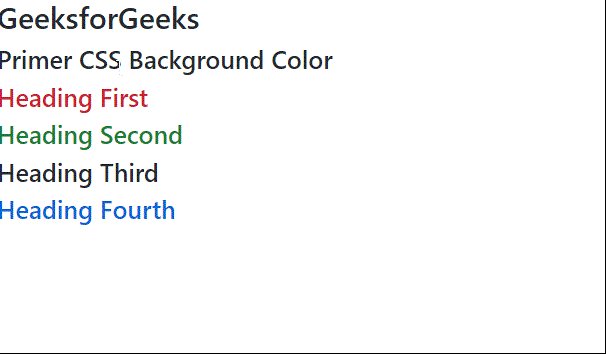
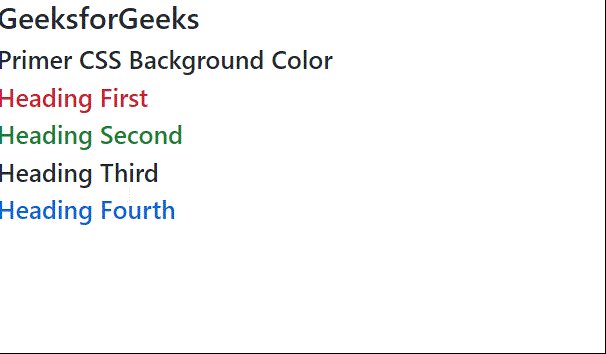
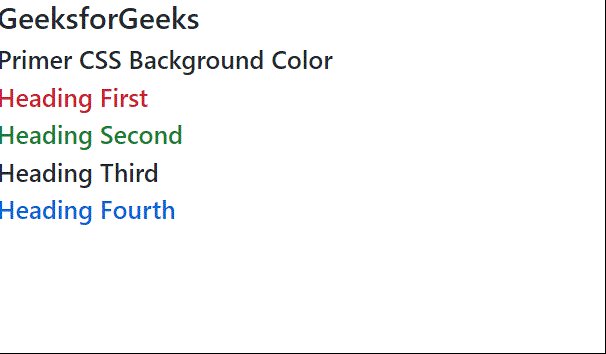
示例 2:在此示例中,我们创建了不同颜色的标题。
HTML
GeeksforGeeks
Primer CSS Background Color
Heading First
Heading Second
Heading Third
Heading Fourth
输出:

参考: https://primer.style/css/utilities/colors#text