底漆 CSS 警报颜色
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
在本文中,我们将了解Primer CSS Alerts Color。 Primer CSS Alerts Color 用于为警报添加颜色,如蓝色、红色、绿色和黄色。
课程:
- flash:这是默认类,它为警报提供蓝色。
- flash-warn:此类为警报提供黄色。
- flash-error:此类为警报提供红色。
- flash-success:此类为警报提供成功颜色。
句法:
Flash message goes here.
注意: * 表示用于提供颜色的类。我们将在下面讨论这些类
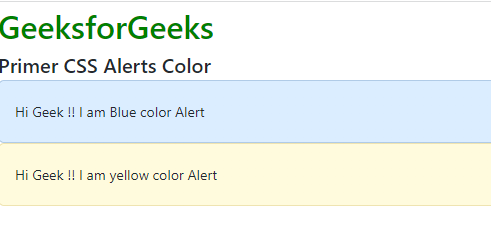
示例 1:在此示例中,我们将使用 flash 和 flash-warn 类显示警报
HTML
GeeksforGeeks
Alert With Colors
Hi Geek !! I am Blue color Alert
Hi Geek !! I am yellow color Alert
HTML
GeeksforGeeks
Primer CSS Alerts Color
Hi Geek !! I am Green color Alert
Hi Geek !! I am Red color Alert
输出:

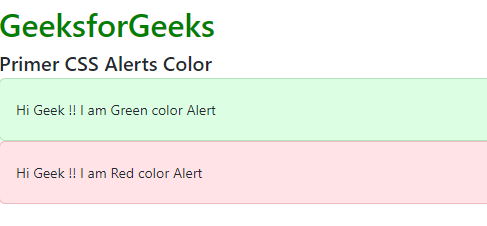
示例 2:在本示例中,我们将学习 flash-error 和 flash-success 类分别显示红色和绿色警报
HTML
GeeksforGeeks
Primer CSS Alerts Color
Hi Geek !! I am Green color Alert
Hi Geek !! I am Red color Alert
输出:

参考: https://primer.style/css/components/alerts#colors