Node.js 中的文件上传
简介:文件上传是指用户从客户端机器请求上传文件到服务器。例如,用户可以在 Facebook、Instagram 等上上传图片、视频等。
Multer 模块的特点:文件可以使用 Multer 模块上传到服务器。市场上还有其他模块,但 multer 在文件上传方面非常受欢迎。 Multer 是一个 node.js 中间件,用于处理 multipart/form-data,主要用于上传文件的库。
注意: Multer 将只处理那些是多部分的表单(multipart/form-data)。因此,每当您使用 multer 时,请确保将 multipart 放入表单中。
介绍:
- 它易于上手且易于使用。
- 它是广泛使用和流行的文件上传模块。
- 用户可以一次上传单个或多个文件。
Multer模块的安装:
- 您可以访问链接安装 multer 模块。您可以使用此命令安装此软件包。
npm install multer - 安装 multer 后,您可以使用命令在命令提示符下检查您的 multer 版本。
npm version multer - 之后,您可以创建一个文件夹并添加一个文件,例如 index.js,要运行此文件,您需要运行以下命令。
node index.js - 需要模块:您需要使用这些行在文件中包含 multer 模块。
var multer = require('multer'); - 所以 Multer 基本上是在请求对象中添加一个或多个文件对象和一个主体对象。 file/files 对象包含通过表单上传的所有文件,并且表单的文本字段的所有值都包含在 body 对象中。这就是 multer 在提交表单时绑定数据的方式。
文件名:Signup.ejs
FILE UPLOAD DEMO Single File Upload Demo
文件名:index.js
const express = require("express") const path = require("path") const multer = require("multer") const app = express() // View Engine Setup app.set("views",path.join(__dirname,"views")) app.set("view engine","ejs") // var upload = multer({ dest: "Upload_folder_name" }) // If you do not want to use diskStorage then uncomment it var storage = multer.diskStorage({ destination: function (req, file, cb) { // Uploads is the Upload_folder_name cb(null, "uploads") }, filename: function (req, file, cb) { cb(null, file.fieldname + "-" + Date.now()+".jpg") } }) // Define the maximum size for uploading // picture i.e. 1 MB. it is optional const maxSize = 1 * 1000 * 1000; var upload = multer({ storage: storage, limits: { fileSize: maxSize }, fileFilter: function (req, file, cb){ // Set the filetypes, it is optional var filetypes = /jpeg|jpg|png/; var mimetype = filetypes.test(file.mimetype); var extname = filetypes.test(path.extname( file.originalname).toLowerCase()); if (mimetype && extname) { return cb(null, true); } cb("Error: File upload only supports the " + "following filetypes - " + filetypes); } // mypic is the name of file attribute }).single("mypic"); app.get("/",function(req,res){ res.render("Signup"); }) app.post("/uploadProfilePicture",function (req, res, next) { // Error MiddleWare for multer file upload, so if any // error occurs, the image would not be uploaded! upload(req,res,function(err) { if(err) { // ERROR occured (here it can be occured due // to uploading image of size greater than // 1MB or uploading different file type) res.send(err) } else { // SUCCESS, image successfully uploaded res.send("Success, Image uploaded!") } }) }) // Take any port number of your choice which // is not taken by any other process app.listen(8080,function(error) { if(error) throw error console.log("Server created Successfully on PORT 8080") })运行程序的步骤:
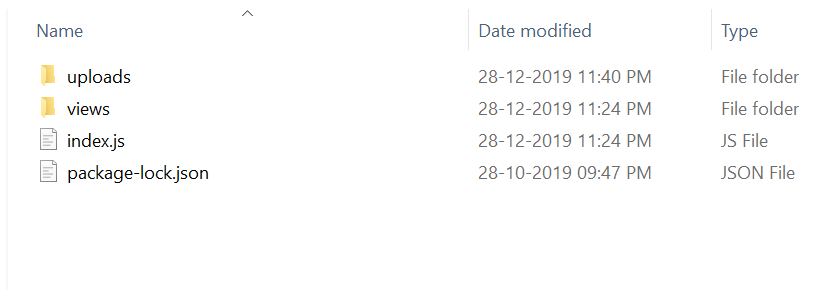
- 项目结构将如下所示:

这里的“uploads”是我们要上传文件的文件夹,目前它是空的。 “Singup.ejs”保存在视图文件夹中。 - 确保您拥有像我使用“ejs”一样的“查看引擎”,并使用以下命令安装 express 和 multer:
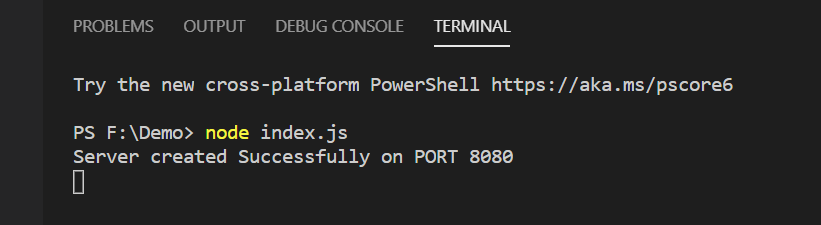
npm install ejsnpm install expressnpm install multer - 使用以下命令运行 index.js 文件:
node index.js
- 打开浏览器并输入此 URL:
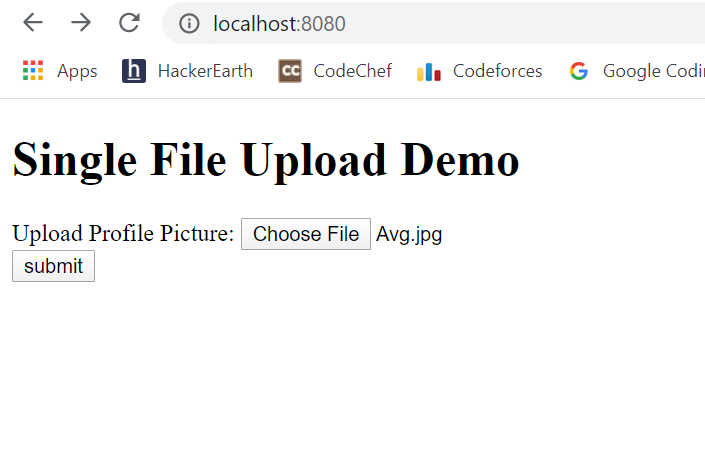
http://localhost:8080/ - 然后您将看到如下所示的 Singup 表单:

- 然后选择要上传的文件并单击提交按钮。
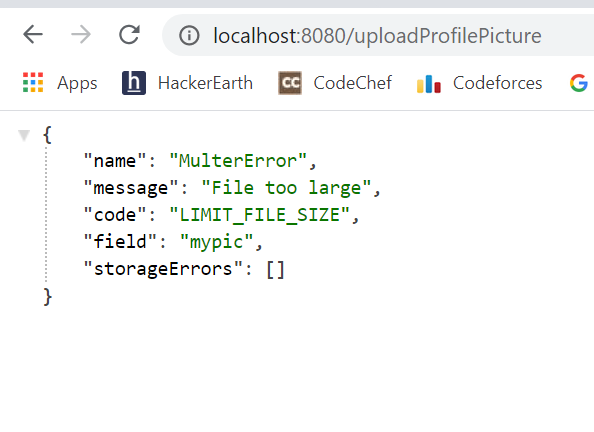
如果发生错误,将显示以下消息:
如果没有发生错误,则会显示以下消息:
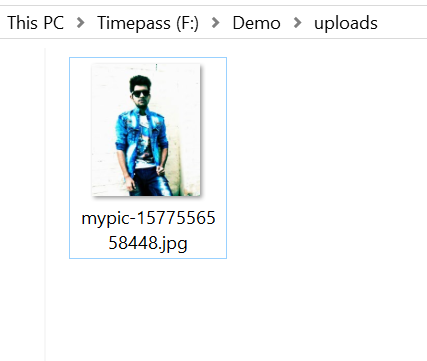
- 如果文件上传过程成功,那么您可以进入 uploads 文件夹并查看您上传的图片,如下所示:

因此,这就是您可以使用 multer 模块在 Node.js 中上传文件的方式。市场上还有其他用于文件上传的模块,如fileupload、express-fileupload等。
- 项目结构将如下所示: