EasyUI jQuery validateBox 小部件
EasyUI 是一个 HTML5 框架,用于使用基于 jQuery、React、Angular 和 Vue 技术的用户界面组件。它有助于为交互式 Web 和移动应用程序构建功能,为开发人员节省大量时间。
在本文中,我们将学习如何使用 jQuery EasyUI 设计验证框。验证框旨在验证表单输入字段。
EasyUI for jQuery 下载:
https://www.jeasyui.com/download/index.php句法:
特性:
- required:指定该字段必须在提交前填写。
- 延迟:它指定从最后一个输入值开始验证的延迟。
- missingMessage:这是 文本框为空时显示的工具提示文本。
- invalidMessage:这是文本框内容无效时出现的Tooltip文本。
- tipPosition:定义文本框内容无效时提示信息的位置。
- deltaX:这定义了工具提示在 X 方向的偏移量。
- novalidate:指定是否关闭验证。
- 可编辑:这指定用户是否可以直接在字段中键入文本。
- 禁用:这指定是否禁用验证框。
- 只读:这指定 组件是否只读。
- validateOnCreate:指定是否在创建组件后进行验证。
- validateOnBlur:这个 指定 是否在失去焦点时进行验证。
事件:
- onBeforeValidate :此事件在字段验证之前触发。
- onValidate:验证字段时触发此事件。
方法:
- 选项:返回选项对象。
- destroy:移除并销毁组件。
- validate:进行验证以确定文本框的内容是否有效。
- isValid:调用validate方法并返回验证结果。
- enableValidation:启用验证。
- 禁用验证:禁用验证。
- resetValidation:重置验证。
- enable:启用组件。
- disable:禁用组件。
- readonly:启用/禁用只读模式
方法:
- 首先,添加项目所需的 jQuery Easy UI 脚本。
例子:
HTML
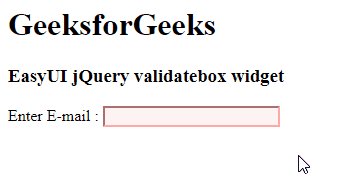
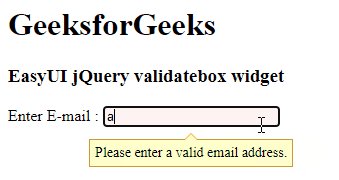
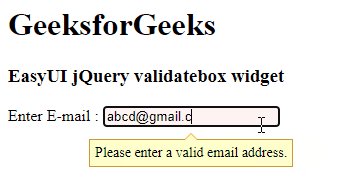
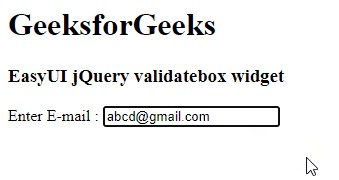
GeeksforGeeks
EasyUI jQuery validatebox widget
Enter E-mail :
输出:

参考: http://www.jeasyui.com/documentation/