jQWidgets jqxKnob endAngle 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。这 jqxKnob用于表示一个圆形的 jQuery 插件,并在指定值的范围内显示一个可拖动的指示器。此 API 还可用于表或矩阵中,用于显示指定数据区域中某个值范围内字段的相对值。
endAngle属性用于设置或获取指定jqxKnob 的 360 度位置的度数偏移。
句法:
- 用于设置endAngle属性。
$('#jqxKnob').jqxKnob({endAngle: 360 }); - 用于获取endAngle属性。
var allowValueChangeOnClick = $('#jqxKnob').jqxKnob('endAngle');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
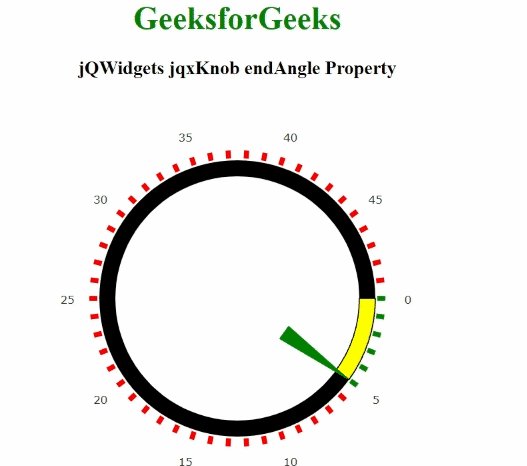
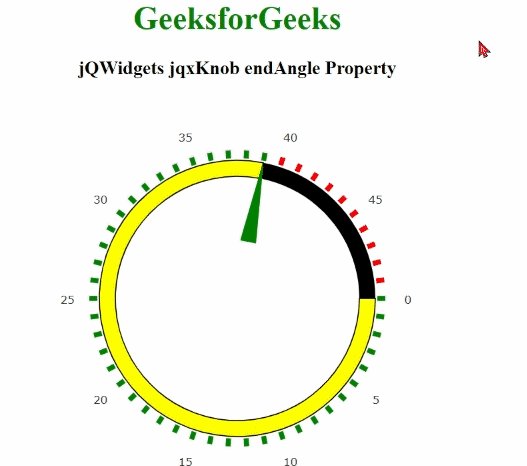
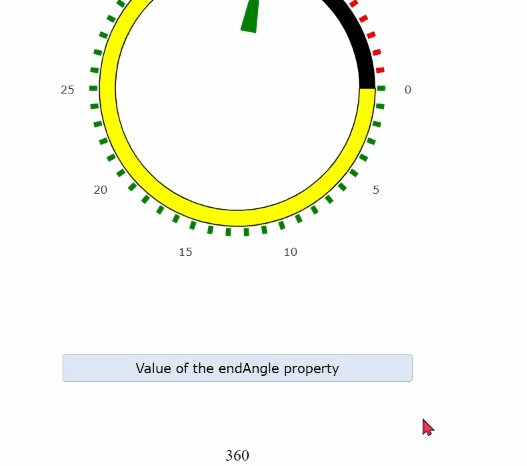
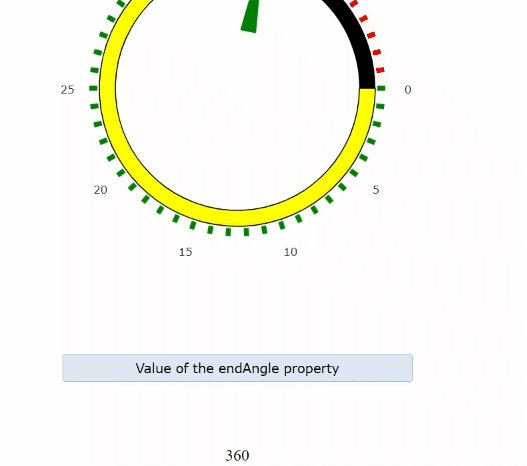
示例:下面的示例说明了 jQWidgets jqxKnob endAngle属性。在下面的示例中, endAngle属性的值已设置为 360。
HTML
GeeksforGeeks
jQWidgets jqxKnob endAngle Property
GeeksforGeeks
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxknob/jquery-knob-api.htm?search=