Fabric.js | Ellipse borderScaleFactor 属性
在本文中,我们将了解如何使用 FabricJS 缩放画布椭圆的控制边框。画布意味着椭圆是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义椭圆。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的椭圆。之后,我们将初始化 FabricJS 提供的 Canvas 和 Ellipse 的实例,并使用borderScaleFactor属性缩放画布椭圆的控制边框,并在 Canvas 上渲染椭圆,如下例所示。
句法:
fabric.Ellipse({
rx: number,
ry: number,
borderScaleFactor: number
}); 参数:此函数接受三个参数,如上所述,如下所述:
- rx:指定水平半径。
- ry:指定垂直半径。
- borderScaleFactor:指定控制边框的比例因子。
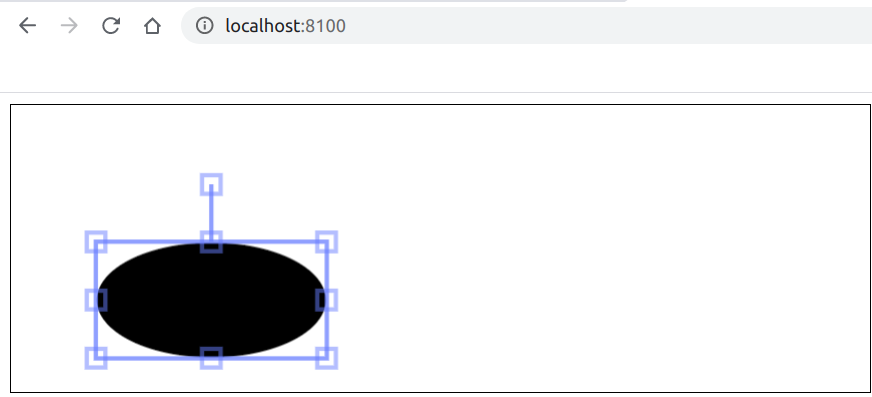
程序:此示例使用 FabricJS 来缩放类似画布的椭圆的控制边界,如下所示。
Fabric.js | Ellipse borderScaleFactor Property
输出: