Fabric.js 路径borderScaleFactor 属性
在本文中,我们将了解如何使用 Fabric.js 设置 Path 的borderScaleFactor。 Fabric.js 中的 Path 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义路径。
为了使它成为可能,我们将使用一个名为 Fabric.js 的 JavaScript HTML5 画布库。导入库后,我们将在 body 标记中创建一个包含路径的画布块。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Path 的实例,并使用 borderScaleFactor 属性启用画布 Path 的边框缩放。
句法:
fabric.Path('path', {
borderScaleFactor: Number;
});参数:此函数接受如上所述和如下所述的单个参数:
- borderScaleFactor:指定画布路径的边框缩放。它包含一个数字值。
下面的例子说明了在 JavaScript 中 Fabric.js Path 的borderScaleFactor属性的使用:
例子:
HTML
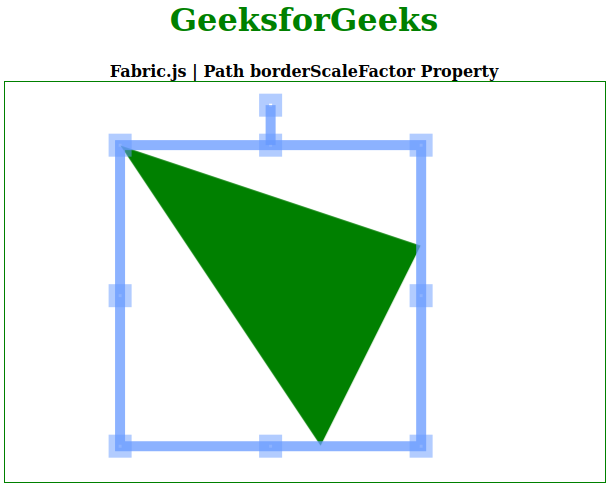
GeeksforGeeks
Fabric.js | Path borderScaleFactor Property
输出: