Fabric.js 图片borderScaleFactor 属性
Fabric.js是一个用于处理画布的 JavaScript 库。 Image 是用于创建图像实例的 fabric.js 类之一。图片的borderScaleFactor属性用于设置图片边框的比例。
做法:首先导入fabric.js库。导入库后,在 body 标记中创建一个包含图像的画布块。之后,初始化 Fabric.JS 提供的 Canvas 和图像类的实例,并使用图像对象的borderScaleFactor 属性设置图像的边框比例。
句法:
fabric.Image(image, {
borderScaleFactor: Number
});
参数:上述函数有两个参数,如前所述,如下所述:
- image:此参数获取图像。
- borderScaleFactor:设置图像边框的比例。
示例 1:下面给出的示例使用 Fabric.JS 设置画布图像边框的比例,如下例所示。
GeeksforGeeks
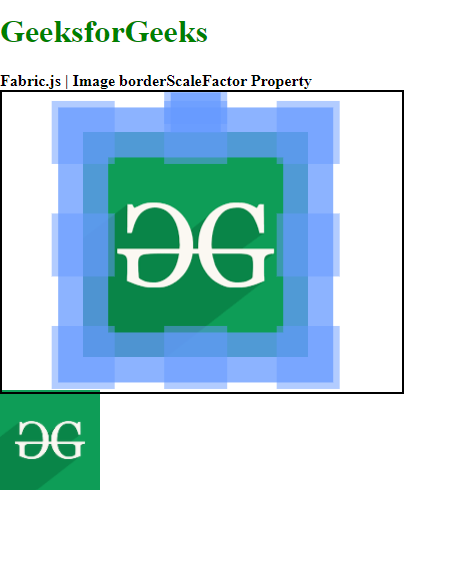
Fabric.js | Image borderScaleFactor Property

输出:

示例 2:
GeeksforGeeks
Fabric.js | Image borderScaleFactor Property

输出: