Python中的 Dash 简介
Dash 是一个用于构建分析 Web 应用程序的Python框架。 Dash 有助于构建易于查看且速度非常快的响应式 Web 仪表板,而无需了解复杂的前端框架或 HTML、CSS、JavaScript 等语言。让我们使用 Dash 构建我们的第一个 Web 仪表板。
安装和导入
安装最新版本的 Dash
pip install dash
基本仪表板
在本节中,我们将制作一个使用破折号在网页上显示静态(但响应式)图形的应用程序。
第 1 步:导入所有必需的库
现在让我们导入 Dash、Dash 核心组件(具有图形、输入等组件)和 Dash HTML 组件(具有 HTML 组件,例如元标签、正文标签、段落标签等)
# importing required libraries
import dash
import dash_core_components as dcc
import dash_html_components as html
第 2 步:设计布局
HTML 组件就像 HTML 一样。这里的html.H1指的是 HTML 中的h1标签。
然后,我们制作一个具有各种参数的图形,例如id (特定图形的唯一 ID)、图形(图形本身)、布局(基本布局、图形标题、X 轴、Y 轴数据等) .
- figure参数本质上是一个字典,其中包含x、y、type、name等元素。
- x指 X 轴值(可以是列表或单个元素), y相同,只是它与 Y 轴相关联。
- type参数是指图形的类型,可以是line , bar 。
- name参数是指与图的轴关联的名称
app = dash.Dash()
app.layout = html.Div(children =[
html.H1("Dash Tutorial"),
dcc.Graph(
id ="example",
figure ={
'data':[
{'x':[1, 2, 3, 4, 5],
'y':[5, 4, 7, 4, 8],
'type':'line',
'name':'Trucks'},
{'x':[1, 2, 3, 4, 5],
'y':[6, 3, 5, 3, 7],
'type':'bar',
'name':'Ships'}
],
'layout':{
'title':'Basic Dashboard'
}
}
)
])
第三步:运行服务器
仪表板现在已经准备就绪,但它需要一个服务器才能运行。因此,我们使用以下代码设置服务器。
if __name__ == '__main__':
app.run_server()
在 localhost 和默认端口 8050 中的 Web 浏览器上打开应用程序。
http://127.0.0.1:8050/
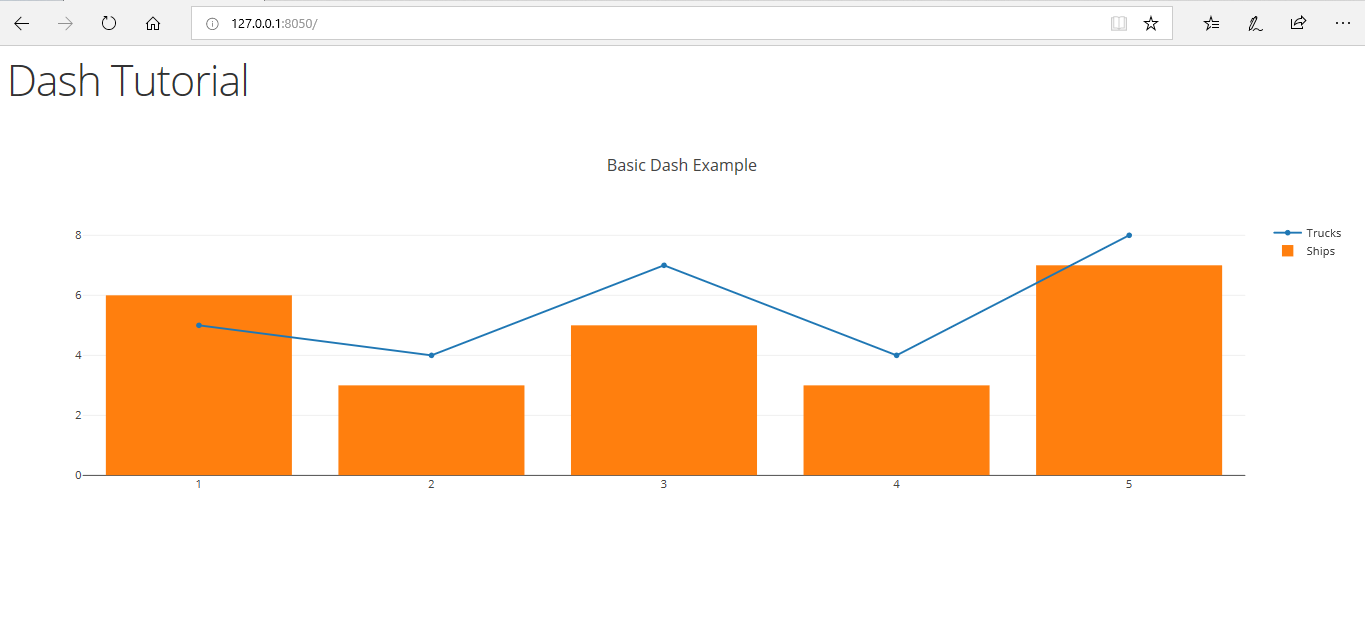
输出:

Basic Dash 应用程序的屏幕截图。
使用回调
以上教我们一个基本的静态应用程序。但是,如果您想让用户获得控制权怎么办。这就是为什么我们要使用 Dash 中提供的应用回调。在本节中,我们将制作一个 Web 应用程序,它从用户那里获取数字并返回数字的平方
第 1 步:导入所有必需的库
就像上面一样,我们将导入所有必需的库。这里我们需要一个额外的dash.dependencies.Input和dash.dependencies.Output来为我们提供输入和输出回调功能。
# importing required libraries
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
第 2 步:设计布局
我们将设计一个简单的文本框来帮助接受输入和一个文本标签,它将输出输入数字的平方,如果输入不是数字则返回错误。
app = dash.Dash()
app.layout = html.Div(children =[
dcc.Input(id ='input',
value ='Enter a number',
type ='text'),
html.Div(id ='output')
])
第 3 步:回调
回调就像一个触发器,它对输入状态的变化执行一定的函数。在这种情况下,它执行方法update_value并将input_data作为参数并返回该数字的平方。如果输入不是数字,则返回错误语句。
@app.callback(
Output(component_id ='output', component_property ='children'),
[Input(component_id ='input', component_property ='value')]
)
def update_value(input_data):
try:
return str(float(input_data)**2)
except:
return "Error, the input is not a number"
第三步:运行服务器
同样,就像上面一样,我们将运行服务器。
if __name__ == '__main__':
app.run_server()
在本地主机和默认端口 8050 的 Web 浏览器上打开应用程序。
http://127.0.0.1:8050/
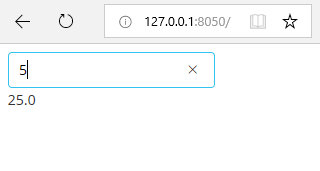
输出:

使用Python Dash 回调的五方格。
脚注
上面的两个例子一定对你理解 Dash 框架的工作很有帮助。尽管上面写的两个示例本身可能没有用,但它确实有助于理解使用 Dash 框架构建 Web 应用程序的概念,这将有助于您在未来使用真实数据构建一个有用的 Web 应用程序。