- dash_install (1)
- Python中的 Dash 简介
- Python中的 Dash 简介(1)
- dash_install - 任何代码示例
- html dash 代码 - Html (1)
- grep dash v 做什么 (1)
- dash stock (1)
- html dash 代码 - Html 代码示例
- dash bootstrap install - Shell-Bash (1)
- conda install dash - Python (1)
- 库和框架
- 库和框架(1)
- dash bootstrap install - Shell-Bash 代码示例
- conda install dash - Python 代码示例
- dash stock - 任何代码示例
- grep dash v 做什么 - 无论代码示例
- rb_dash-2 - Html (1)
- dash bootstrap import - Shell-Bash (1)
- dash drawable android (1)
- rb_dash-2 - Html 代码示例
- dash bootstrap import - Shell-Bash 代码示例
- 创建 mpeg dash (1)
- Python框架
- Python框架(1)
- dash drawable android - 任何代码示例
- 如何在 Dash 数据表中显示日期时间 (1)
- 创建 mpeg dash - 任何代码示例
- 如何在 Linux 上用Python安装 Dash?
- 如何在 Linux 上用Python安装 Dash?(1)
📅 最后修改于: 2020-11-06 06:09:11 🧑 作者: Mango
在本章中,我们将详细讨论Dash框架。
Dash是用于构建分析Web应用程序的开源Python框架。它是一个功能强大的库,可简化数据驱动的应用程序的开发。对于对Web开发不太熟悉的Python数据科学家而言,它特别有用。用户可以使用破折号在浏览器中创建惊人的仪表板。
Dash建立在Plotly.js,React和Flask的基础上,将诸如下拉列表,滑块和图形之类的现代UI元素直接与您的分析Python代码相关联。
Dash应用程序包含一个Flask服务器,该服务器通过HTTP请求使用JSON数据包与前端React组件进行通信。
Dash应用程序完全是用Python编写的,因此不需要HTML或JavaScript。
破折号设定
如果您的终端尚未安装Dash,请安装以下提到的Dash库。由于这些库正在积极开发中,因此请经常安装和升级。也支持Python 2和3。
- pip install dash == 0.23.1#核心破折号后端
- pip install dash-renderer == 0.13.0#破折号前端
- pip install dash-html-components == 0.11.0#HTML组件
- pip install dash-core-components == 0.26.0#增压组件
- pip install plotly == 3.1.0#绘制图形库
为了确保一切正常,在这里,我们创建了一个简单的dashApp.py文件。
短划线或应用布局
Dash应用程序由两部分组成。第一部分是应用程序的“布局”,基本上描述了应用程序的外观。第二部分描述了应用程序的交互性。
核心组件
我们可以使用dash_html_components和dash_core_components库构建布局。 Dash为应用程序的所有可视组件提供Python类。我们还可以使用JavaScript和React.js定制我们自己的组件。
导入dash_core_components作为dcc
将dash_html_components导入为html
dash_html_components适用于所有HTML标记,其中dash_core_components适用于使用React.js构建的交互性。
使用上面的两个库,让我们编写如下代码:
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.''')
等效的HTML代码如下所示-
Hello Dash
Dash Framework: A web application framework for Python.
编写Simple Dash应用
我们将学习如何使用dashApp.py文件中的上述库在dash上编写一个简单示例。
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''Dash Framework: A web application framework for Python.'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
运行Dash应用
运行Dash应用程序时请注意以下几点。
(MyDjangoEnv)C:\ Users \ rajesh \ Desktop \ MyDjango \ dash> Python dashApp1.py
-
正在投放Flask应用“ dashApp1”(延迟加载)
-
环境:生产
警告:不要在生产环境中使用开发服务器。
请改用生产WSGI服务器。
-
调试模式:打开
-
用统计重启
-
调试器处于活动状态!
-
调试器PIN:130-303-947
-
在http://127.0.0.1:8050/上运行(按CTRL + C退出)
127.0.0.1 - - [12/Aug/2018 09:32:39] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-layout HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /_dash-dependencies HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:32:42] "GET /favicon.ico HTTP/1.1" 200 -
127.0.0.1 - - [12/Aug/2018 09:39:52] "GET /favicon.ico HTTP/1.1" 200 -
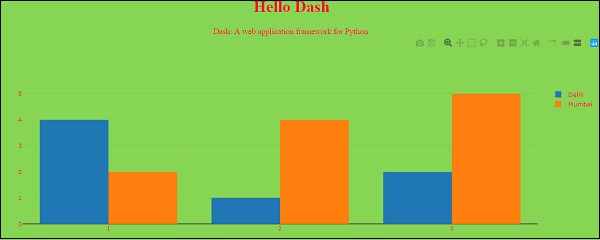
在您的网络浏览器中访问http:127.0.0.1:8050 / 。您应该看到一个看起来像这样的应用程序。

在以上程序中,要注意的几个要点如下:
-
应用程序布局由诸如html.Div和dcc.Graph之类的“组件”树组成。
-
dash_html_components库为每个HTML标签都有一个组件。 html.H1(children =’Hello Dash’)组件在您的应用程序中生成
Hello Dash HTML元素。
-
并非所有组件都是纯HTML。 dash_core_components描述了交互式的更高级组件,这些组件是通过React.js库由JavaScript,HTML和CSS生成的。
-
每个组件都完全通过关键字属性来描述。 Dash是声明性的:您将主要通过这些属性描述您的应用程序。
-
儿童财产很特别。按照惯例,它始终是第一个属性,表示您可以忽略它。
-
Html.H1(children =’Hello Dash’)与html.H1(’Hello Dash’)相同。
-
您的应用程序中的字体看起来与此处显示的字体略有不同。此应用程序使用自定义CSS样式表来修改元素的默认样式。自定义字体样式是允许的,但是到目前为止,我们可以添加以下URL或您选择的任何URL-
app.css.append_css({“ external_url”: https ://codepen.io/chriddyp/pen/bwLwgP.css}),以使您的文件具有与这些示例相同的外观。
有关HTML的更多信息
dash_html_components库包含每个HTML标记的组件类以及所有HTML参数的关键字参数。
让我们在之前的应用程序文本中添加组件的内联样式-
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
colors = {
'background': '#87D653',
'text': '#ff0033'
}
app.layout = html.Div(style={'backgroundColor': colors['background']}, children=[
html.H1(
children='Hello Dash',
style={
'textAlign': 'center',
'color': colors['text']
}
),
html.Div(children='Dash: A web application framework for Python.', style={
'textAlign': 'center',
'color': colors['text']
}),
dcc.Graph(
id='example-graph-2',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'Delhi'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Mumbai'},
],
'layout': {
'plot_bgcolor': colors['background'],
'paper_bgcolor': colors['background'],
'font': {
'color': colors['text']
}
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
在上面的示例中,我们使用style属性修改了html.Div和html.H1组件的内联样式。

它在Dash应用程序中呈现如下:

dash_html_components和HTML属性之间有几个主要区别-
-
对于Dash中的style属性,您可以只提供一个字典,而在HTML中,它是用分号分隔的字符串。
-
样式字典键为驼峰形,因此将text-align更改为textalign 。
-
Dash中的ClassName与HTML类属性相似。
-
第一个参数是通过children关键字参数指定的HTML标记的子级。
可重复使用的组件
通过使用Python编写标记,我们可以创建复杂的可重用组件(例如表),而无需切换上下文或语言-
下面是一个从熊猫数据帧生成“表格”的快速示例。
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/'
'c78bf172206ce24f77d6363a2d754b59/raw/'
'c353e8ef842413cae56ae3920b8fd78468aa4cb2/'
'usa-agricultural-exports-2011.csv')
def generate_table(dataframe, max_rows=10):
return html.Table(
# Header
[html.Tr([html.Th(col) for col in dataframe.columns])] +
# Body
[html.Tr([
html.Td(dataframe.iloc[i][col]) for col in dataframe.columns
]) for i in range(min(len(dataframe), max_rows))]
)
app = dash.Dash()
app.layout = html.Div(children=[
html.H4(children='US Agriculture Exports (2011)'),
generate_table(df)
])
if __name__ == '__main__':
app.run_server(debug=True)
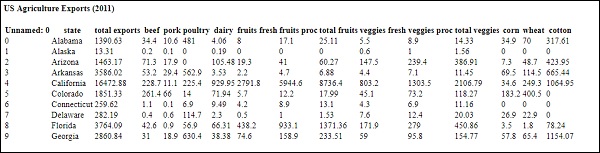
我们的输出将类似于-

有关可视化的更多信息
dash_core_components库包含一个名为Graph的组件。
Graph使用开源plotly.js JavaScript图形库呈现交互式数据可视化。 Plotly.js支持大约35种图表类型,并以矢量质量SVG和高性能WebGL呈现图表。
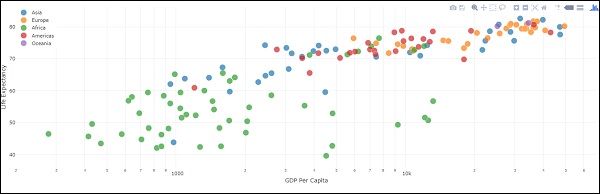
下面是一个从Pandas数据帧创建散点图的示例-
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pd
import plotly.graph_objs as go
app = dash.Dash()
df = pd.read_csv(
'https://gist.githubusercontent.com/chriddyp/' +
'5d1ea79569ed194d432e56108a04d188/raw/' +
'a9f9e8076b837d541398e999dcbac2b2826a81f8/'+
'gdp-life-exp-2007.csv')
app.layout = html.Div([
dcc.Graph(
id='life-exp-vs-gdp',
figure={
'data': [
go.Scatter(
x=df[df['continent'] == i]['gdp per capita'],
y=df[df['continent'] == i]['life expectancy'],
text=df[df['continent'] == i]['country'],
mode='markers',
opacity=0.7,
marker={
'size': 15,
'line': {'width': 0.5, 'color': 'white'}
},
name=i
) for i in df.continent.unique()
],
'layout': go.Layout(
xaxis={'type': 'log', 'title': 'GDP Per Capita'},
yaxis={'title': 'Life Expectancy'},
margin={'l': 40, 'b': 40, 't': 10, 'r': 10},
legend={'x': 0, 'y': 1},
hovermode='closest'
)
}
)
])
if __name__ == '__main__':
app.run_server()
上面代码的输出如下-

这些图是交互式的和响应式的。您可以将鼠标悬停在点上以查看其值,单击图例项以切换轨迹,单击并拖动以缩放,按住Shift键,然后单击并拖动以平移。
降价促销
尽管dash通过dash_html_components库公开了HTML风格,但是用HTML编写副本可能很繁琐。要编写文本块,可以使用dash_core_components库中的Markdown组件。
核心组件
dash_core_components包含一组更高级别的组件,例如下拉菜单,图形,标记,块等等。
像所有其他Dash组件一样,对它们进行了完全声明式的描述。每个可配置的选项都可以用作组件的关键字参数。
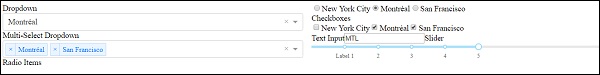
以下是使用一些可用组件的示例-
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
app = dash.Dash()
app.layout = html.Div([
html.Label('Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Multi-Select Dropdown'),
dcc.Dropdown(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value=['MTL', 'SF'],
multi=True
),
html.Label('Radio Items'),
dcc.RadioItems(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
value='MTL'
),
html.Label('Checkboxes'),
dcc.Checklist(
options=[
{'label': 'New York City', 'value': 'NYC'},
{'label': u'Montréal', 'value': 'MTL'},
{'label': 'San Francisco', 'value': 'SF'}
],
values=['MTL', 'SF']
),
html.Label('Text Input'),
dcc.Input(value='MTL', type='text'),
html.Label('Slider'),
dcc.Slider(
min=0,
max=9,
marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)},
value=5,
),
], style={'columnCount': 2})
if __name__ == '__main__':
app.run_server(debug=True)
上述程序的输出如下-

致电帮助
破折号组件是声明性的。这些组件的每个可配置方面都在安装过程中设置为关键字参数。您可以在任何组件的Python控制台中调用帮助,以了解有关组件及其可用参数的更多信息。其中一些在下面给出-
>>> help(dcc.Dropdown)
Help on class Dropdown in module builtins:
class Dropdown(dash.development.base_component.Component)
| A Dropdown component.
| Dropdown is an interactive dropdown element for selecting one or more
| items.
| The values and labels of the dropdown items are specified in the `options`
| property and the selected item(s) are specified with the `value` property.
|
| Use a dropdown when you have many options (more than 5) or when you are
| constrained for space. Otherwise, you can use RadioItems or a Checklist,
| which have the benefit of showing the users all of the items at once.
|
| Keyword arguments:
| - id (string; optional)
| - options (list; optional): An array of options
| - value (string | list; optional): The value of the input. If `multi` is false (the default)
-- More --
总而言之,Dash应用程序的布局描述了该应用程序的外观。布局是组件的分层树。 dash_html_components库提供了所有HTML标记和关键字参数的类,并描述了HTML属性,例如样式,className和id。 dash_core_components库生成更高级别的组件,例如控件和图形。