Fabric.js 图像 stateProperties 属性
Fabric.js 是一个用于处理画布的 JavaScript 库。画布图像是用于创建图像实例的 fabric.js 类之一。画布图像是指图像是可移动的,可以根据需要进行拉伸。 stateProperties 属性用于获取对象的画布图像笔划的属性
做法:首先导入fabric.js库。导入库后,在 body 标记中创建一个包含图像的画布块。在此之后,初始化 Fabric.JS 提供的 Canvas 和图像类的实例,并使用 stateProperties 属性获取对象的画布图像笔划属性。在此之后在画布上渲染图像。
语法:
fabric.Image(image, {
stateProperties: array
});参数:此函数采用上面提到的单个参数,如下所述:
- stateProperties:该参数采用一个数组值来获取对象的画布图像笔触的属性。
示例:本示例使用 FabricJS 设置画布图像的 stateProperties 属性,如下例所示:
HTML
GeeksforGeeks
Fabric.js | Image stateProperties Property

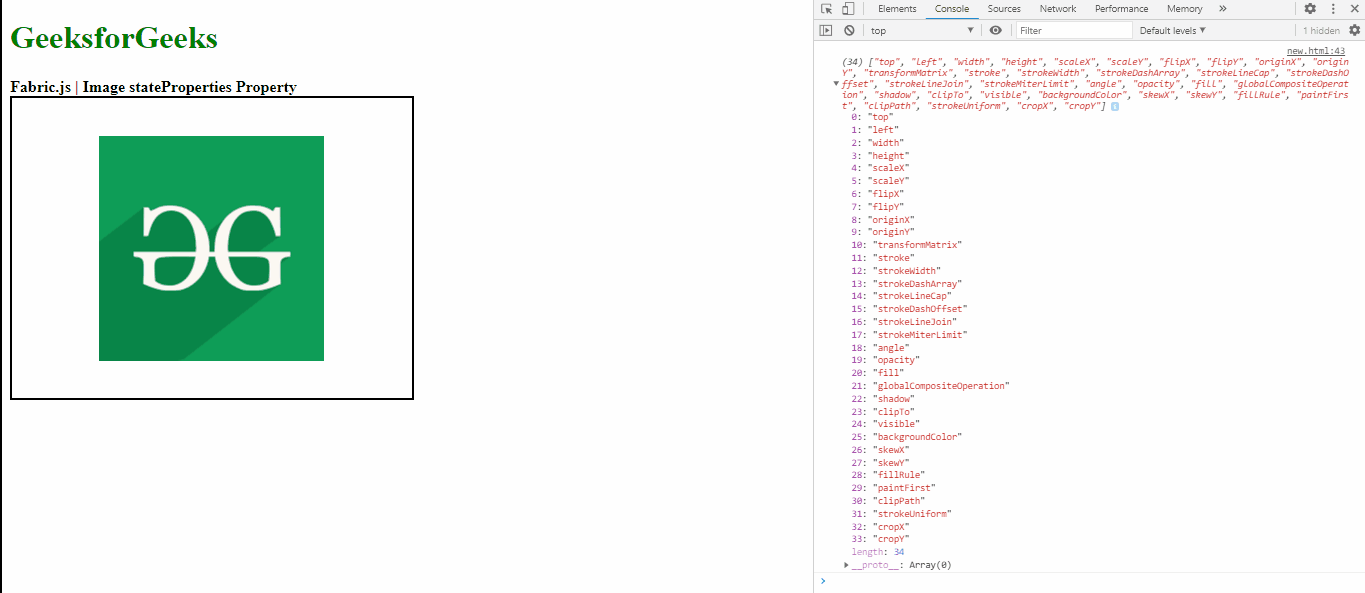
输出: